こんにちは、くるくるテンパ(@kurukrutenpa)です!
この記事では、ブログ“超”初心者の僕が何とかブログを形にするまでのながれを解説しています。
✓注意
テーマ”Coccon”を使用して解説しています。
別のテーマを使用している方は「Coccon設定」の所は、自身が使うテーマでの「設定」があると思いますので置き換えてお読みください。

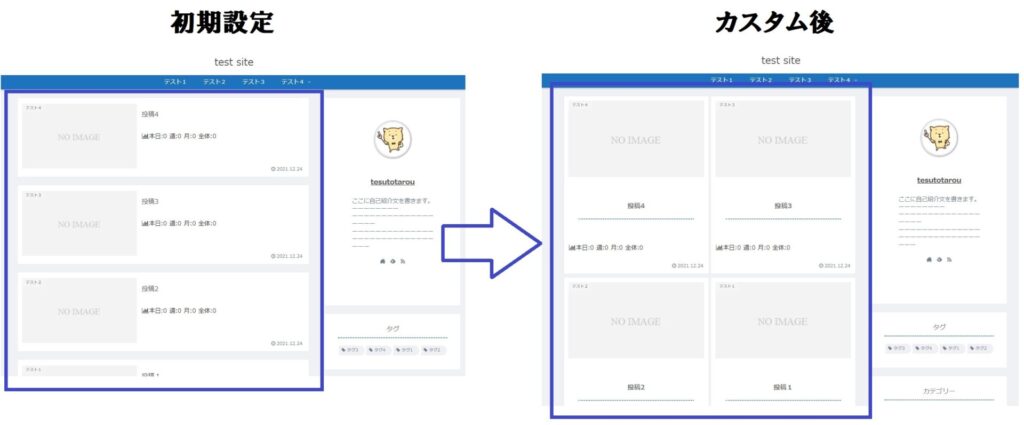
横から縦にデザインを変更する方法を記事にしています。
初期設定の横向きがいい人は、この記事をとばしてください。
では、始めていきます。
Coccon設定の変更

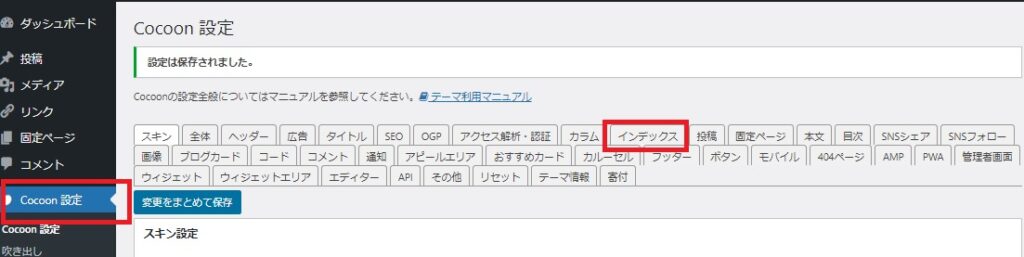
「Coccon設定」の「インデックス」をクリックします。

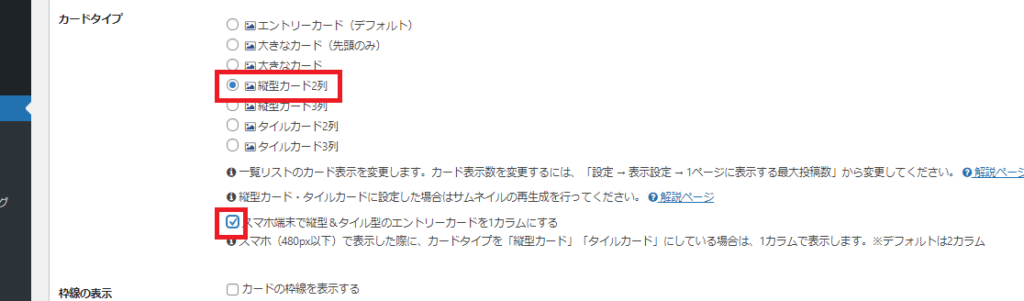
下にスクロールして”カードタイプ”の項目
・「縦型カード2列」
・「スマホ端末は縦型&タイル型のエントリーカードを1カラムにする」にチェックを入れます。

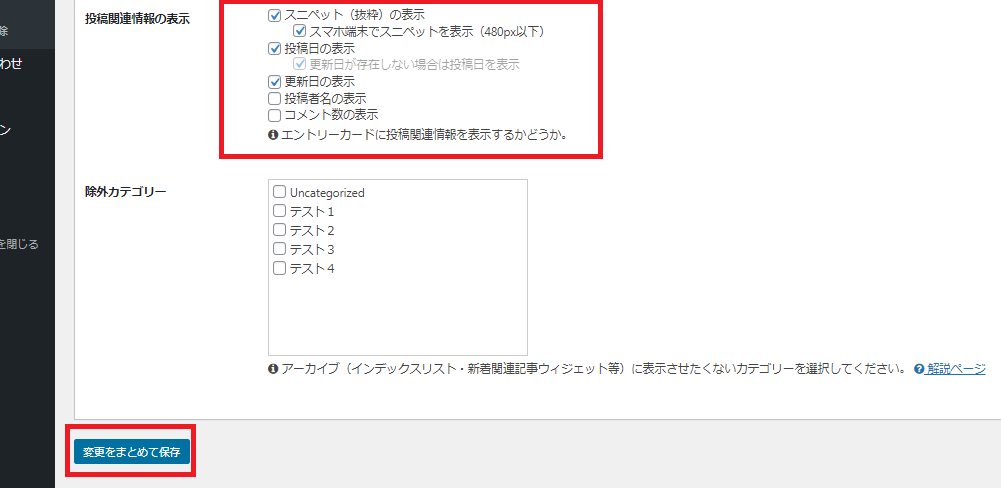
”投稿関連情報の表示”の項目
・「スニペット(抜粋)の表示」
・「スマホ端末でスニペットを表示」
・「投稿日の表示」
・「更新日の表示」の4つにチェックをいれ、「変更をまとめて保存」をクリックします。

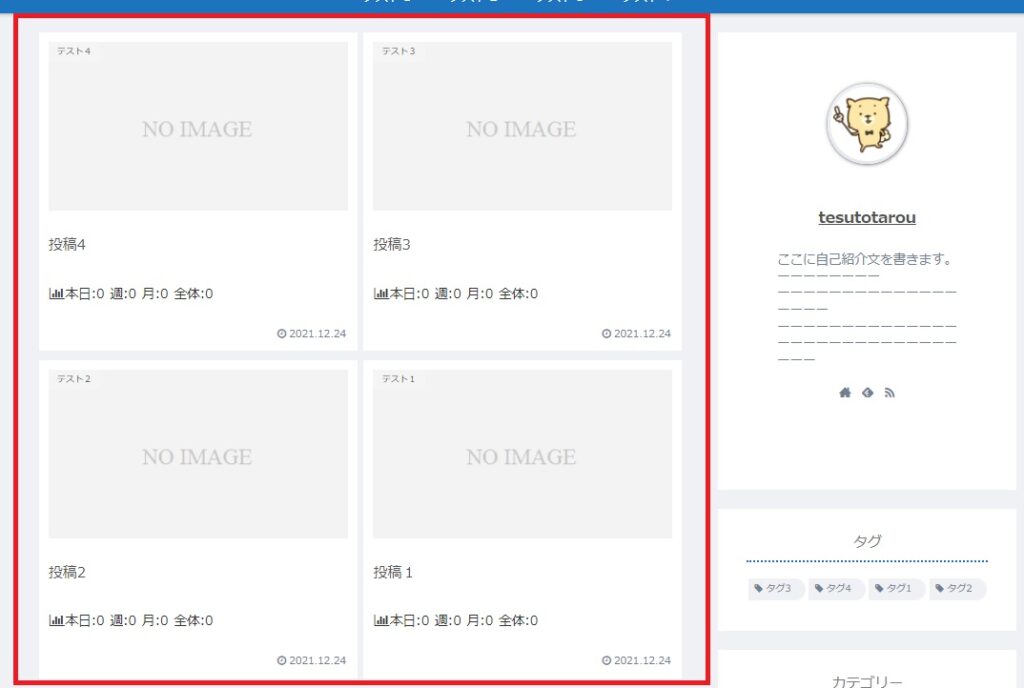
これで縦表示になりました。
デザインの変更

次は上の画像のようなデザイン変更をします。
ここからはスタイルシートにコードを貼りつけます。
✓注意
テーマを”Coccon Child(子テーマ)”にしておかないと、これ以降の変更は消えることがあります。
”Coccon Child”でないかたはコチラから設定方法を確認してください。
→”Coccon Child(子テーマ)”のインストール方法
では始めていきます。
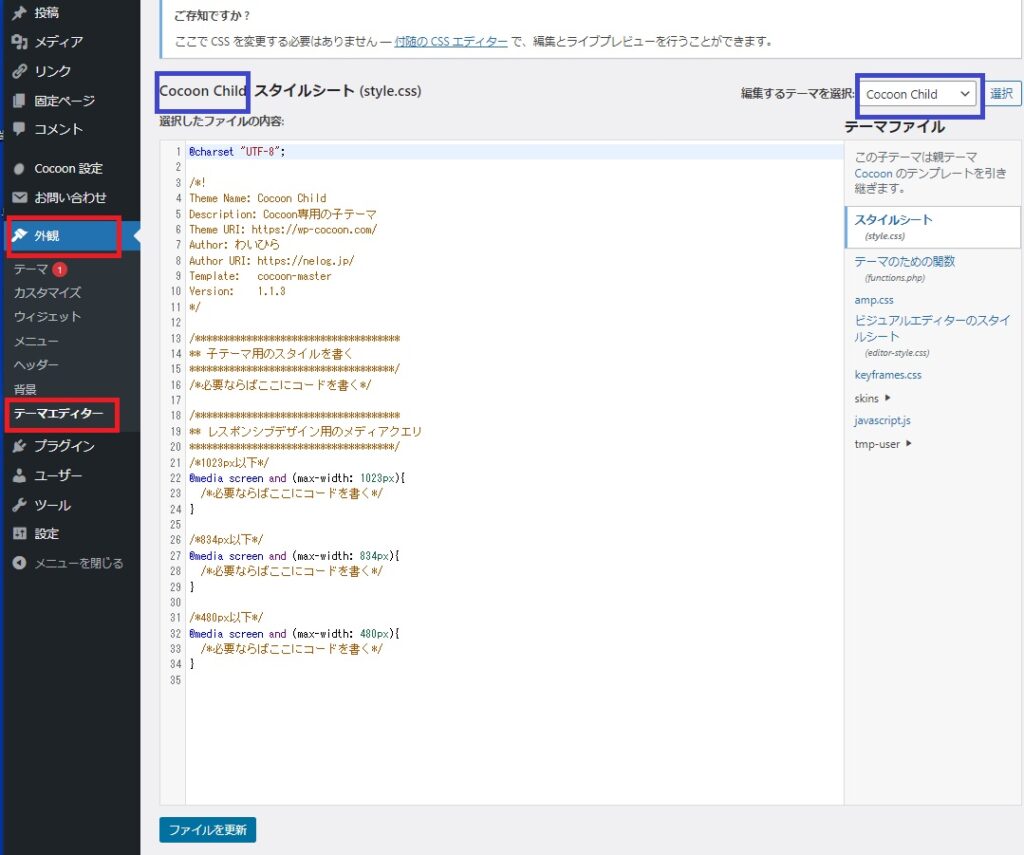
「外観」の「テーマエディター」をクリックします。

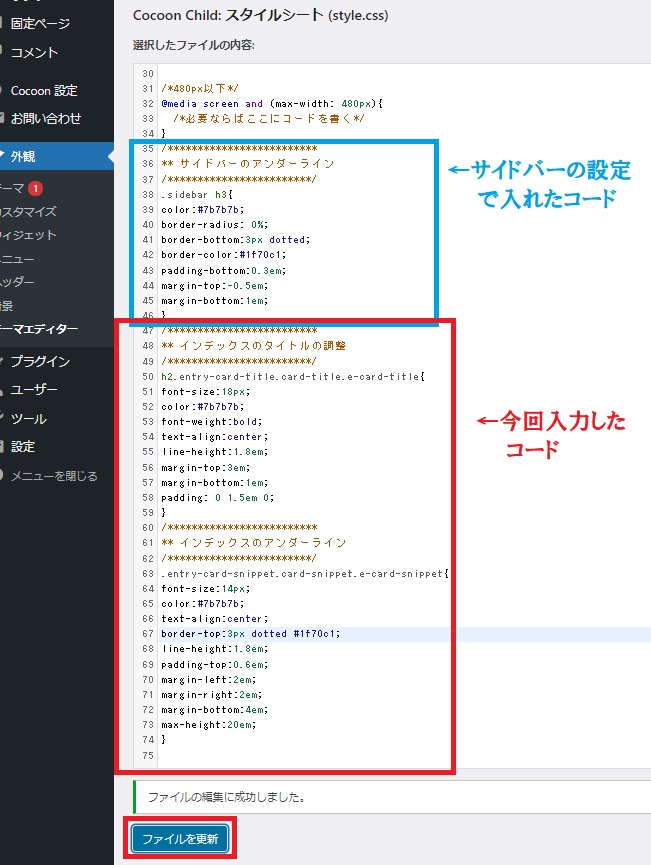
”サイドバーのアンダーライン”のコードを貼りつけている人は、35番ではなく47番からコードを貼りつけて下さい。
青枠が「 Coccon Child 」になっているか再度、確認しましょう。
35番より上の、最初から入力されされている部分は消さないようにしてください。
/*************************
** インデックスのタイトルの位置を中央に
/************************/
h2.entry-card-title.card-title.e-card-title{
font-size:18px;
color:#7b7b7b;
font-weight:bold;
text-align:center;
line-height:1.8em;
margin-top:3em;
margin-bottom:1em;
padding: 0 1.5em 0;
}
/*************************
** インデックスのアンダーライン
/************************/
.entry-card-snippet.card-snippet.e-card-snippet{
font-size:14px;
color:#7b7b7b;
text-align:center;
border-top:3px dotted #1f70c1;
line-height:1.8em;
padding-top:0.6em;
margin-left:2em;
margin-right:2em;
margin-bottom:4em;
max-height:20em;
}
35番(47番)の所にこのコードを貼りつけます。

※サイドバーの設定がまだの人で、コードの貼りつけの順番が前後しても問題はありません。
色の変更
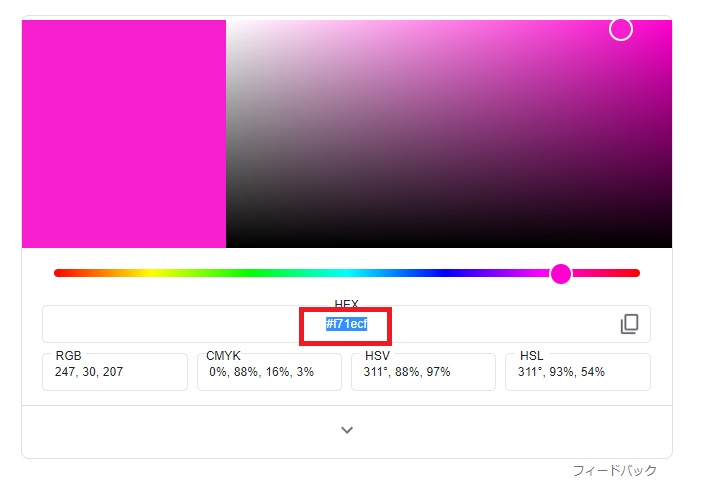
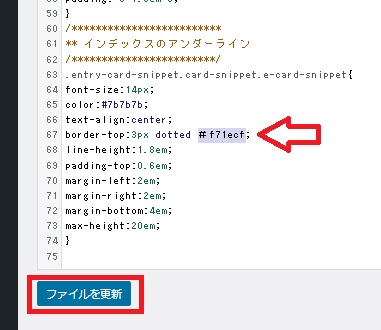
色を変えたいときは、”インデックスのアンダーライン”のコードの中から下の部分を探してください。
border-top:3px dotted #1F70C1;
黄色の所が色を定義するコードです。
下のページにとんで好きな色のコードに張り替えてもらえば変更できます。


#1F70C1 を #f71ecf に張り替えました。

このように変更できます。
まとめ
お疲れさまです。以上でインデックスカードの設定は終了です。
このようにコードは貼りつけるだけでデザインの細かい調整が可能になります。
次回は”Cocconの初期設定一覧まとめ”の記事に戻り”Coccon設定のテーマ変更”を解説していきます。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!



















コメント