こんにちは、くるくるテンパ(@kurukrutenpa)です!
このブログでは、ブログ“超”初心者の僕がブログを形にするまでのながれを解説しています。

WordPressで、ブログを始めたいと考えています。
けど自分にできるか心配、、
初期費用(レンタルサーバー代)かけずにお試しって出来ないの?
以上のような、ブログを始める際、誰もが感じるであろう不安を解消します。
本来ならWordPressはレンタルサーバーをかりて、そこにインストールしなければ使えません。
ですがレンタルサーバーを借りずに無料で使う裏ワザがあるので、記事にまとめてみました。
✓この記事の内容
・サーバーを借りずにローカル環境下でWordPressを試す
・LOCALのインストール方法
・ローカル環境下でWordPressの起動

まずはブログ超初心者のためにWordPressの解説をするよ!
”WordPress” とは?

はじめに、超初心者のための解説です。
理解してる方はとばしてください。
WordPressは、インターネット上でホームページやブログなどのwebサイトを作成する際、一番よく使われているアプリのようなものです。
本来であればサーバー上にインストールして使います。
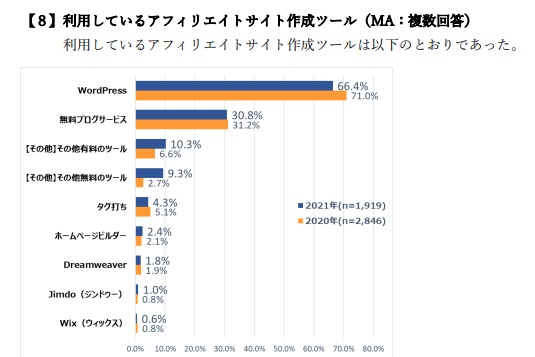
このデーターはアフィリエイトサイト(広告収入を目的としているサイト)に限ったデーターですが、多くがWordPressを使用しています。
実際WordPressが使えれば、作れないwebページはなさそうです。

WordPressを使えるようになっておいて損はありません。
もし将来、起業してホームページ作成することになっても、丸投げ委託して高い費用を払わなくてもよくなります。
WordPressの操作方法
実際に触ってみないとわからないと思いますが、なんとなく雰囲気を感じて下さい。
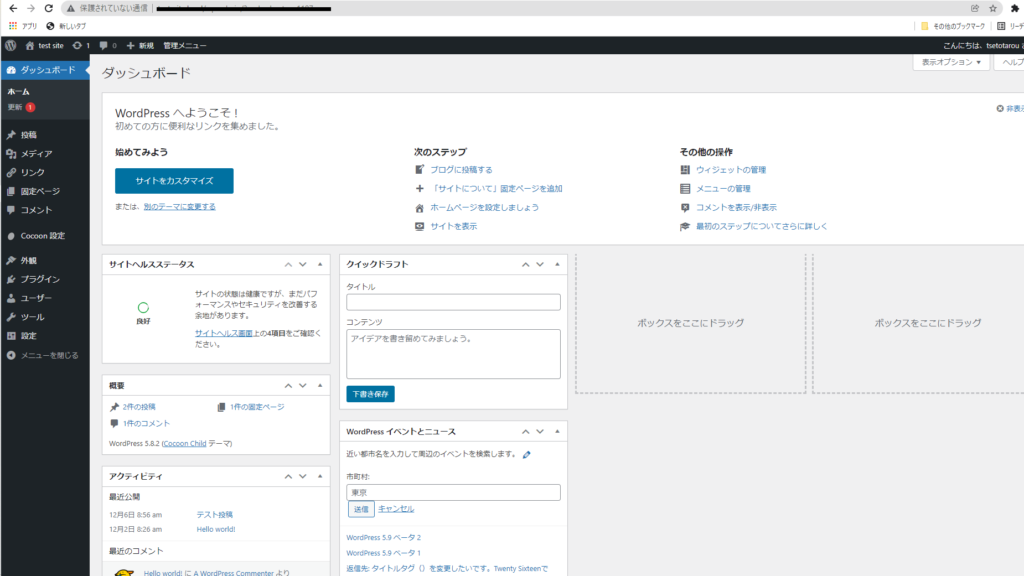
まずWordPressの操作画面です。

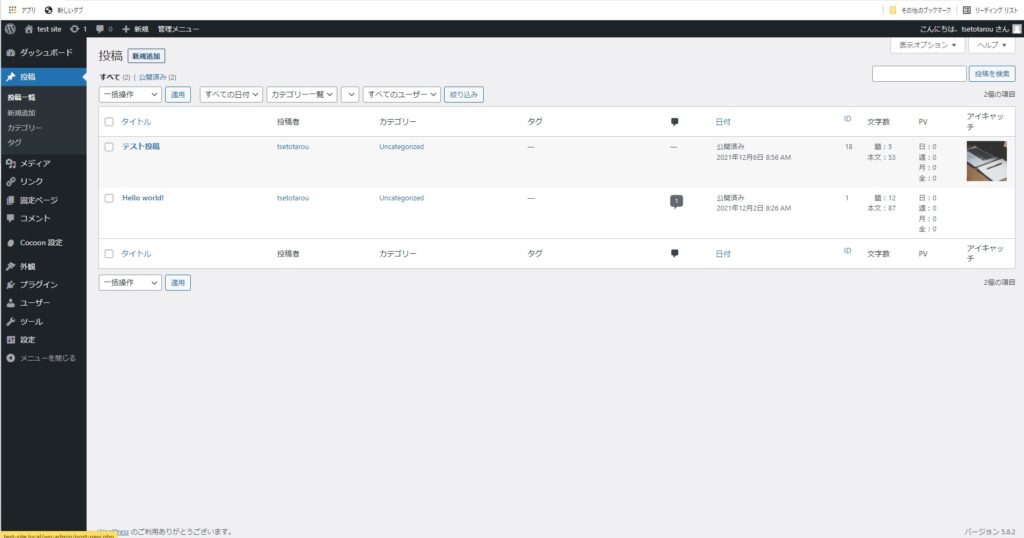
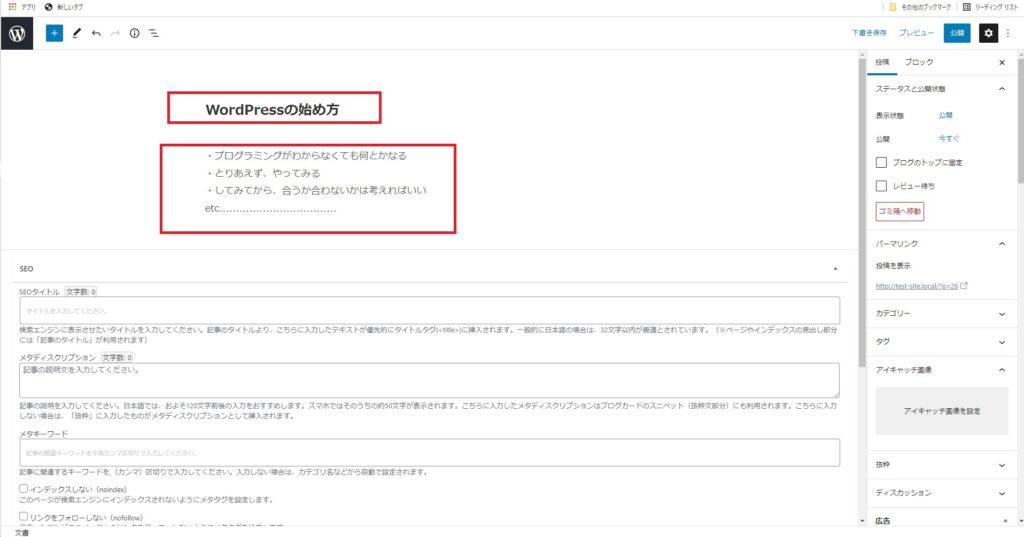
↓次に記事を書く時の投稿画面です。

↓新規作成ボタンを押して適当に文字を書いてます。

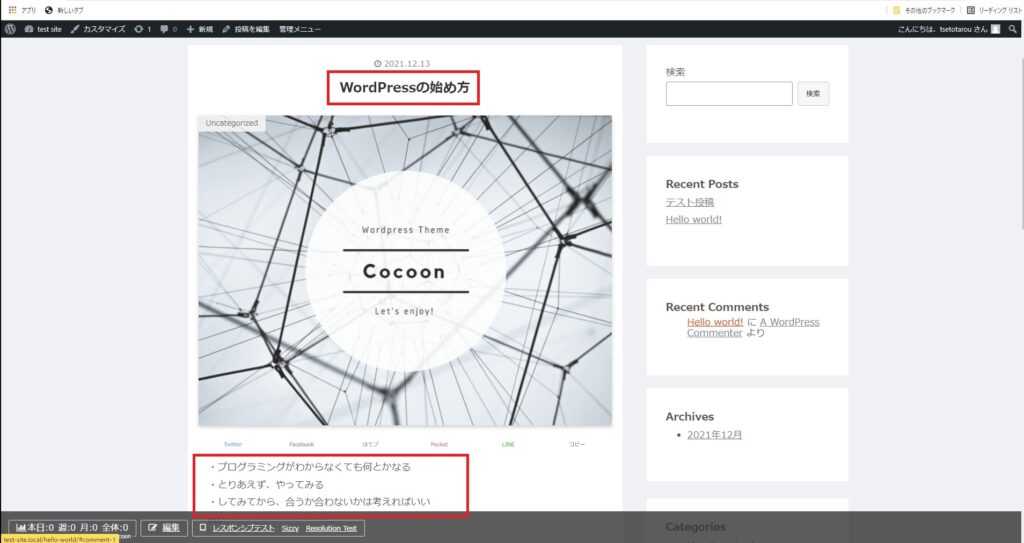
上の文字が実際のページではこのように描写されます。
(※Cocconと書いている画像は初期設定ですので、後で好きな画像に差し替えれます。)

このように割と簡単です。勝手にある程度、形にしてくれます。
ただ他のサイトみたいにキレイに整えようと思うと、スタイルシートを変更したり、ちょっとプログラミングっぽいことしなければなりません。調べればいくらでもやり方は出てきます。
例えばこのブログで紹介しているものだと下の記事になります。
チラッと読んでみてください。
→ スキン” Bizarre-food(ホワイトラーメン)” のアイキャッチ画像のボカシを外す設定方法
したことない人には出来そうな出来なさそうな、、ピンとこないと思います。
けれど実際に触ってみれば、多くの方は思ったより簡単だ、と感じられると思います。
では今から実際に、そのWordPressを触れるように設定していきましょう!
ローカル環境の構築

することは簡単ですパソコンにローカル環境を構築します。
WordPressは本来サーバーにインストールして使用しますが、パソコンの中にWordPressを使える環境を構築してしまう方法です。
難しそうなことを言っていますが”LOCAL”というアプリをインストールしてしまえばいいだけの話です。
LOCALのダウンロード
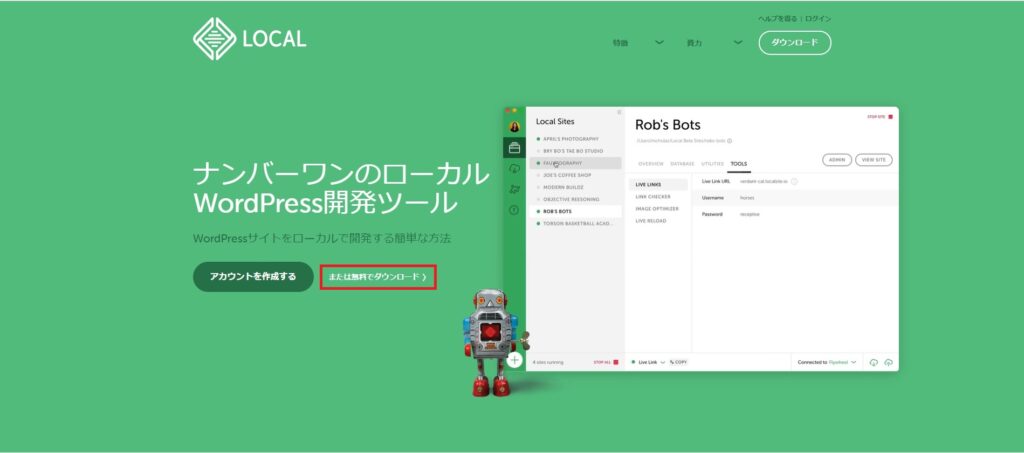
まず、公式サイトからLOCALのダウンロードします。
↑公式サイトのトップページです。
「または無料でダウンロード」をクリックしましょう。(英語表記だと「OR DOWNLOAD FOR FREE」となっています)

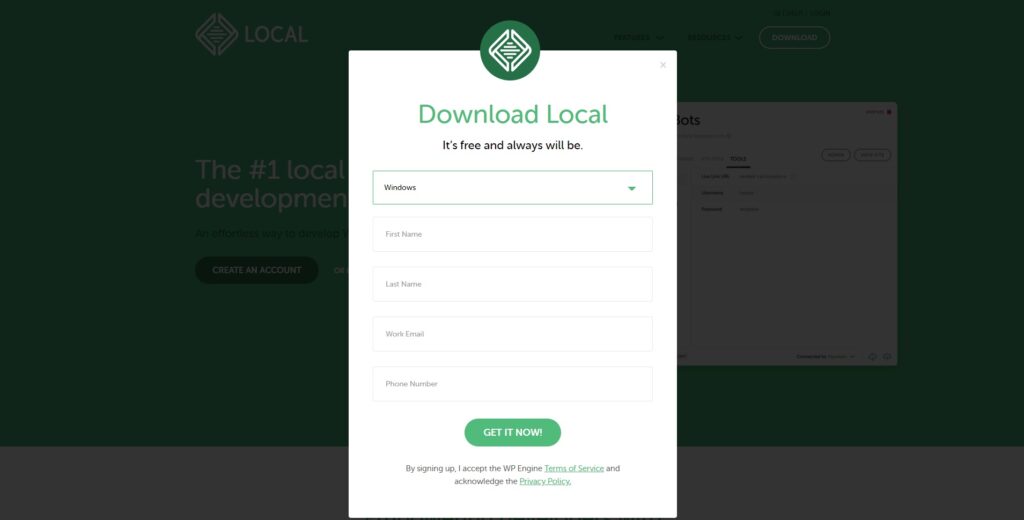
「または無料でダウンロード(OR DOWNLOAD FOR FREE)」をクリックした後の画面です。
パソコンのOS(MacかWindows)、名前、メールアドレスを入力しダウンロードします。
※名前は重要でないのでなんでも大丈夫です。
ダウンロードできましたらLOCALのアイコンをクリックして起動します。

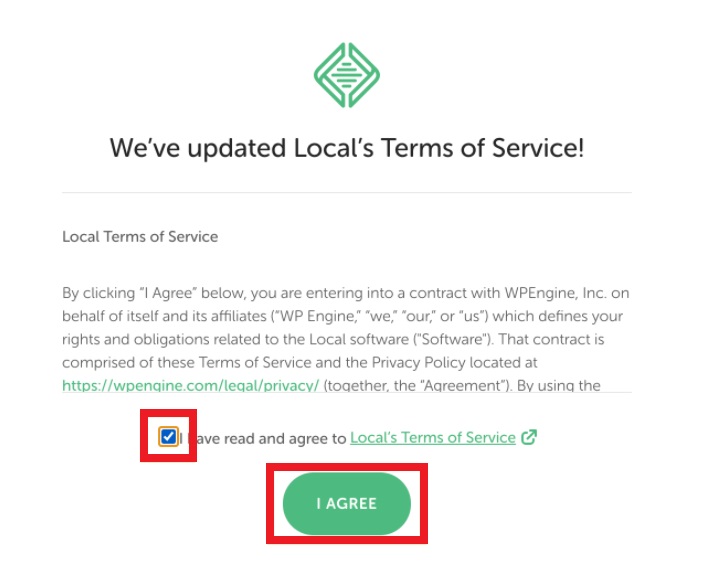
利用規約画面です。チェックを入れて「I AGREE」をクリックします。
この時エラーやバグの報告を有効にするか否かの、設定が出ることがありますがどちらを選んでも大丈夫です。
サイトの作成
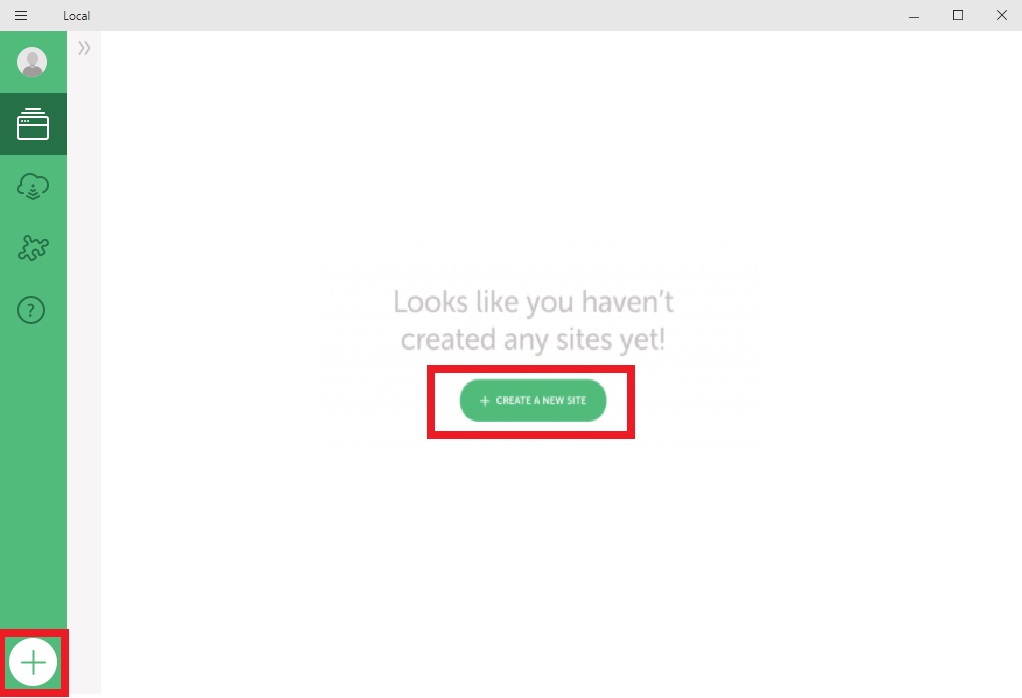
インストールが完了すると、下のような画面が出ます。

真ん中の「CREATE A NEW CHANNEL」か、左下の”+”をクリックしましょう。

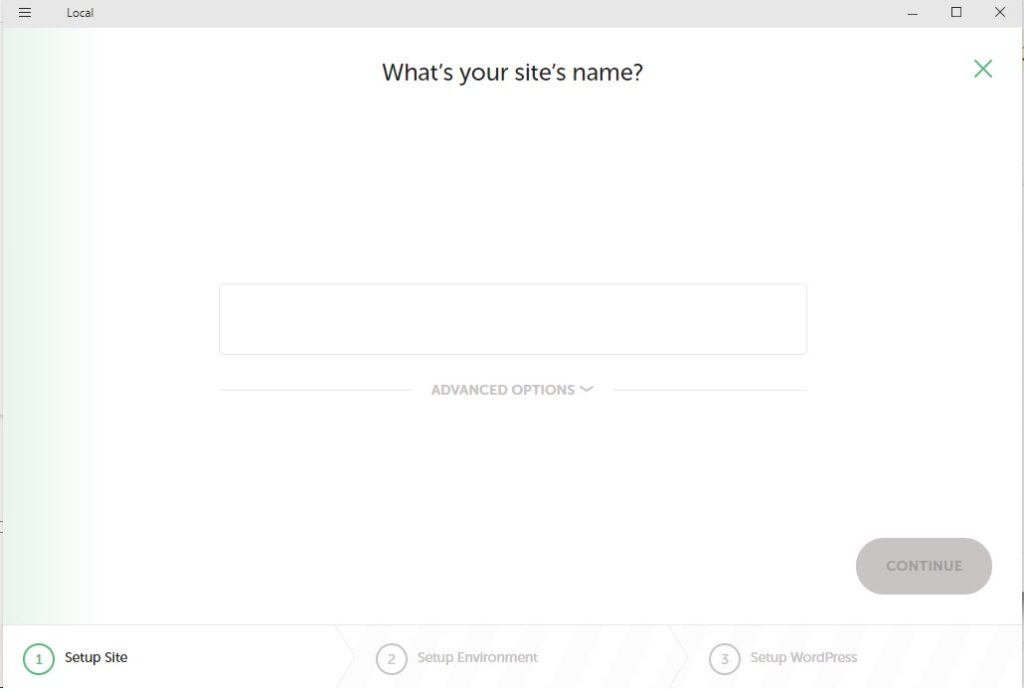
名前は重要ではありません。自身がわかりやすい名前をつけましょう。
決まれば右下の「CONTINUE」をクリックします。

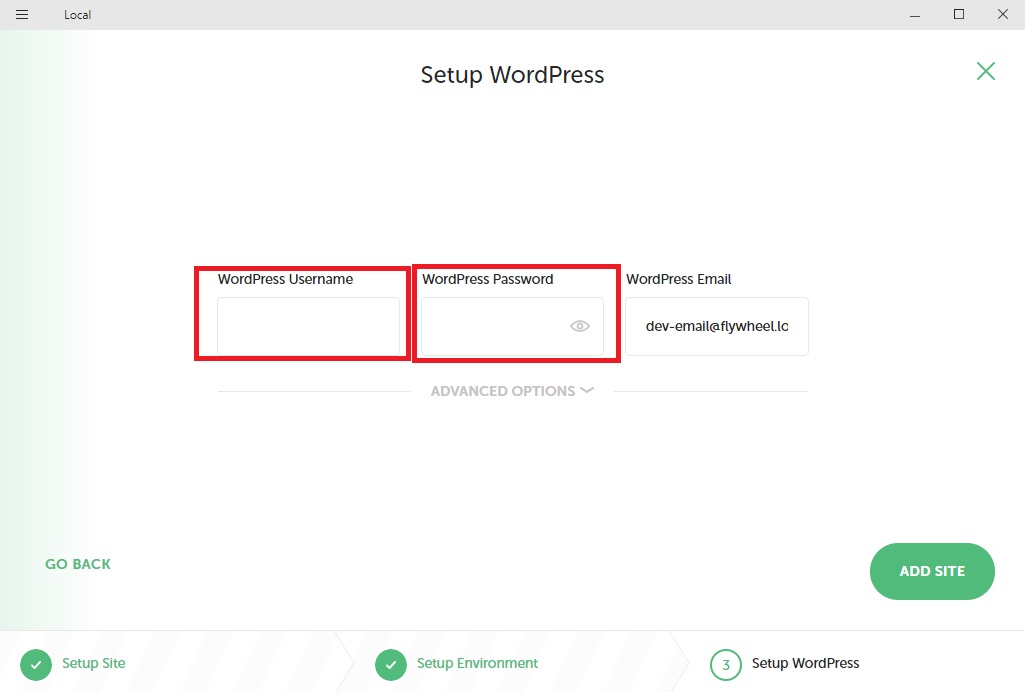
ユーザー名、パスワードの入力です。
※この2つはWordPressのログイン時に必要になるのでメモしておいて下さい。
Emailは入力せず書いてあるそのままで大丈夫です。
書けたら右下の「ADD SITE」をクリックしましょう。

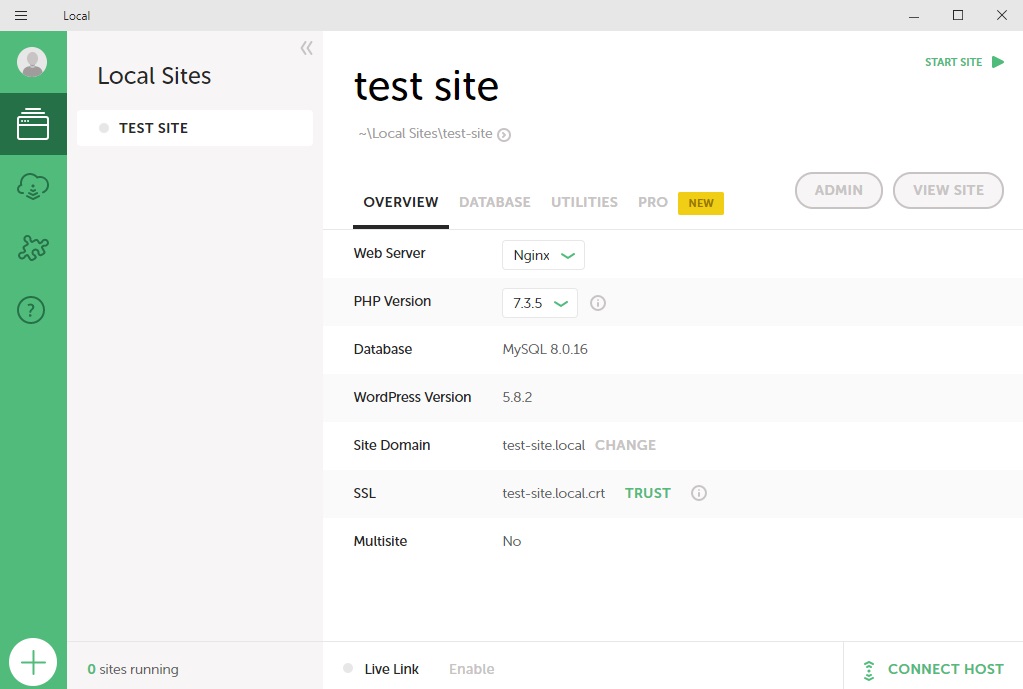
これでサイトは完成です(画像はサイト名を「test site」と入力しました)
サイトの起動(WordPressの起動)

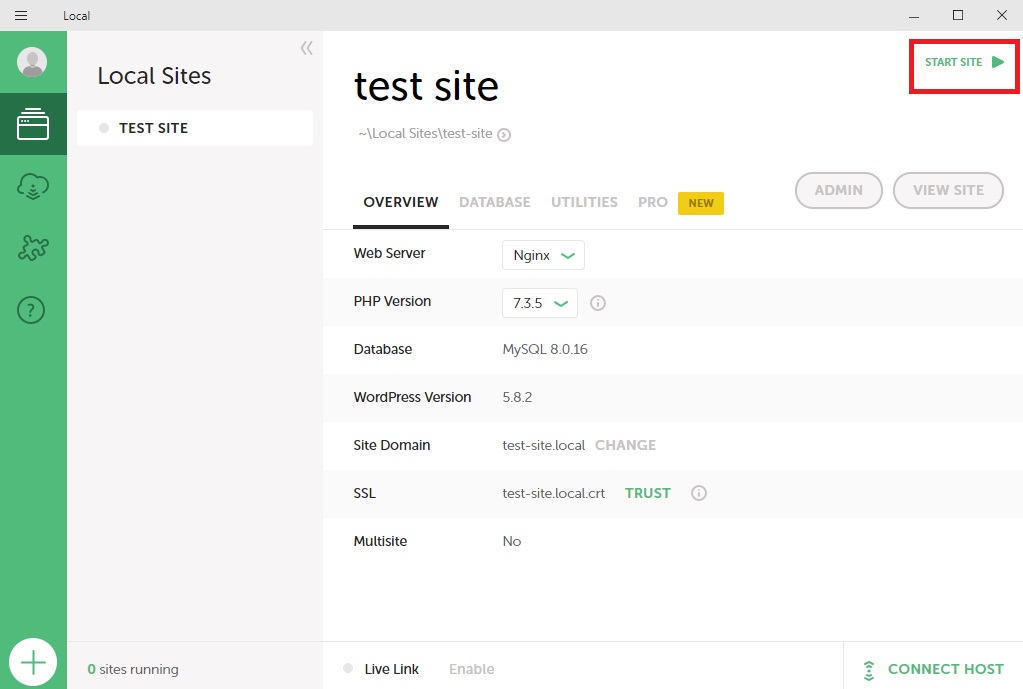
右上の「START SITE」をクリックします。

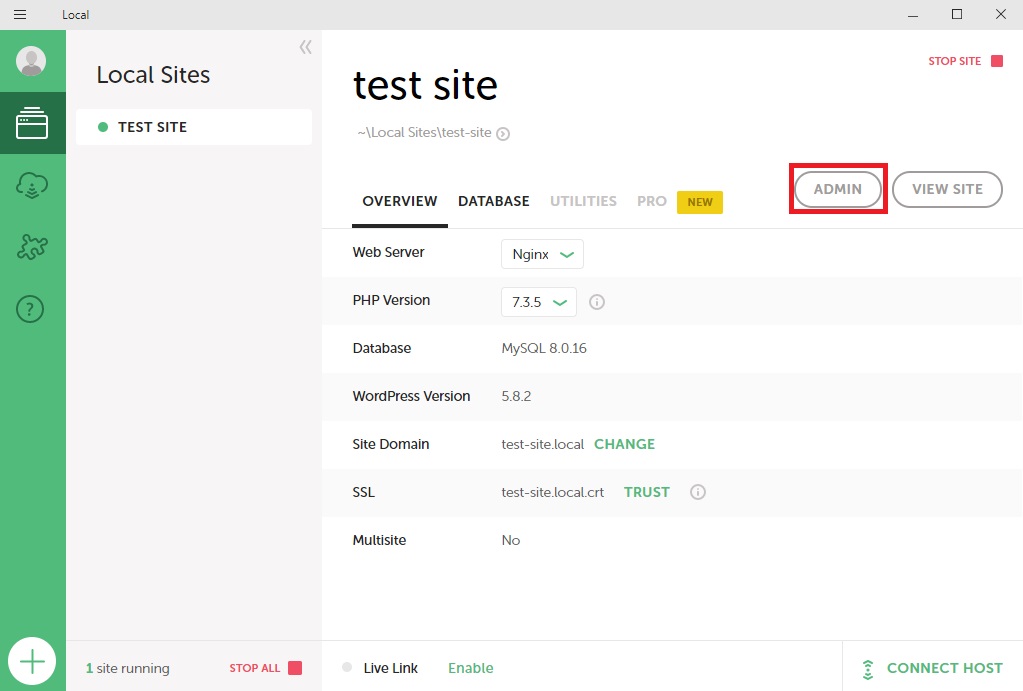
「ADMIN」のボタンが押せるようになるのでクリックします。

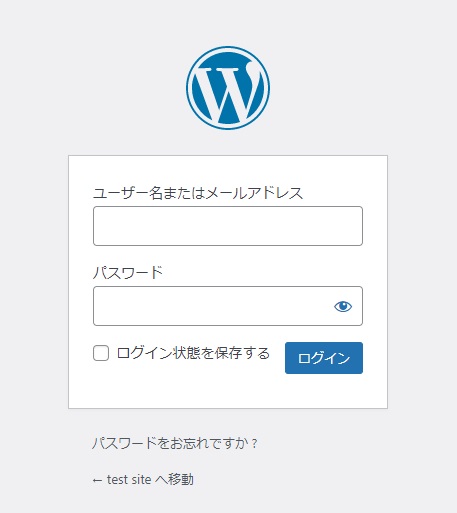
プラウザが起動してWordPressのログイン画面が現れます。
先ほどメモしたユーザー名とパスワードを入力しログインします。
WordPressの日本語設定

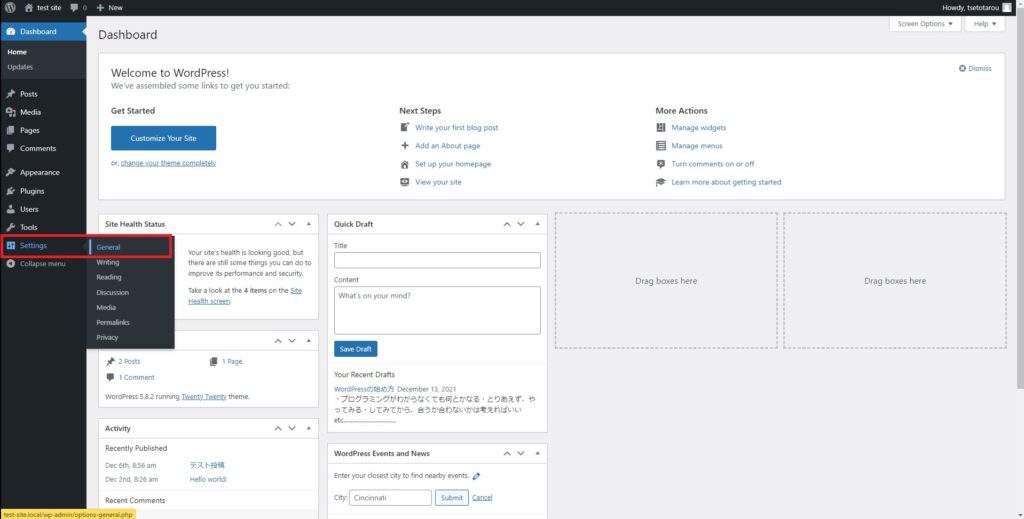
WordPressの管理画面の初期状態、英語表記になっています。

英語だとわかりにくいので設定を日本語に変えていきます。
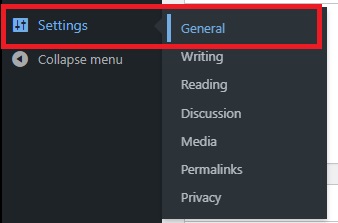
「Setting」にマウスを合わせ「General」をクリックします。

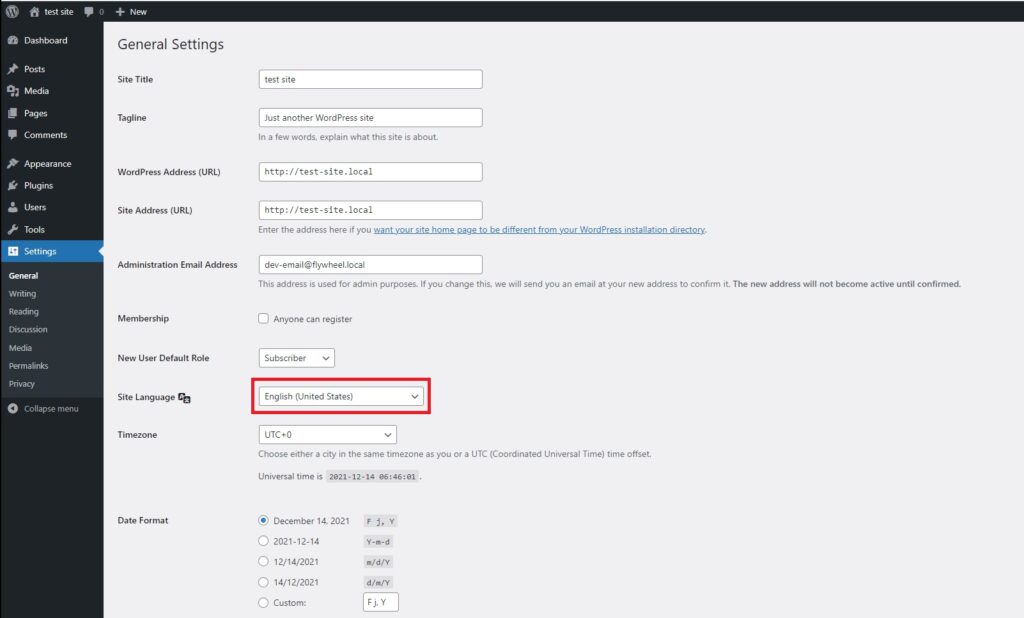
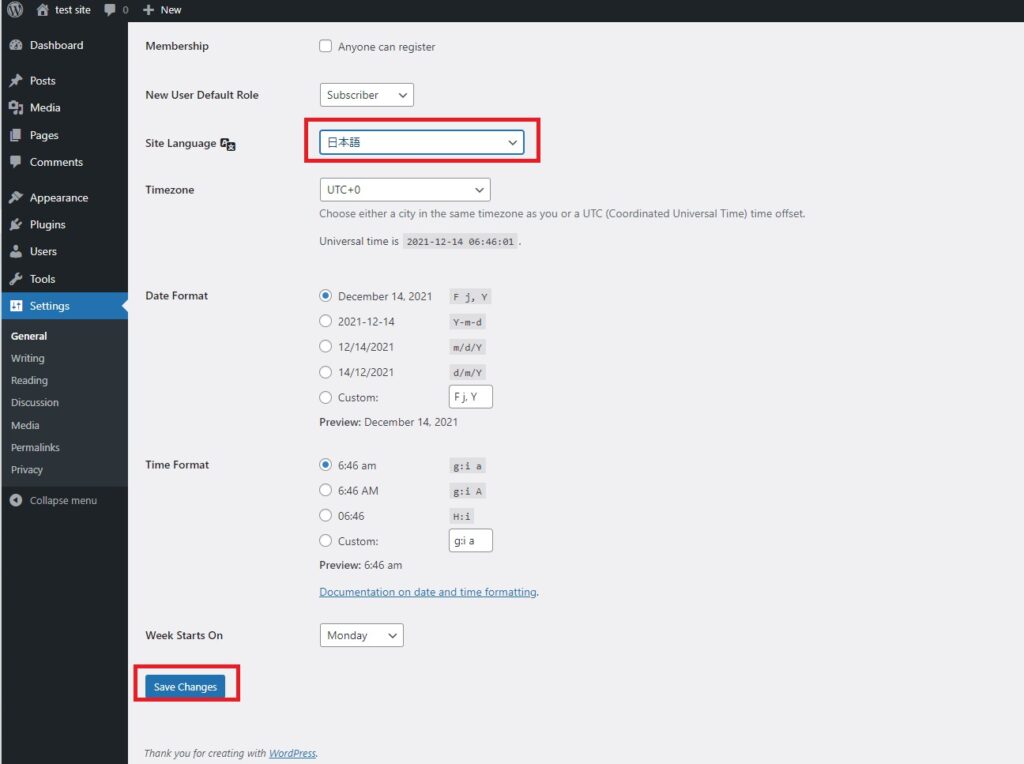
“Site language”を日本語に変えます。

左下の”Save Changes”を押します。

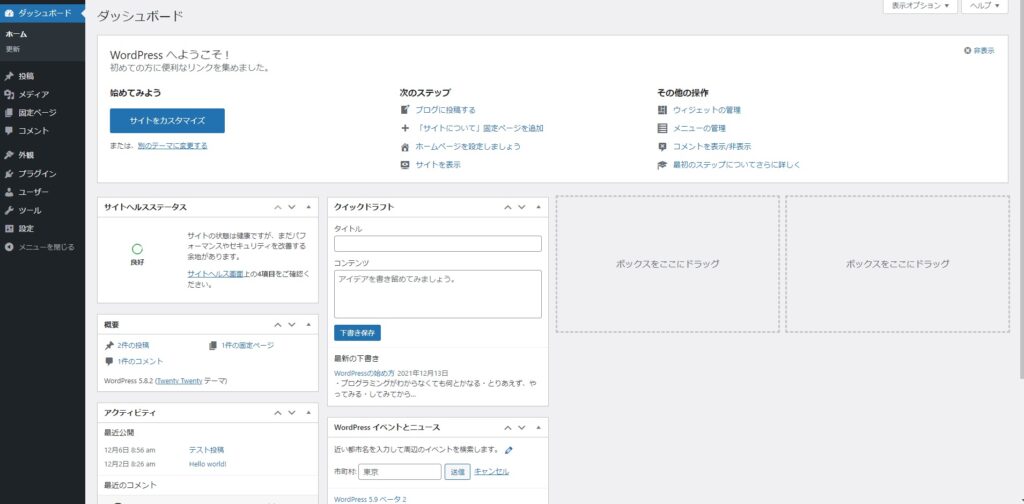
これで無事日本語設定、完了です。
まとめ
今回はWordPressをローカル環境下で使用する方法を解説しました。
ローカル環境があれば今後、他のサイトで書いてあること(設定の変更、コードの書き換えなど)を試すとき、いきなり自分のサイトで試すのではなく、LOCALのテスト用で試すことができ安心です。
この後はWordPressの初期設定の変更や、ブログを書きやすいテーマのインストールなどが必要ですが、今回はここまでにします。
そして注意です↓
✓注意!
ローカル環境下でWordpressを触れるようになるだけで、サーバーを契約しなければネット上にブログを掲載することはできません。
あくまでWordPressを体験して、自分に合っているか確認するまでにとどめましょう。
最低限の設定をして、記事を一つ書いてみる、くらいで判断できると思います。
LOCALから記事を移すことは可能ですが、やや手間がかかるのであまり、おススメはしません。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!






















コメント