こんにちは、くるくるテンパ(@kurukrutenpa)です!
「顧客管理をExcel(エクセル)でするのが面倒!!」
管理を担当されている方で、その様にお考えの方はたくさんいらっしゃると思います。
というのも実家の仕事で顧客管理、日計表作成、月末の売り上げ集計などをエクセルでしているのですが、これがとても面倒くさい。
まず入力が面倒、、
そしてファイルごとに開いての確認が手間で面倒、、、
市販にあるアプリを導入すればいいけど、費用をかけるのはNGとのこと。。。
そこでまあ愚痴っていても仕方ないので、無いなら作ってみよう!
で始めたことが一段落したので記事にしてみました。
今回はパソコンで使用可能な顧客管理アプリを自作する方法を解説していこうと思います。
・マウスやタッチ操作可能な画面をもったアプリ(GUIアプリケーション)
・入力した内容(顧客データ等)をボタン1つで任意のExcelファイルを瞬時に作成して記録
・月末の集計も任意の条件ですぐに表示
・かけたのは時間のみで費用はゼロで作成
・最終的にはsurfaceを使用したのでタッチパネルでの操作も可能
上記のように言葉で説明してもピンとこないので、、
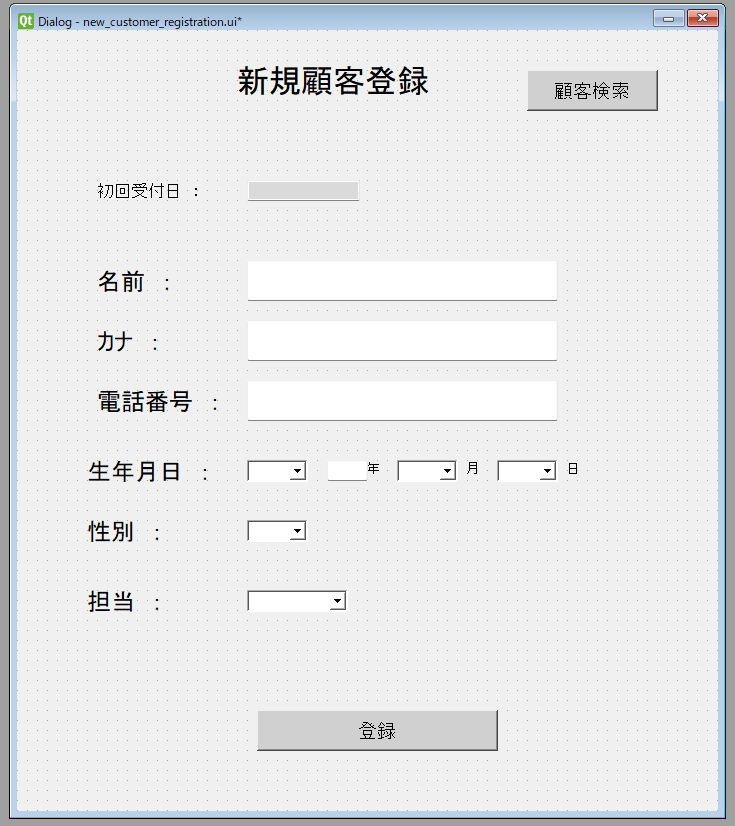
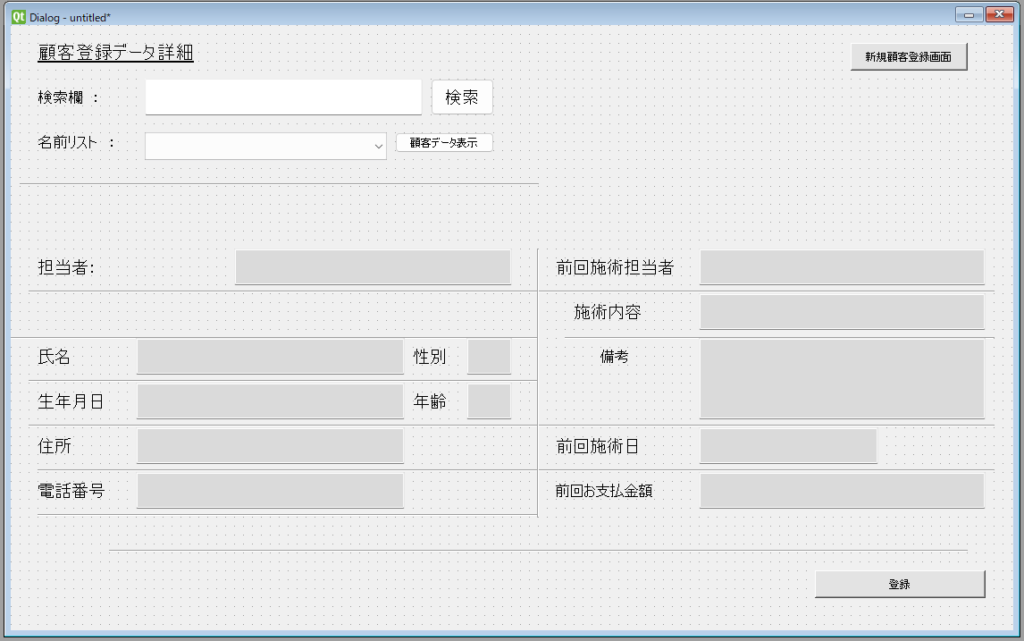
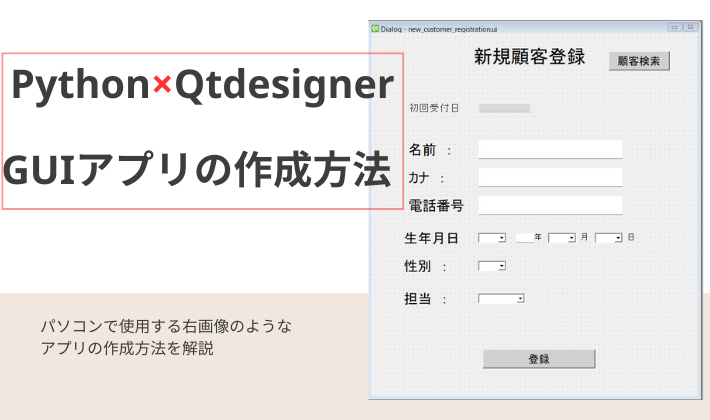
スクロールして下の画像を見て下さい
このような操作画面をもったアプリをいくつか作成しました。
※ もちろん、自作なので必要に応じて項目は自由に変更可能です。


上記画像は登録画面作成途中の画像です。
あくまで私が大体で、既存のボタンやらテキスト等をドラック&ドロップで並べました。
デザインも頑張ればもっと見栄えよくできるみたいですが、私はそちらは興味が無いのでこの程度です。
顧客情報登録後は、他に追加したい内容、例えば、、
”顧客の注文を記録し、レシートを作成する”
などの機能を持たせた画面を作成して追加していきます。
(※まだその画面は作成していないので、ここでは出していません)
その画面は顧客情報登録のアプリに追加しても良いですが、一つのアプリで扱う画面や機能が増えるとプログラムのコードが長くなるので、私は別にもう一つアプリを作成して”顧客情報を入力、登録するアプリ”と”注文や施術内容の入力をするアプリ”を作成し、それらのデータを保存する場所(エクセル)は共通のファイルとしました。
・デスクトップPCを使用 (性能は5万円出せば買える程度の普通のPC)
・使用言語はPython(初心者でも取っつきやすいプログラミング言語です)
・ソースコードエディタ(プログラムを書くアプリの様なモノ)は”Visual Studio Code”
・操作画面(GUI:Graphical User Interface)の作成はQtDesigner
・保存先にはExcelを使用
ここまで、いろいろと書きましたがアプリを作成が初めての人にはさっぱりだと思います。
けど大丈夫です。
企業等に納品するわけでもない、自身で使うためのプログラムなんて簡単です。
英語や、専門の勉強の方が圧倒的に難しいです。
今までプログラムなんて全く触れたこともなかった私でも半年で作れたのですから。
それでは今から作成の方法を解説していきます。
作業環境の構築
”プログラムを書くためのパソコン側の準備”
これが最初の作業になります。
することはソースコードエディタとプログラミング言語のインストールです。
”要は作成の為のソフトをインストールする”という作業です。
ソースコードエディタ

まずプログラムを書くのに必要なソフトがソースコードエディタになります。
プログラム言語を実際に書く場所になります。
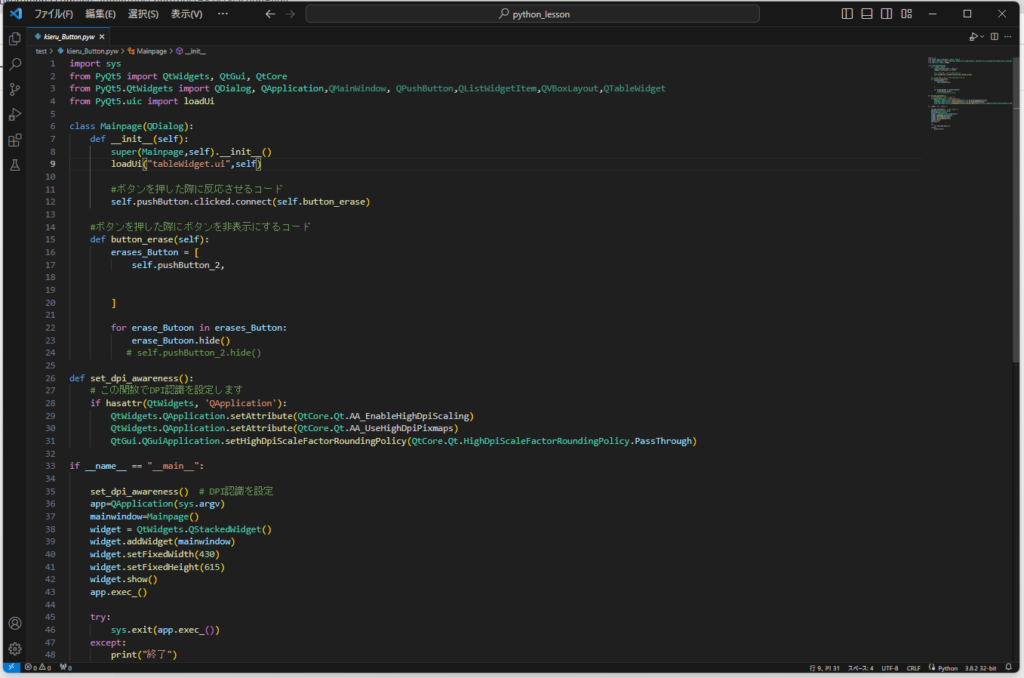
下に出している画像はソースコードエディタの起動画面になります。
※本来、最初は何も書かれていない状態ですが、下の画像はプログラムをある程度書いている途中の画像です。

この画面を見ると
「こういうガチなやつは自分には無理無理!」
と思ってしまうかもしれませんが大丈夫です。
例えるならプレゼン作成にパワーポイント、書類作成などはWordなどのように
あくまでソフトです。
すべての機能を把握、理解しなくても使えます。
書いているコードもこういう時はこういうのを書くというテンプレートみたいなものも多く、わからないことはChatGPTなどに質問すれば説明してくれたり、代わりにコードを書いてくれたりします。
ちなみに今回、使用した画像のソースコードエディタは”Visual Studio Code”通称VScodeです。
このソースコードエディタはyoutubeなどの解説動画でも使用者が多く、使用感もわかりやすくおススメです。
上記のページでダウンロードできます。
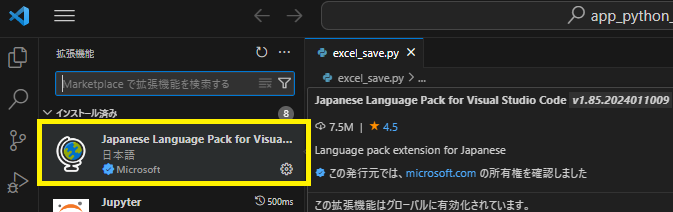
ただし、設定を変更しないと英語で全て書かれていますので変更しましょう。

日本語化はVScode内での拡張機能(上記画像のJapanese Language…)のインストールが必要となります。
細かい設定方法は他のサイト、youtubeなどで説明している人がいますので私からの説明はここまでとなります。
プログラミング言語

次に、プログラムを作成するのに使用する言語がプログラミング言語です。
プログラム言語といっても中身はただの英語の羅列です。
英語の文字をこういう順番でこんな風に並べたら、こんな風に機能します。というだけです。
なので最低限、いくつか”if”とか”string”等の単語の意味を理解すれば問題ないです。
最悪、英語を習ったことが無くても単語さえわかれば大丈夫、英文法などは必要ありません。
プログラミング言語にはいくつか種類があり、
ゲーム開発に有利な言語、電子機器制御に向いているものなど、それぞれに細かい特徴があります。
ただここでは、どの言語がどうとかは説明は控えます。
私の場合は2~3カ月ほどJavaやC言語、JavaScriptなどのプログラミング言語を調べ、いろいろ試しました。
そうして数ある言語の中で ”Pythonなら動くものが作れそうだ” と、手応えを感じ、実際に動作可能な簡単なプログラムを作成できました。
なのでここからはVScodeとPythonを使用した環境下での解説になります。
このPythonのプログラミング言語のインストール方法も他のサイト、youtubeで数多く紹介されているので割愛します。
QtDesignerのインストール

VScodeとPythonのインストール設定が終われば、次はQtDesignerのインストールです。
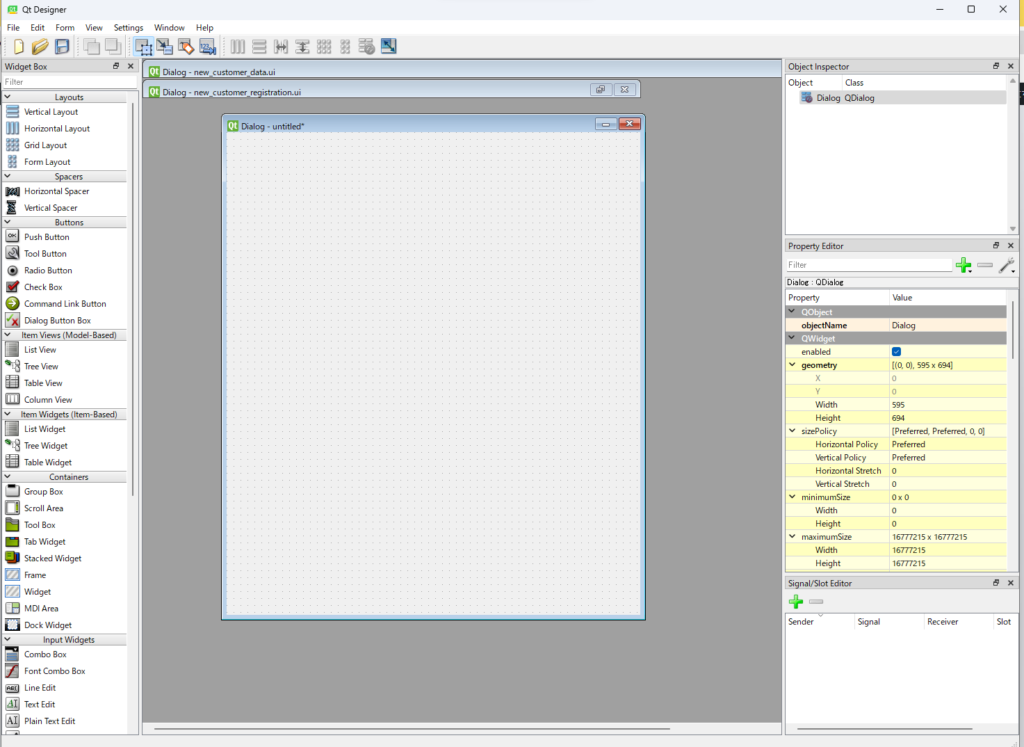
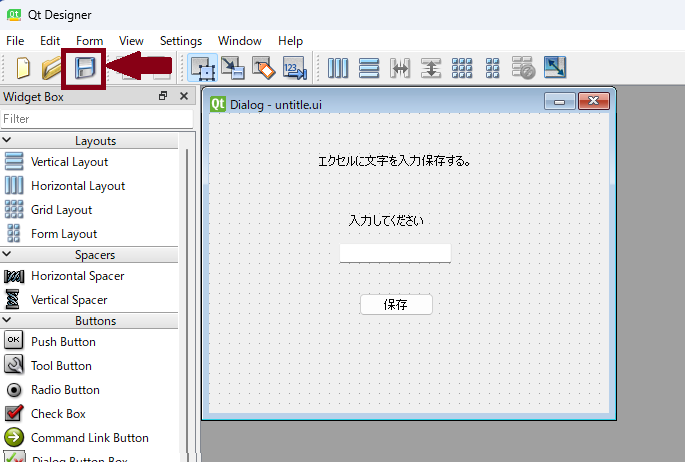
QtDesignerとは上で出した画像のようにボタンやテキスト入力部分を自身で配置して、
視覚的にアプリケーション操作画面を作成可能なソフトです。

こちらの画像は何も配置していない新規作成時の画像です。
ここにプッシュボタンや文字をなどのウィジェットを配置していきます。
ただ、そうして作成した画面はそのままだと反応も機能もしません。
入力された文字をエクセルに保存したり、ボタンを押したとき機能するようにプログラムを作成する必要があります。
その作業で使用するのが先ほどのPython(プログラム言語)でソースコードエディタ(プログラムを書く場所)になります。
アプリを開いたときに出てくる画面をQtdesigner で作成。
その画面のボタンなどの要素が機能するようにさせるのがプログラミング(PythonとVScode)というわけです。
これもそういうソフトというだけで覚えてしまえばExcelやパワーポイントと同じです。

上の画像のものをダウンロードしてSetupしたら完了です。
アプリの作成

それでは準備が整ったので、ここからは実際にアプリを作成していきます。
まずは初めての人でも簡単に出来るように
”アプリに入力した文字を、ボタンを押すとExcelに保存する”
という比較的簡単なアプリを作成してみましょう。
① Qtdesigner でGUI(操作画面)の作成
最初はアプリの操作画面であるGUI(Graphical User Interface)を作成していきます。
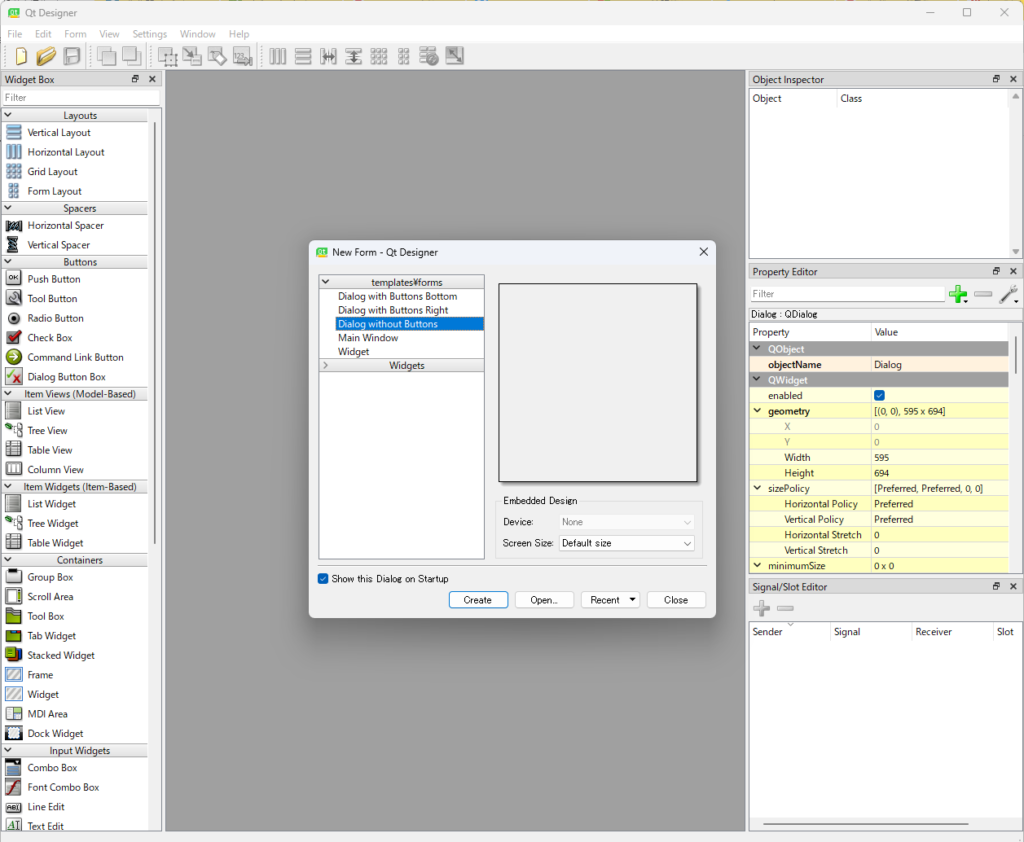
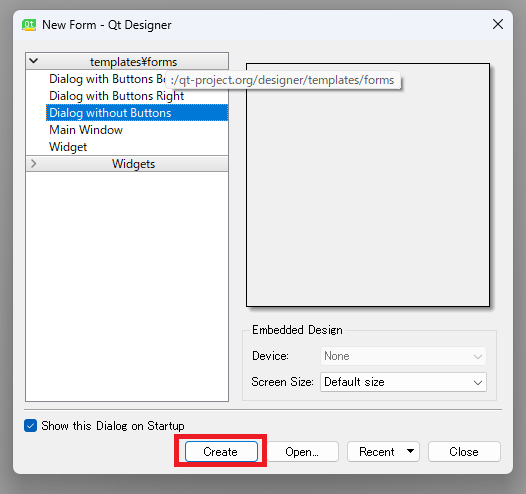
Qtdesigner を開くと下のような画像が出ます。
あいにく日本語変換のパッチはありません。

真ん中のウィンドウを拡大します。

真ん中のウィンドウ画面の下にある「Create」をクリックします。
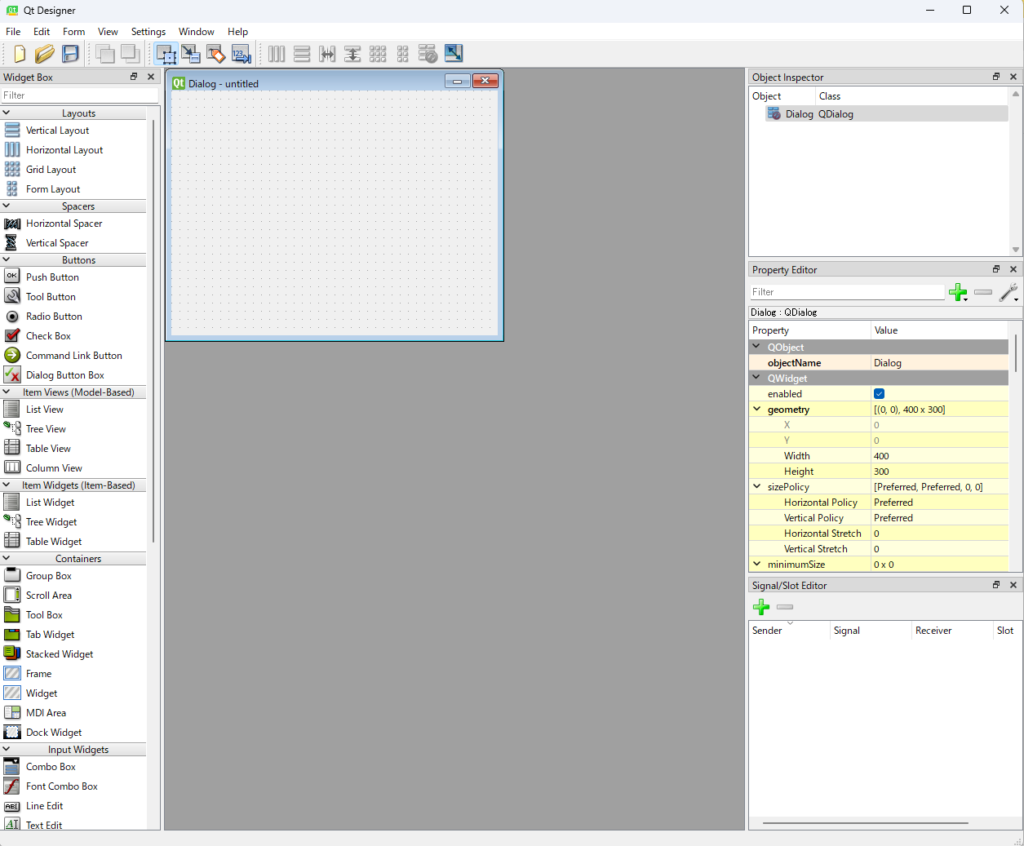
すると下の画面のような無地のウインドウが表示されます。

ウィンドウの大きさは小さくしたり大きくしたりできます。
今回は「文字を入力する場所」と「保存するためのプッシュボタン」を配置するだけなので画面の大きさは何でもいいです。

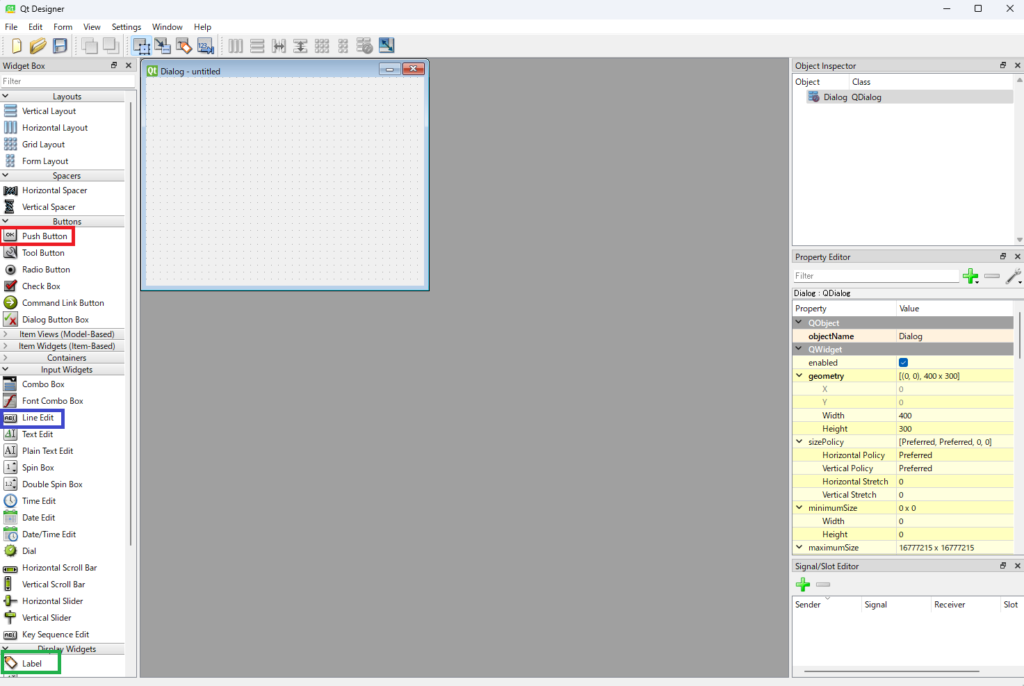
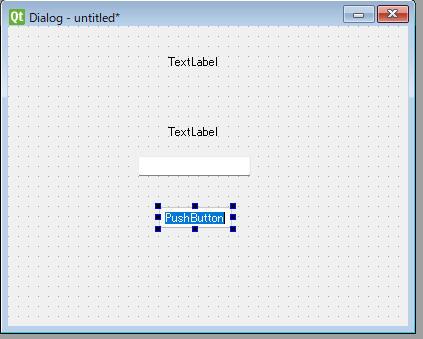
まず左端にある”Widget Box“から’push Button‘,‘Line Edit‘,‘Label‘をドラックアンドドロップで画面に持っていきます。

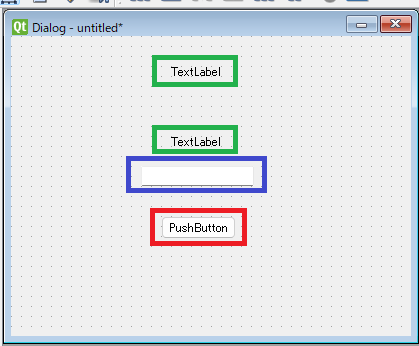
実際に並べると、こんな感じになります。
配置などは同じでもいいですし自由にしてください。
‘push Button‘はそのままでもいいですし、変更したければPushButtonをダブルクリックすると下の様になり変更できます。

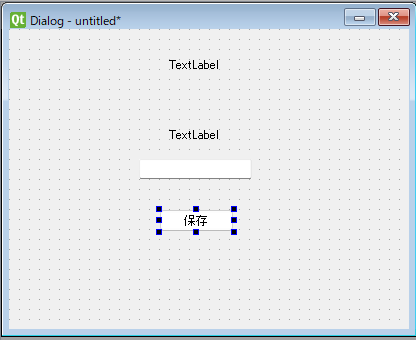
今回はエクセルに‘Line Edit‘に入力された文字を保存するアプリなので”保存”に変更します。

同様にして‘Label‘の文字も変更していきます。
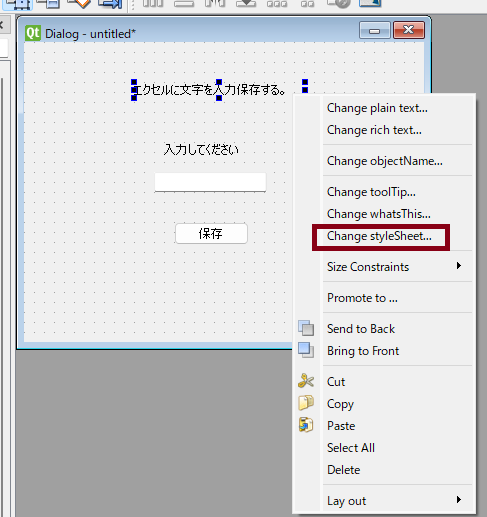
文字の色、大きさなどは右クリックで出で来る’Change styleSheet’から変更できます。

この辺りはいろいろ触ればわかると思いますので割愛します。

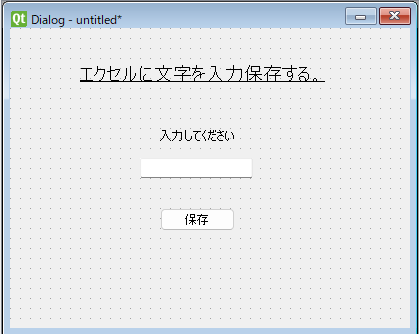
文字の大きさ、アンダーラインなど追加して変更して上の画像の状態にしました。
‘Line Edit‘は文字を入力するための場所なので、未記入のままで大丈夫です。
これで、GUI(操作画面)は完成です。

左上の保存(save)を押して保存します。
ファイル名はそのままの”untitle.ui”でもいいですし、変更してもかまいません。
デスクトップに保存用のフォルダを作成してそこに保存しましょう。

フォルダの名前も何でもいいです。
今回は”app_python_vscode”としています。
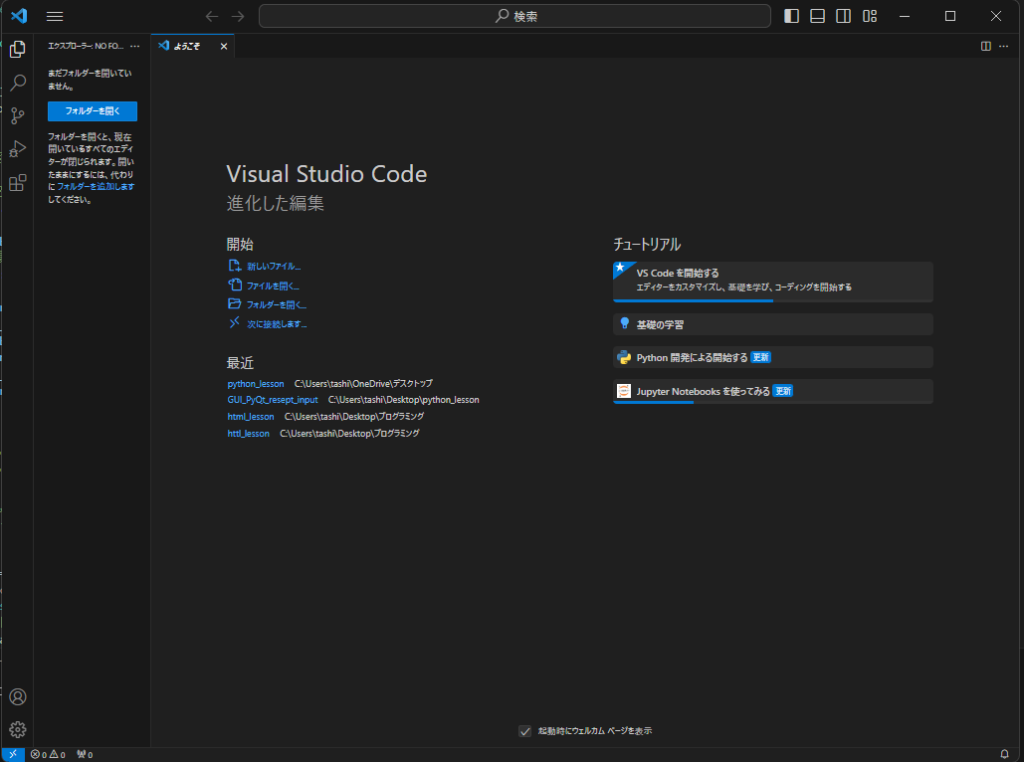
② Visual Stadio CodeでGUIの読み込み
ここからがプログラミングになります。
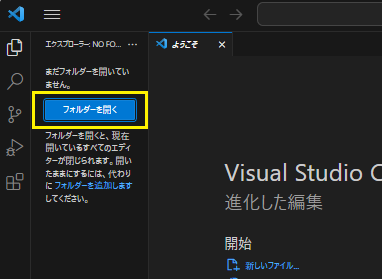
Visual Stadio Code(通称:VScode)を開いた最初の画面になります。

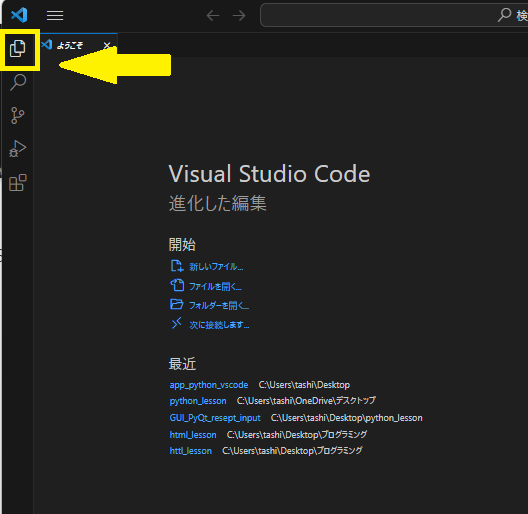
左上のエクスプローラーのボタンを押します。

「フォルダーを開く」を押して先ほどのフォルダ”app_python_vscode”を開きます。

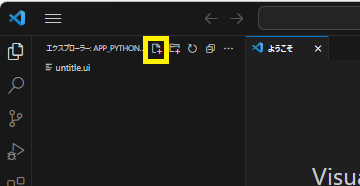
下の画像で黄色で囲ったフォルダの”新しいファイル”を押します。

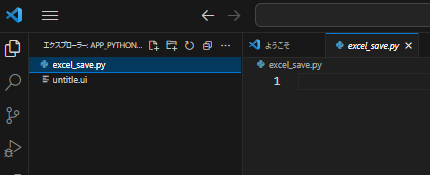
先ほど作成保存したGUIの”untitle.ui”の上に新しいファイルが出てきます。
ファイルに名前をつけます。

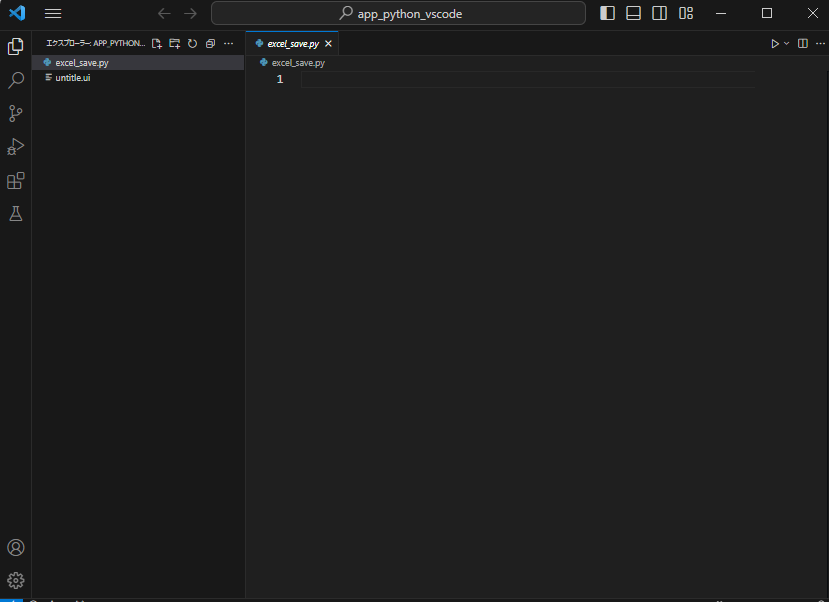
ファイル名は今回は”excel_save.py”としました。
ファイル名は最後が”.py”であれば何でもかまいません。
正確に書くと”.py”という拡張子をつけることで「Pythonのプログラムがかかれたファイル」とPCに認識されます。

ではこの作成したファイルにコードを記入していきます。
まずは手始めに慣れるために簡単なプログラムを実行してみましょう。
足し算をコンピューターにさせてみます。
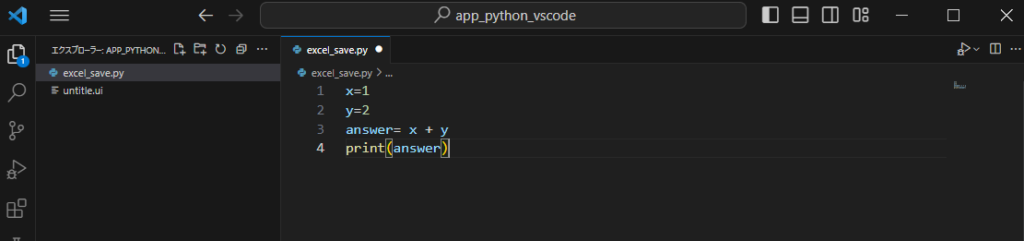
下のコードを先ほどの”excel_save.py”にコピペしてください。
x=1
y=2
answer= x + y
print(answer)・1,2行目で”x”と”y”に数字を代入して
・3行目で”x”と”y”を足したものを”answer”として
・4行目で”print()”というコードを使って”answer”を表示させる
コピペすると、このようになったと思います。↓

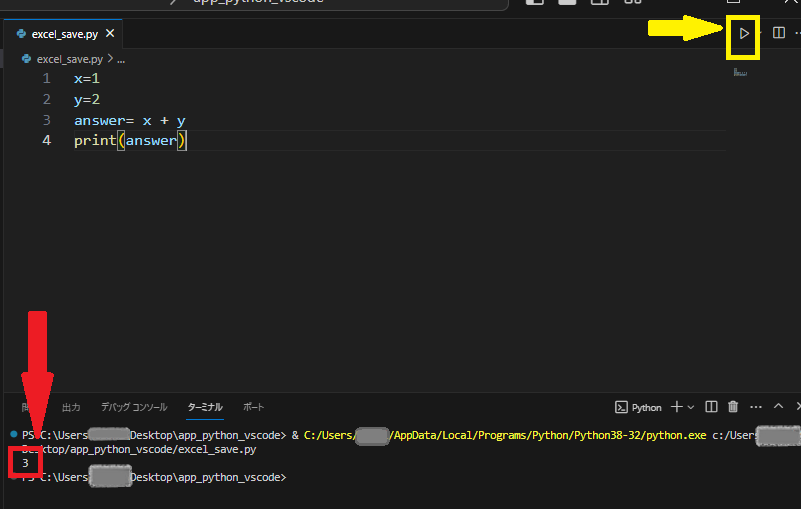
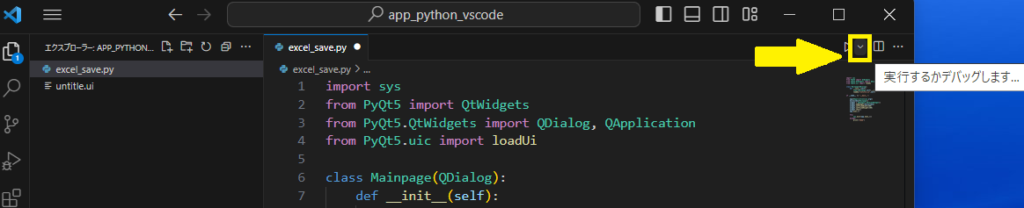
そして右上の黄色の”▷”を押してプログラムが実行してみましょう。

下にターミナルが現れ ”3” という計算結果がprint(表示)されます。
それでは、次は先ほど作成した入力画面(GUIのファイル(untitle.ui))を読み込んで映し出すコードに書きかえましょう。
下記のものがそれになります。
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QDialog, QApplication
from PyQt5.uic import loadUi
class Mainpage(QDialog):
def __init__(self):
super(Mainpage,self).__init__()
loadUi("untitle.ui",self)
if __name__ == "__main__":
app=QApplication(sys.argv)
mainwindow=Mainpage()
widget = QtWidgets.QStackedWidget()
widget.addWidget(mainwindow)
widget.setFixedWidth(400)
widget.setFixedHeight(300)
widget.show()
app.exec_()
try:
sys.exit(app.exec_())
except:
print("終了")先ほどの計算のコードは消してコピペします。
※今後の上記のコードはQtdesignerのGUI画面表示の基本となる定型文として覚えておくと便利です。
※上記コードの9行目 ” loadUi(“untitle.ui”,self) ” が先ほど作成したQtdesignerの画面を呼び出すコードになります。
※untitle.uiの部分を変更すれば別に作成したUI画面を呼び出せます。
widget.setFixedWidth(400)
widget.setFixedHeight(300)
上記の17行目、18行目は呼び出すUI画面の縦横の大きさを指定します。
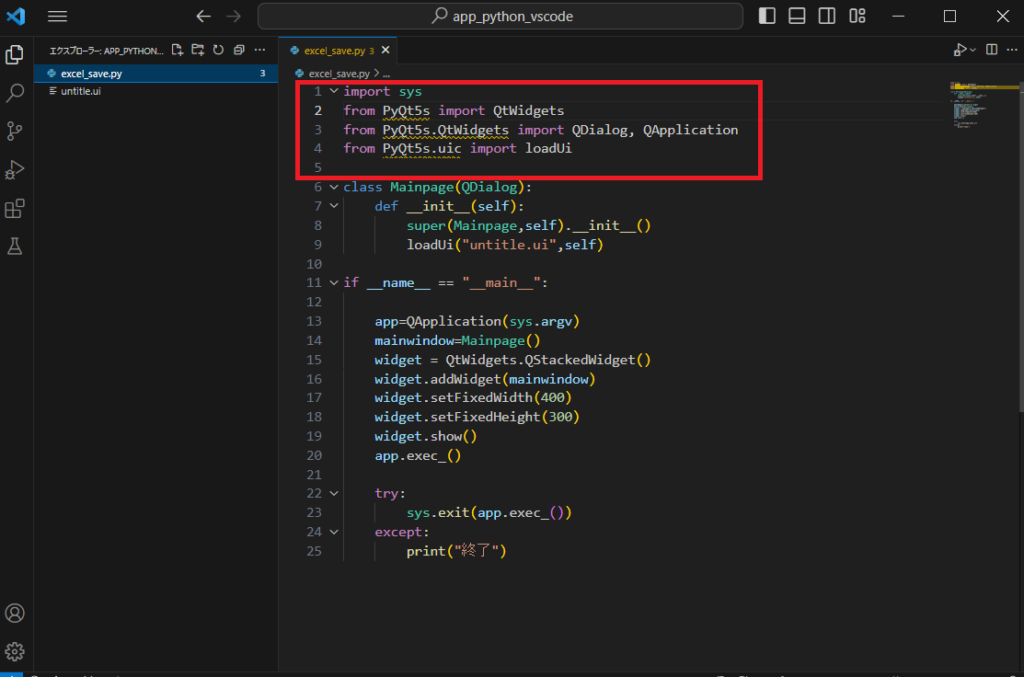
大きさを変更したい時はここの数値を変更します。上のコードをコピペしたものが下の画像になります。
おそらく下の赤枠で囲まれた風に波線でエラーが表示される画面になるでしょう。

上の画像では、4行までの所を間違えて”PyQt5”を”PyQt5s”と書いてしまっています。
↓間違い”PyQt5s”となっている
import sys
from PyQt5s import QtWidgets
from PyQt5s.QtWidgets import QDialog, QApplication
from PyQt5s.uic import loadUi
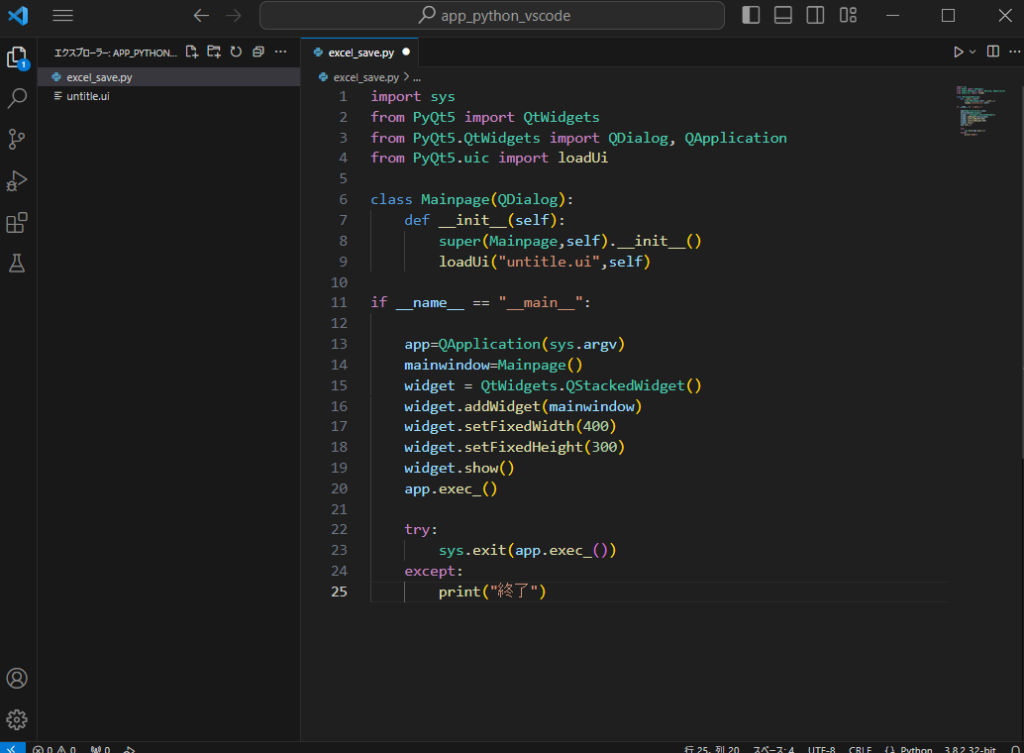
そして”PyQt5”書き直した状態が下の画像になります。

ただ、プログラミング初めてのあなたの場合は”PyQt5”となっているのにエラーの波線が出ていると思います。
これはあなたのパソコンには”PyQt5”という”Qtdesigner”をVScodeで使用するのに必要なモジュールがインストールされていないことが原因です。
上の4行はQtdesignerのGUI画面を呼び出すのに必要なモジュール等を呼び出しているコードになります。
ただパソコンにそのモジュールがインストールされていないと呼び出せない為、エラーとなります。
つまり”PyQt5”というモジュールのインストール作業が必要となります。
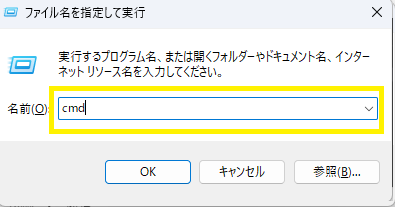
方法はいくつかありますが一番簡単な方法は「Windows(のマーク)キー + R」というショートカットキーを押して出てきたダイアログに”cmd”を記入して実行します。

下画像のような”コマンドプロトコル”というものです。

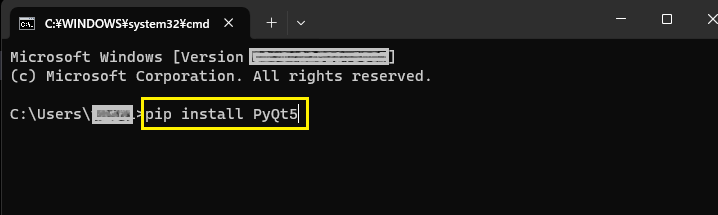
pip install PyQt5黄色で囲ったところに上記の文字をコピペしてエンターを押すとインストールが始まり数分で完了します。
完了すれば先ほどのVScodeの画面に戻るとエラーの波線が消えていると思います。
次に書いたコードが実際に動くかデバック(動作確認)していきます。

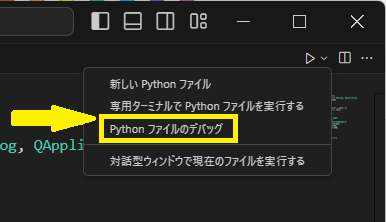
”▷”ではなく、隣の”∨”を押します。

上記のような画面が出てくるので「Pythonのファイルのデバック」を押します。

このように画面が出れば大丈夫です。
下の”ターミナル”にエラー内容が出るので、そこを確認します。
理解できないときは、ChatGPTなどのAIにターミナルに書かれたことをコピペして「エラーの原因を教えて」など書くと対処法を教えてくれます。
まだ、この状態だと”保存”のボタンを押しても何も機能しません。
なぜなら、ここまで書いたコードの内容は「QtdesignerのUI画面を呼び出す」までです。
”保存”を押した際のプログラムが、まだ書かれていません。
次からはこのボタンを機能させるためのコードを追加していきます。
いったん表示したUI画面のウインドウは閉じます。
③-⑴ 機能の実装


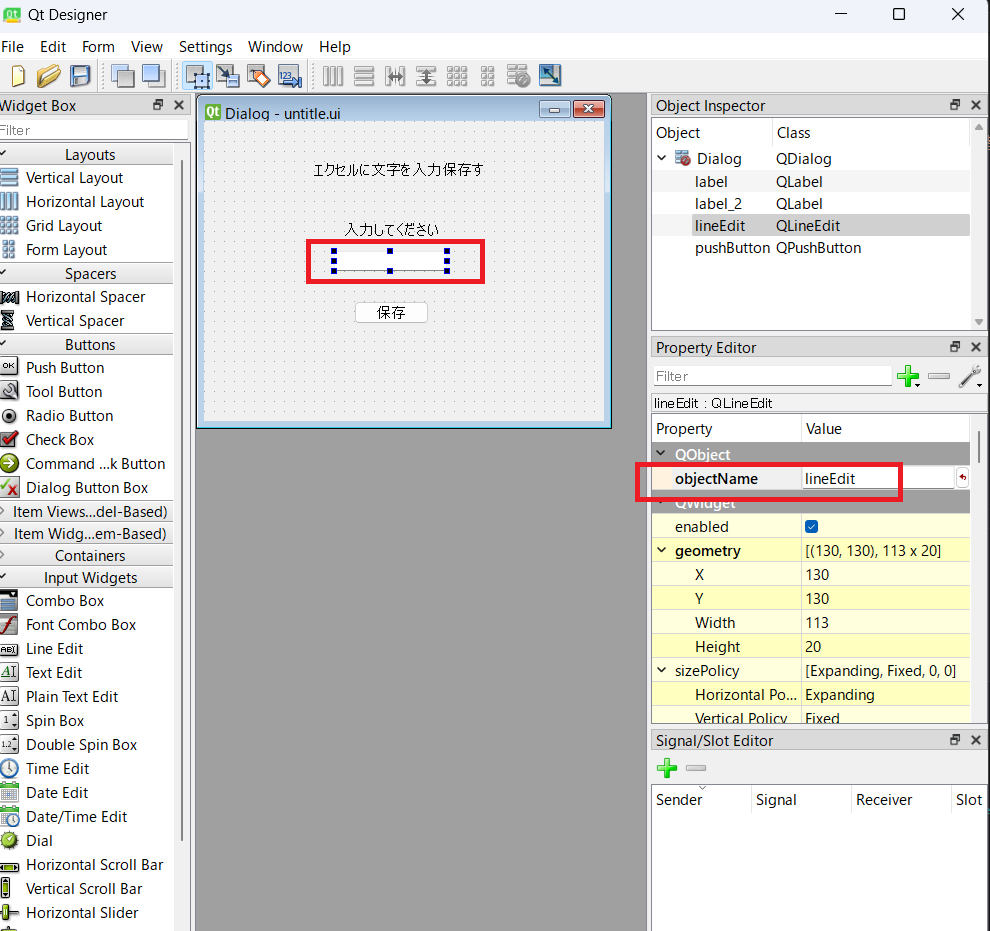
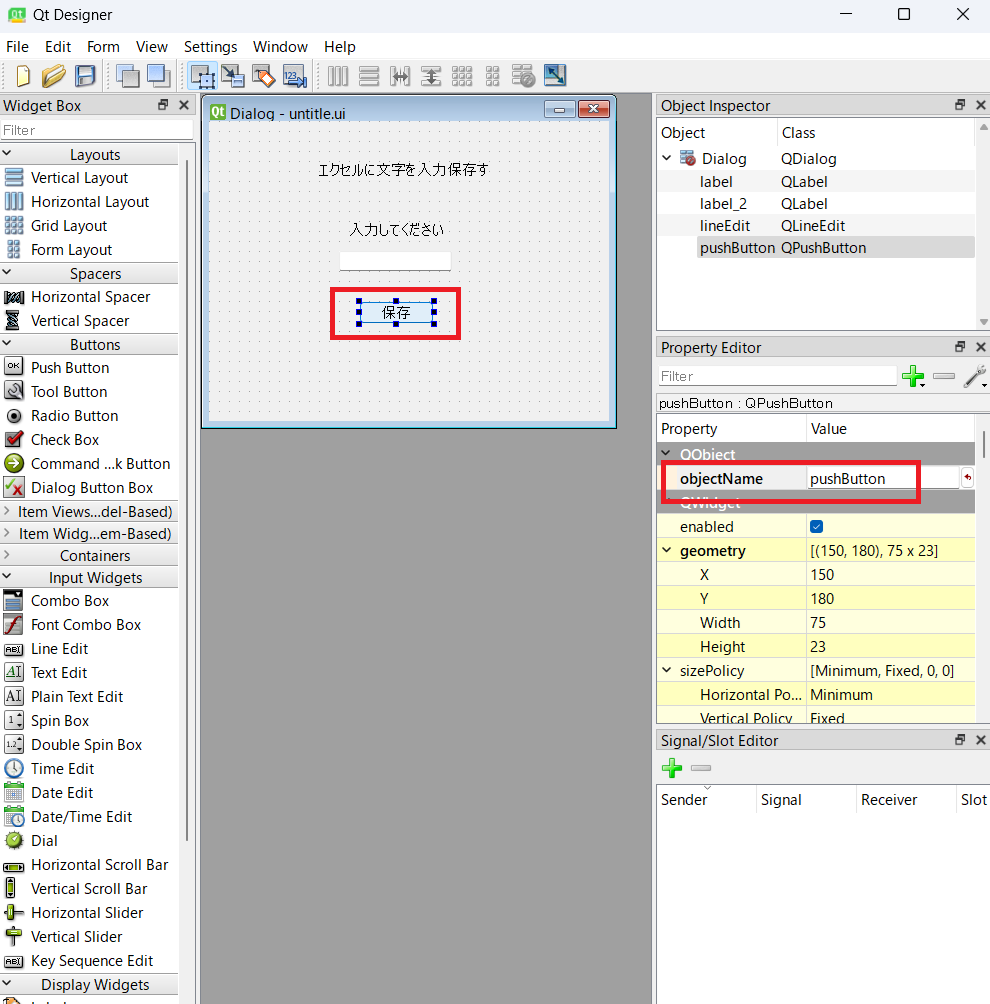
まず作成したUI画面”untitle.ui”の「Line Edit」と「Push Button」の ‘objectName‘ を確認します。
一切変更していなければ上記画面の赤枠のように’LineEdit’と’pushButton’となっています。
この’objectName’がVscode でコードを書く際に必要になります。
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QDialog, QApplication
from PyQt5.uic import loadUi
class Mainpage(QDialog):
def __init__(self):
super(Mainpage,self).__init__()
loadUi("untitle.ui",self)
# 保存ボタンが押されたか検知するコード
self.pushButton.clicked.connect(self.save_data)
# 保存ボタンを押した際の反応を規定するコード
def save_data(self):
input_data = self.lineEdit.text()
if __name__ == "__main__":
app=QApplication(sys.argv)
mainwindow=Mainpage()
widget = QtWidgets.QStackedWidget()
widget.addWidget(mainwindow)
widget.setFixedWidth(400)
widget.setFixedHeight(300)
widget.show()
app.exec_()
try:
sys.exit(app.exec_())
except:
print("終了")新たにコードを追加しました。
11~16行部分の追加したところだけ抜き出して下に表示します。
# 保存ボタンが押されたか検知するコード
self.pushButton.clicked.connect(self.save_data)
# 保存ボタンを押した際の反応を規定するコード
def save_data(self):
input_data = self.lineEdit.text()ここでの「self.pushButton.clicked.connect(self.save_data)」に
先ほどQtdesignerで確認した”objectName”が代入されます。
ここで書かれている内容を説明すると
① (objectNameがpushButtonの)”保存” が押されると(self.save_data)というプログラムが実行される。
②「def save_data(self):」の下に書かれている内容が”保存”を押すと実際に実行されるコードです。
③「input_data = self.lineEdit.text()」はQtdesignerで作成したUI画面のobjectNameが”lineEdit”の空白の所に書かれた文字を”input_data”に代入する。
以上が追加されたコードの概要です。

【豆知識】
上記のコードのように”#”を付ければコードの間に説明文を入れることができます。
こうすることで、後々見返した際にわかり易くできます。
では実際に”input_data”に記入した文字が代入できているか確認する作業を挟みます。
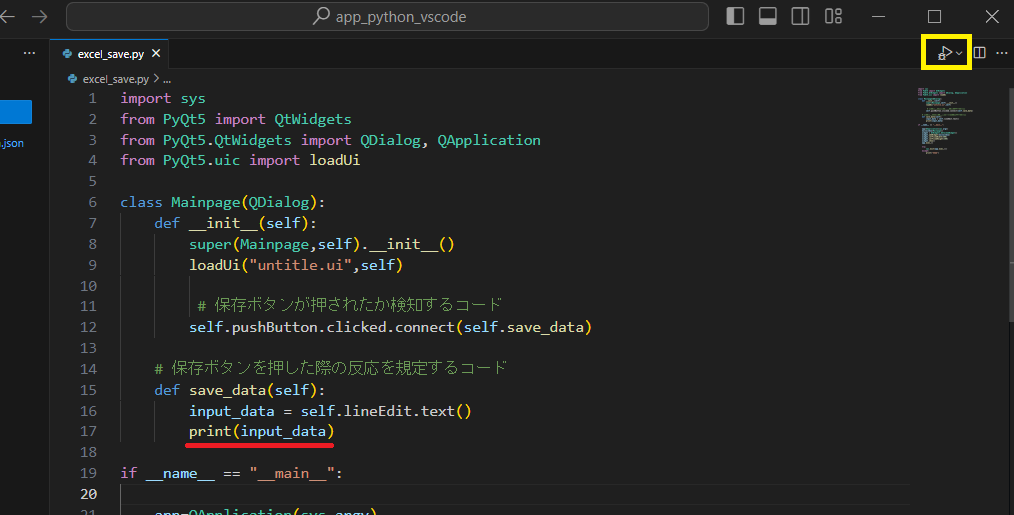
ここで追加するコードが”print(input_data)“です。
input_data = self.lineEdit.text()
print(input_data) input_data = self.lineEdit.text()の下に追加します。
(※上記のinput_data = self.lineEdit.text()は位置がわかるように再度、記入しています。)

記入が終われば、右上の”▷”のデバックを押します。
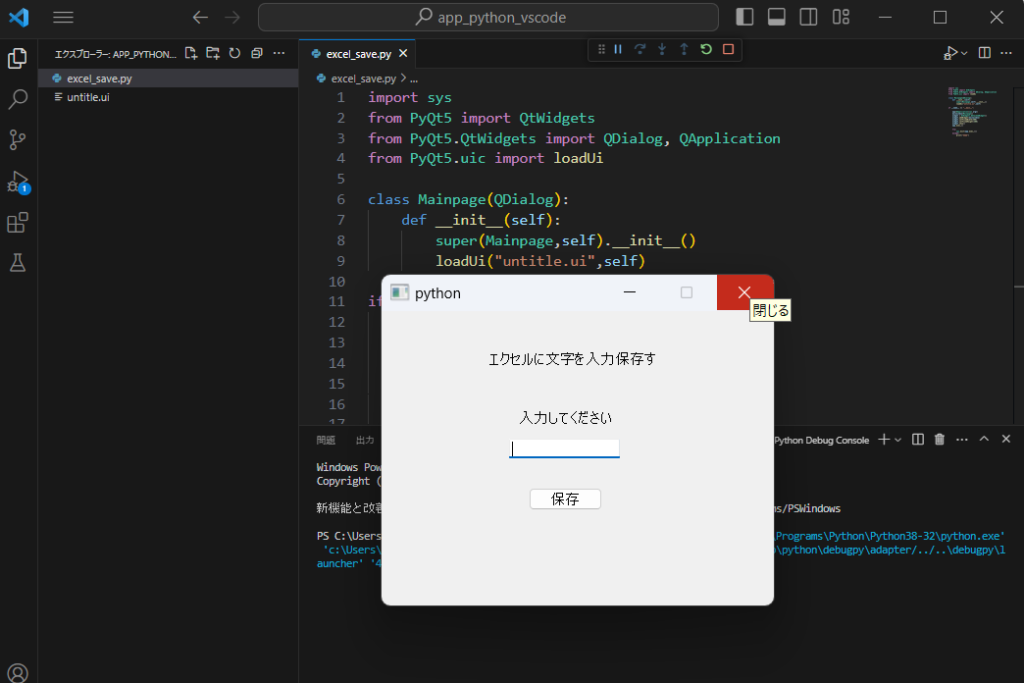
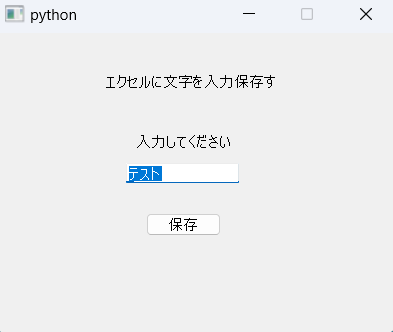
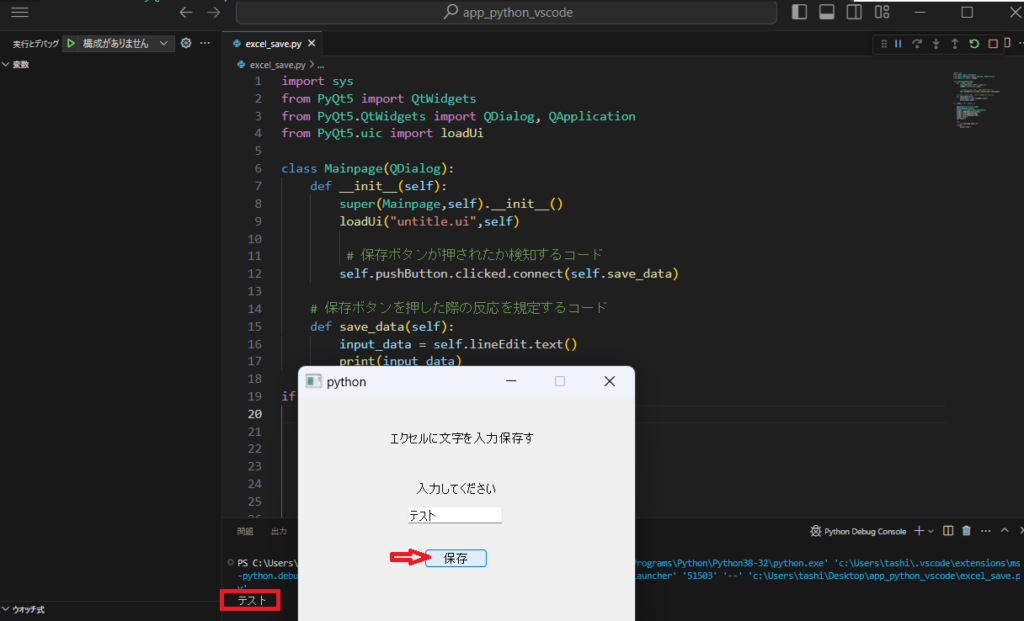
すると下の画面が出ます。

試しに”テスト”を入力して保存を押します。

すると下のターミナルという所に”テスト”と表示されます。
print()は”()”の中に書かれた内容をターミナルに表示させるコードです。

【ターミナルとは】
プログラムを実行した後の計算結果やprint()の文字などを最終的に表示する場所です。
これで”input_data”に記入した文字が無事代入されていることが確認できました。
※ もう少し細かい言い方をすると”文字(テスト)を入力して保存を押す”と、
プログラム上で「input_data = ”テスト”」となるところまでプログラムが作成した。
その確認作業でprint()に”input_data”をいれてみたらターミナルに文字(テスト)が表示され「input_data = ”テスト”」の代入作業のプログラムが書けていることを確認した。です。

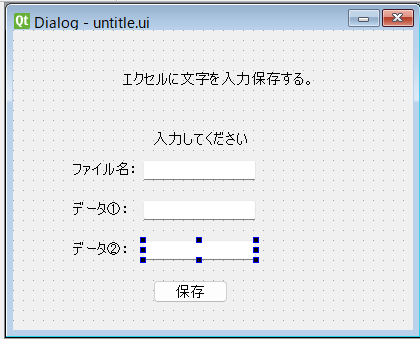
Excelに書き込む際のデータがもう少しあった方が良いので増やしました。
・「ファイル名:」の横のlineEditのobjectNameは “lineEdit”
・「データ①:」の横のlineEditのobjectNameは “lineEdit_1”
・「データ②:」の横のlineEditのobjectNameは “lineEdit_2″ と設定しました。
objectNameの設定は以上です。
これまでの内容を参考にQtdesignerを使い、上記の設定を行ってください。
わからない場合は”Qtdesigner でGUI(操作画面)の作成”を再度確認してください。
上記にあわせてプログラムも追記します。
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QDialog, QApplication
from PyQt5.uic import loadUi
class Mainpage(QDialog):
def __init__(self):
super(Mainpage,self).__init__()
loadUi("untitle.ui",self)
# 保存ボタンが押されたか検知するコード
self.pushButton.clicked.connect(self.save_data)
# 保存ボタンを押した際の反応を規定するコード
def save_data(self):
input_data = self.lineEdit.text()
print(input_data)
input_data1 = self.lineEdit_1.text()
input_data2 = self.lineEdit_2.text()
print(input_data1)
print(input_data2)
if __name__ == "__main__":
app=QApplication(sys.argv)
mainwindow=Mainpage()
widget = QtWidgets.QStackedWidget()
widget.addWidget(mainwindow)
widget.setFixedWidth(400)
widget.setFixedHeight(300)
widget.show()
app.exec_()
try:
sys.exit(app.exec_())
except:
print("終了")追記した内容だけピックアップしたもの↓
input_data1 = self.lineEdit_1.text()
input_data2 = self.lineEdit_2.text()
print(input_data1)
print(input_data2)print()はわかりやすくするために追加しましたが、あってもなくてもどちらでも構いません。
③-⑵ 機能の実装

では次に、この代入された文字をExcelのシートに記入して保存します。
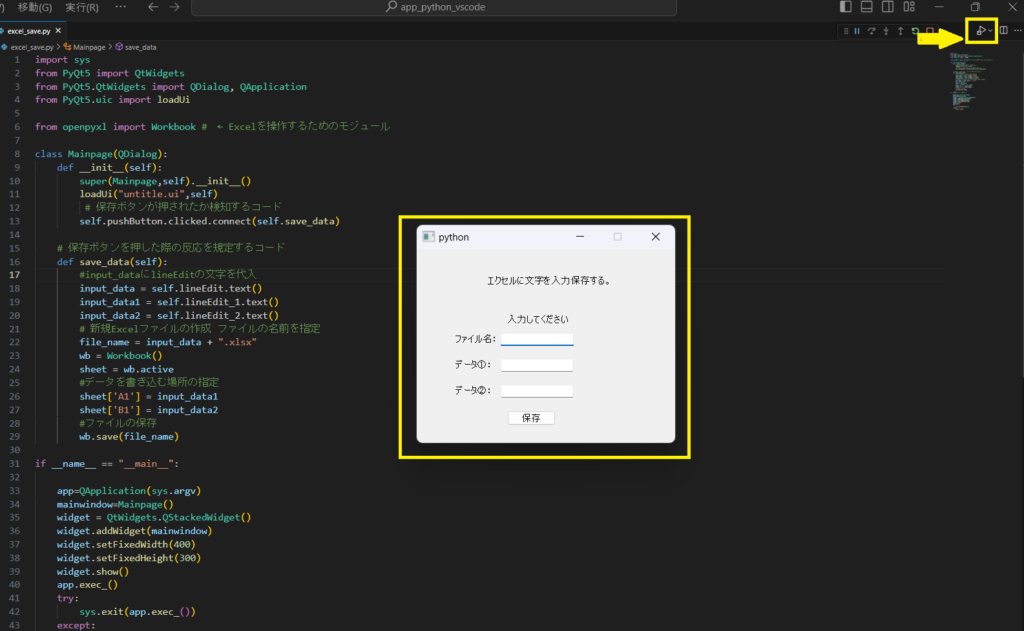
先に完成したプログラムを下に出します。
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QDialog, QApplication
from PyQt5.uic import loadUi
from openpyxl import Workbook # ← Excelを操作するためのモジュール
class Mainpage(QDialog):
def __init__(self):
super(Mainpage,self).__init__()
loadUi("untitle.ui",self)
# 保存ボタンが押されたか検知するコード
self.pushButton.clicked.connect(self.save_data)
# 保存ボタンを押した際の反応を規定するコード
def save_data(self):
#input_dataにlineEditの文字を代入
input_data = self.lineEdit.text()
print(input_data)
input_data1 = self.lineEdit_1.text()
input_data2 = self.lineEdit_2.text()
print(input_data1)
print(input_data2)
# 新規Excelファイルの作成 ファイルの名前を指定
file_name = input_data+".xlsx"
wb = Workbook()
sheet = wb.active
#データを書き込む場所の指定
sheet['A1'] = input_data1
sheet['B1'] = input_data2
#ファイルの保存
wb.save(file_name)
if __name__ == "__main__":
app=QApplication(sys.argv)
mainwindow=Mainpage()
widget = QtWidgets.QStackedWidget()
widget.addWidget(mainwindow)
widget.setFixedWidth(400)
widget.setFixedHeight(300)
widget.show()
app.exec_()
try:
sys.exit(app.exec_())
except:
print("終了")#を使い解説を多めにはさんでいます。
では順番に追加したコードを解説していきます。
from openpyxl import Workbook まず6行目からです。
ここでは、Excelをプログラム上で操作するためのモジュールを追加しています。
PyQt5をコマンドプロトコルでインストールした時と同じようにopenpyxlのインストールが必要になります。
≫cmd(コマンドプロトコル)でモジュールのインストール方法
pip install openpyxモジュールのインストール、コードの記載が終われば次です。
次は26~29行目です。
file_name = input_data+".xlsx"
wb = Workbook()
sheet = wb.activeExcelのファイルの拡張子は”.xlsx”です。
この拡張子を付けることでこのファイルはExcelのファイルだとPCに認識されます。

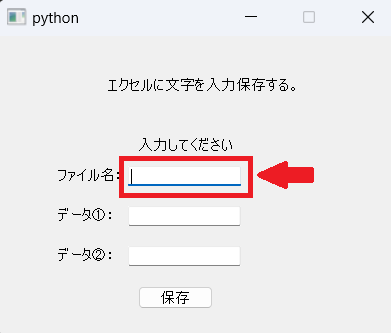
file_name = input_data+".xlsx" 19行目で ”input_data” に代入された ”文字(赤枠)” に ”.xlsx” を ” + ” でつなぎ、”file_name”に代入します。
ここではあくまで”file_name”に「文字(赤枠)+ .xlsx」というファイルを作成保存する時に使う名前を作成し代入しただけで、Excelのファイル作成はまだ行われていません。
以上が27行目のコードの解説になります。
次は28行目の解説です。
wb = Workbook()このコードは「新しいExcelブック(ファイル)作成せよ」と命令するコードです。
sheet = wb.activeそして次に29行目のコードで、作成した真っ新のExcelのファイルの最初のsheetにアクセスします。

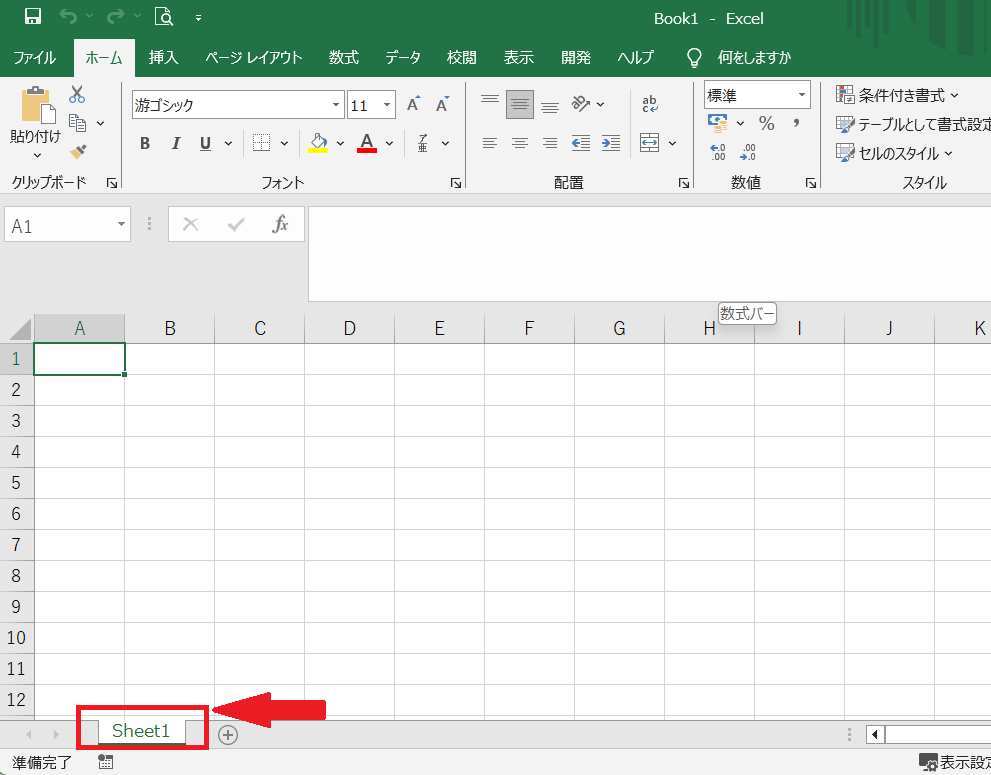
わかり易くExcelの画像を出すと赤枠の”Sheet1”にアクセスできるようにした。
これで新たに作成したExcelのファイルの”Sheet1”に書き込む準備が整いました。
※実際にExcelの画面が出てくることは無く、バックグラウンドで作業が行われます。

この辺りのコードを書きかえれば既存のExcelのファイルを呼び出したり、既存のファイルに新規でSheetを作成したり、Sheetの名前を変更して保存することも可能です。
sheet['A1'] = input_data1
sheet['B1'] = input_data2後は書き込む場所と書き込むデータを指定して ↑
wb.save(file_name)”file_name”つまり「文字(赤枠)+ .xlsx」の名前で保存する。↑
以上で解説は終了です。
作成したプログラムの実行
右上の”▷”のデバックを押します。

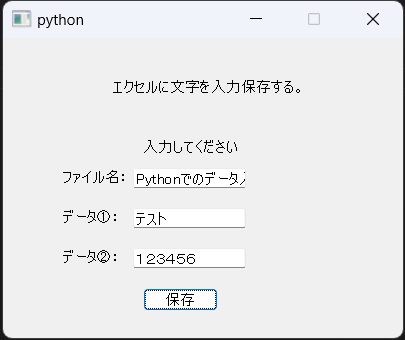
UI画面が起動します。
・「ファイル名:」の横のlineEditに「Pythonでのデータ入力実験」
・「データ①:」の横のlineEditに「テスト」
・「データ②:」の横のlineEditに「123456」 と入力しました。

入力をして保存を押します。
押した際にExcelを作成する以外のプログラムを書いていないので、このままだと本当に作成されたか反応が無いためわかりにくいです。
※わかり易くするためのコードが最後におまけの所で書いているので後でコードを追加してください。
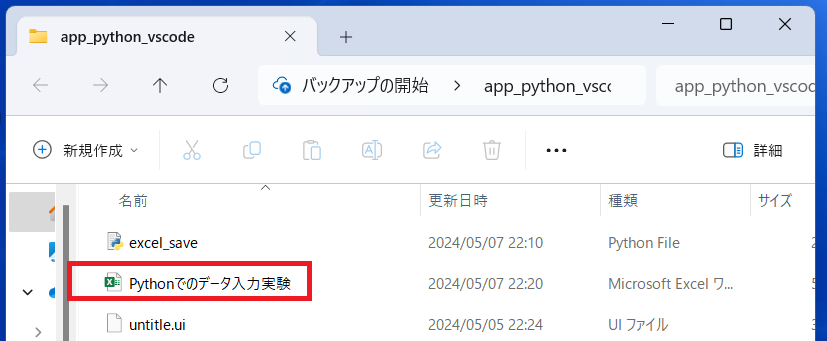
Excelファイルの保存場所は最初に作成したフォルダーのapp_python_vscodeの中です。

おそらく上の画像のような状態で保存されていると思います。

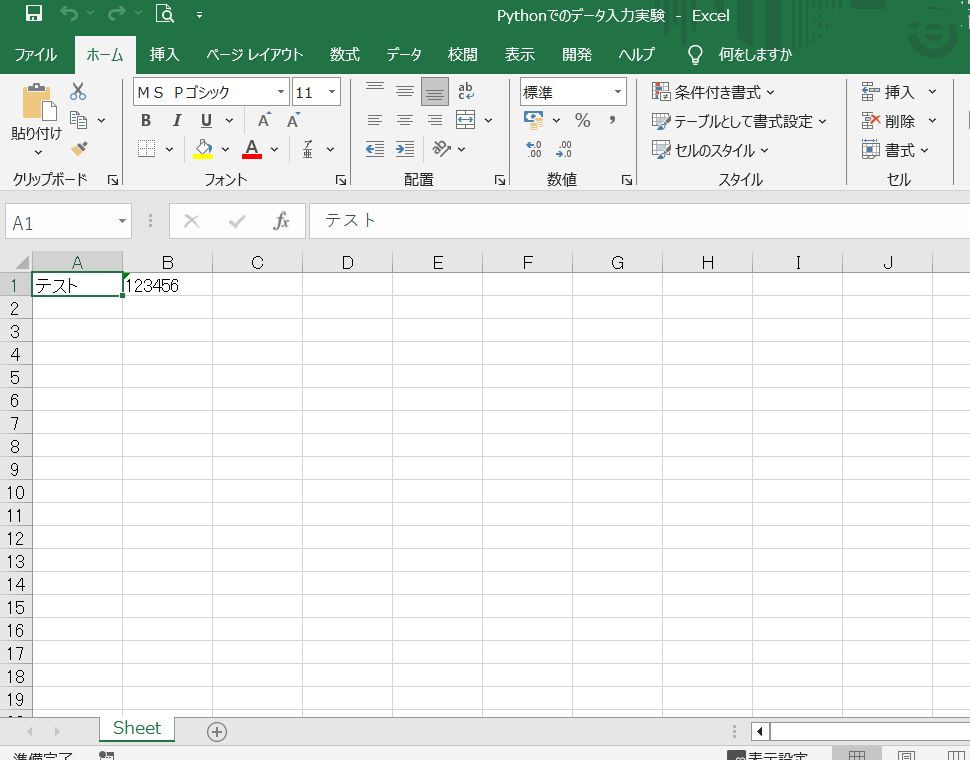
実際にExcelのファイルを開くとこのようになります。

【 注意 】
最初に作成したapp_python_vscodeのファイルに保存されている
・untitle.ui
・excel_save
この2つを別々のフォルダに移動させるとプログラムが動作しなくなります。
※パソコンのどこのファイルといった細かい設定をコードで指定していないので同一フォルダに無いとエラーを起こします。エラーといってもプログラムが起動しないだけで、ターミナル部にエラーの説明が出てくるだけです。
おまけ:メッセージボックスの追加
さきほど保存を押したときに無事、保存できたのかどうか反応が無い為、不安になったと思います。
なので保存を押した際、メッセージボックスを表示するコードを最後に追加します。

保存を押すと、上の画像を表示させます。
追加するコードは3行目の所と、34行目の次の行の2か所です。
まず3行目です。
from PyQt5.QtWidgets import QDialog, QApplication
↓
from PyQt5.QtWidgets import QDialog, QApplication,QMessageBox”,QMessageBox”を追加します。
これはメッセージボックスを表示する機能を利用できるようにするコードです。
そして34行目の下に
#無事入力されたときのメッセージ
QMessageBox.information(self,"保存完了","エクセルにデータが書き込まれました") このコードを追加します。
文字は好きに変更していただいてかまいません。
まとめ

今回はプログラミング言語Pythonを使用してGUI画面で操作するアプリの作成、そして入力したデータをExcelに保存する。というところまでを解説しました。
冒頭に出した「顧客管理用アプリ」の作成までにはまだまだいろいろと追加するコードがあります。
例を出すと、GUI画面の画面遷移(アプリ画面の切り替え)や、保存したExcelのデータの呼び出し、検索、などです。
また、おいおい記事を書いてあげていきます。
今回は長くなったので、ここまでです。
もっと先に進みたい人はAIのChatGPTなどに質問を繰り返せばある程度こたえてくれます。
わたし自身も本などは読まず、他の人のブログやyoutubeなどで勉強し、わからないことをChatGPTに質問する、を繰り返して学びました。
頑張れば、Excelを開かずともExcelで作成しておいた領収書のファイルにデータを代入して印刷するコードも作成可能です。
質問、記事の続きが早く読みたいなどあればX(旧twitter)でコメントください。励みになります。
それでは最後まで読んで頂きありがとうございました。



















コメント