こんにちは、くるくるテンパ(@kurukrutenpa)です!
この記事では、ブログ“超”初心者の僕が何とかブログを形にするまでのながれを解説しています。
✓注意
テーマは”Coccon”を、スキンは”Bizarre-food(ホワイトラーメン)”を使用して解説しています。
別のテーマを使用している方は「Coccon設定」の所は、自身が使うテーマでの「設定」があると思いますので置き換えてお読みください。
✓記事を書くときに必要な設定3つを紹介していきます。
・アイキャッチの設定
・パーマリンクの設定
・カテゴリー・タグのつけ方

そもそも、記事ってどう書くの?という方のために、まず記事の書き方を説明していきますね。
記事の書き方(投稿の仕方)
ここでは記事の書き方を説明していきます。
知っている人はとばしてください。

ではまず”投稿”の”新規作成”を押します。

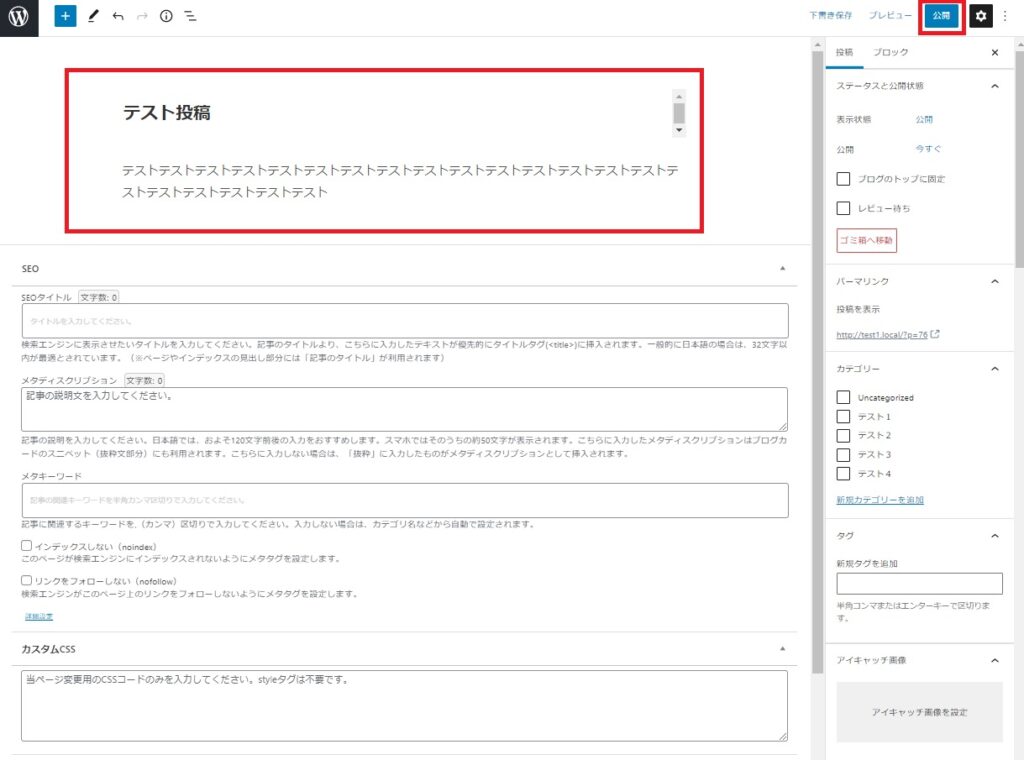
するとこのような画面が出てきます。

タイトルと本文を書いて「公開」をクリックします。

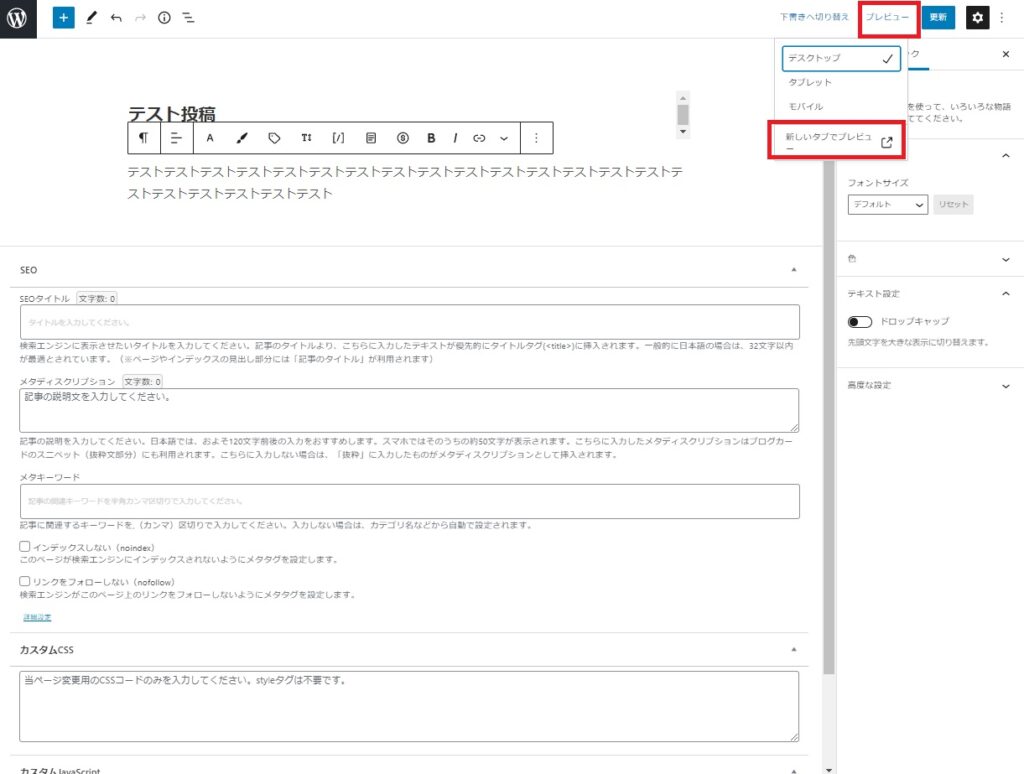
そして”プレビュー”からどのような画面になっているか確認します。
右上の”プレビュー”を押して”新しいタブでプレビュー”を押します。

他のスキンではアイキャッチの画像は無く、文字のみの画面になります。
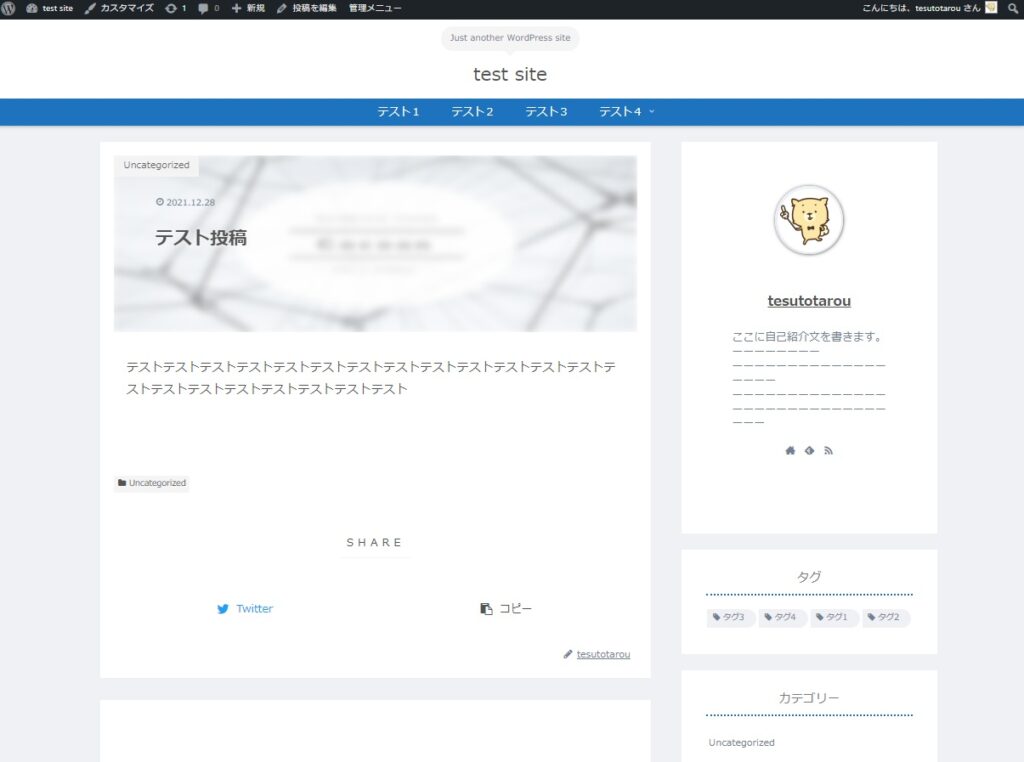
実際の記事ではこのように描写されます。
記事を書く時は、たまにプレビューを押して状態を確認しながら書いていきましょう。
それでは、順番に必要な設定を解説していきます。
アイキャッチの設定

記事の内容も大事ですが、アイキャッチもなかなか重要です。
これの出来によって、見てくれる人が大きく増減します。
アイキャッチの作成
まずは作り方。
このブログでは、無料画像で素材を探し、”Canva“で作成する、という方法をとっています。
✓無料画像提供サイト
・イラストAC (https://www.ac-illust.com/)
・Unsplash
・pixbay
他にもまだまだ、ありますが、とりあえずこの3つを紹介しておきます。
そして”Canva“の使い方を解説していきます。

Canvaのホーム画面です。
(※アカウントは各自作成してください。)

まずは右上の「デザインを作成」をクリックします。
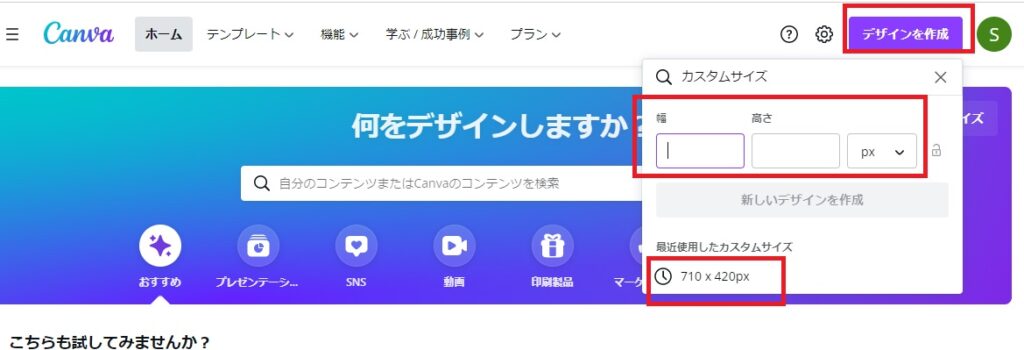
大きさを指定して「新しいデザインを作成」をクリック。
アイキャッチや記事の途中で使う画像は、ある程度大きさを統一しておいた方が、キレイに見えます。
このブログでは、「710×420px]で統一して作成しています。

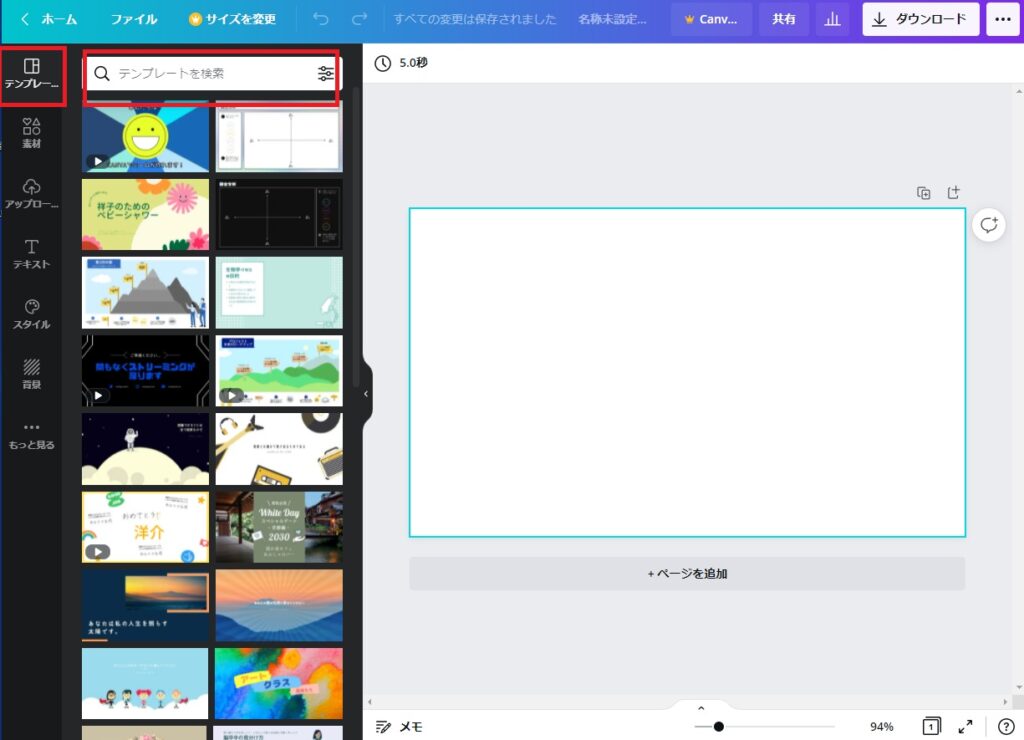
最初は左上の「テンプレート」や、その横の「テンプレートを検索」から探して自分のイメージに合ったものを探すといいでしょう。

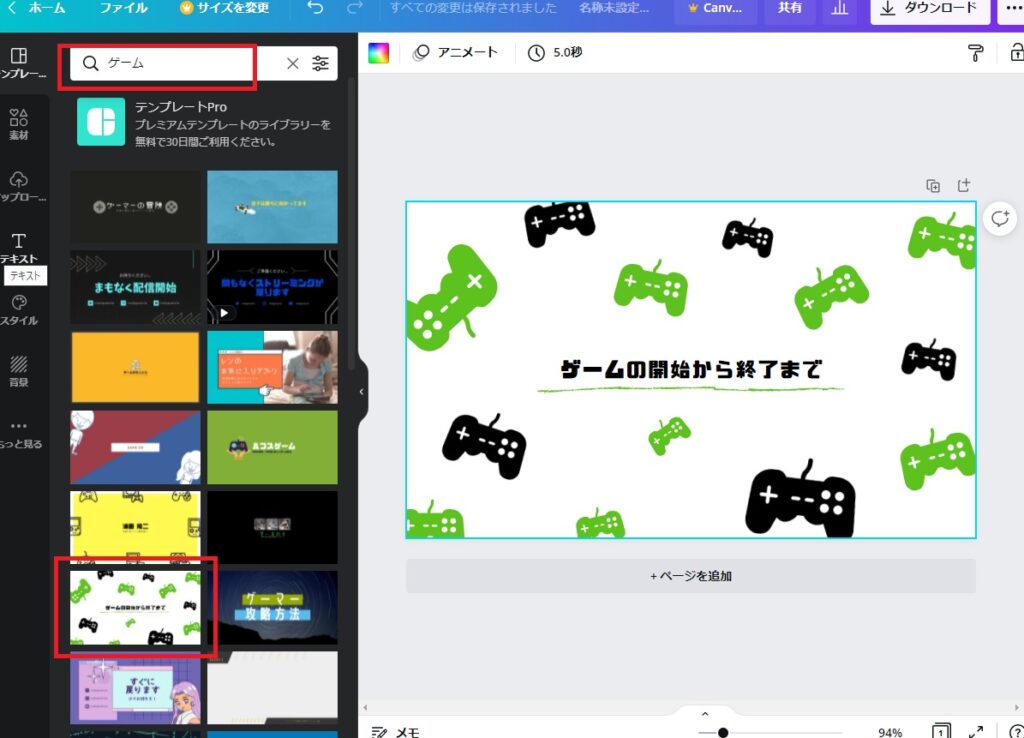
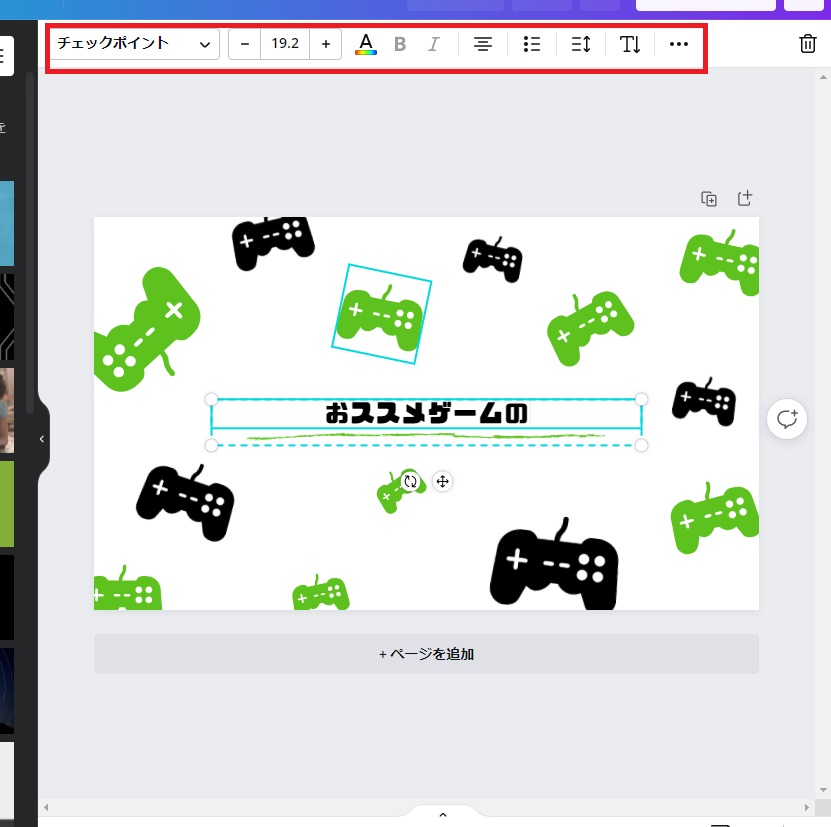
例えば、「ゲーム」で検索するとこのようなテンプレが出てきます。

文字の大きさ、配置、色など変更できるので、調整します。

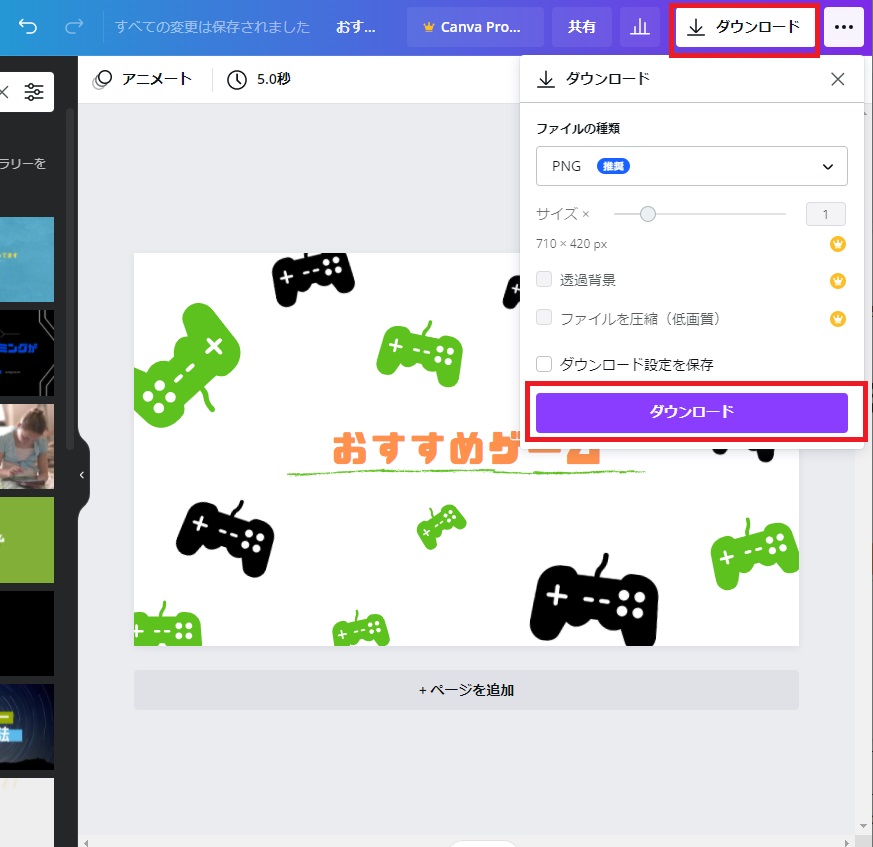
完成したら右上の「ダウンロード」をクリック
※ファイルの種類は”PNG”がおススメです。(JPEGだと文字の大きさ配置が変化することがあります)

サックっとこんな感じのアイキャッチが作成できます。
アイキャッチの設定
次は、作ったアイキャッチを記事に設定します。
先ほど作った”テスト投稿”に設定しましょう。

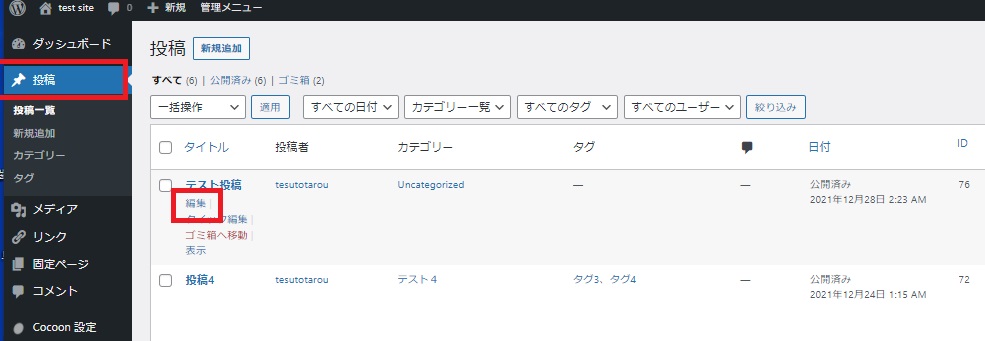
「投稿」の”テスト投稿”の「編集」をクリックします。

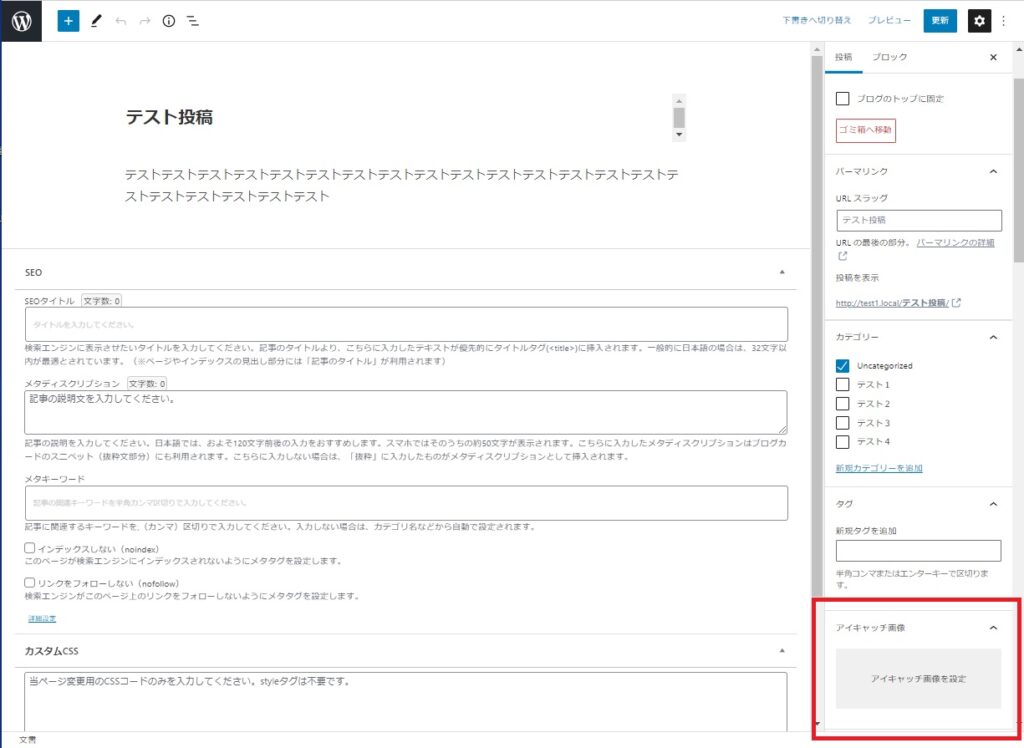
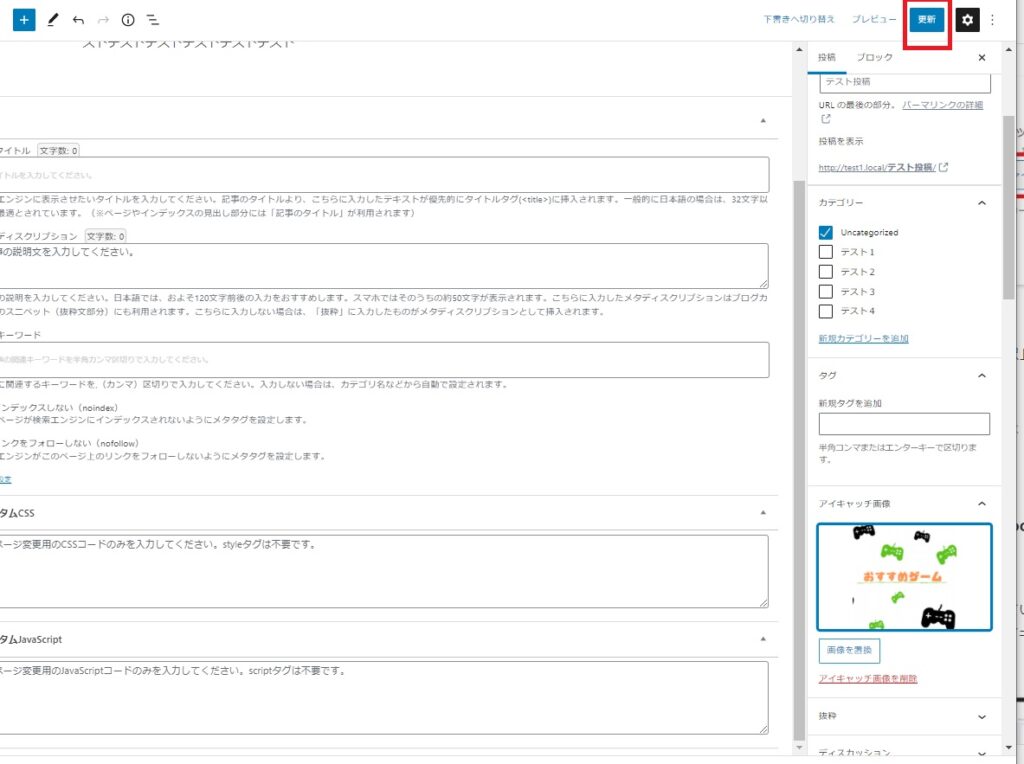
右のバーを下に探すと「アイキャッチを設定」があるのでクリックしましょう。

続けて「ファイルを選択」アップロードをすましてください。

この画面になれば設定完了です。
右上の「更新」をクリックしましょう。

他のスキンではアイキャッチの画像はボカシ画像にはなりません。
プレビューで確認すると無事アイキャッチに設定されています。
スキンによってはこのようなボカシ画像になってしまいます。
次はこのボカシ設定の外し方を解説します。
問題ない方は、次の項目はとばしてください。
スキン Bizarre-food(ホワイトラーメン)のアイキャッチの設定変更
このブログでも使用しているスキンなのですが、このスキンにするとアイキャッチがボカシ加工されてしまいます。
せっかく作ったアイキャッチも、見えなくなってしまうのでボカシを外していきましょう。



記事のタイトルH1(テスト投稿)とアイキャッチの画像も重なっています。
これを下のようにしていきます。

方法はスタイルシートにコードを貼りつける、になります。
✓注意
テーマを”Coccon Child(子テーマ)”にしておかないと、これ以降の変更は消えることがあります。
”Coccon Child”でないかたはコチラから設定方法を確認してください。
→”Coccon Child(子テーマ)”のインストール方法
では始めていきます。
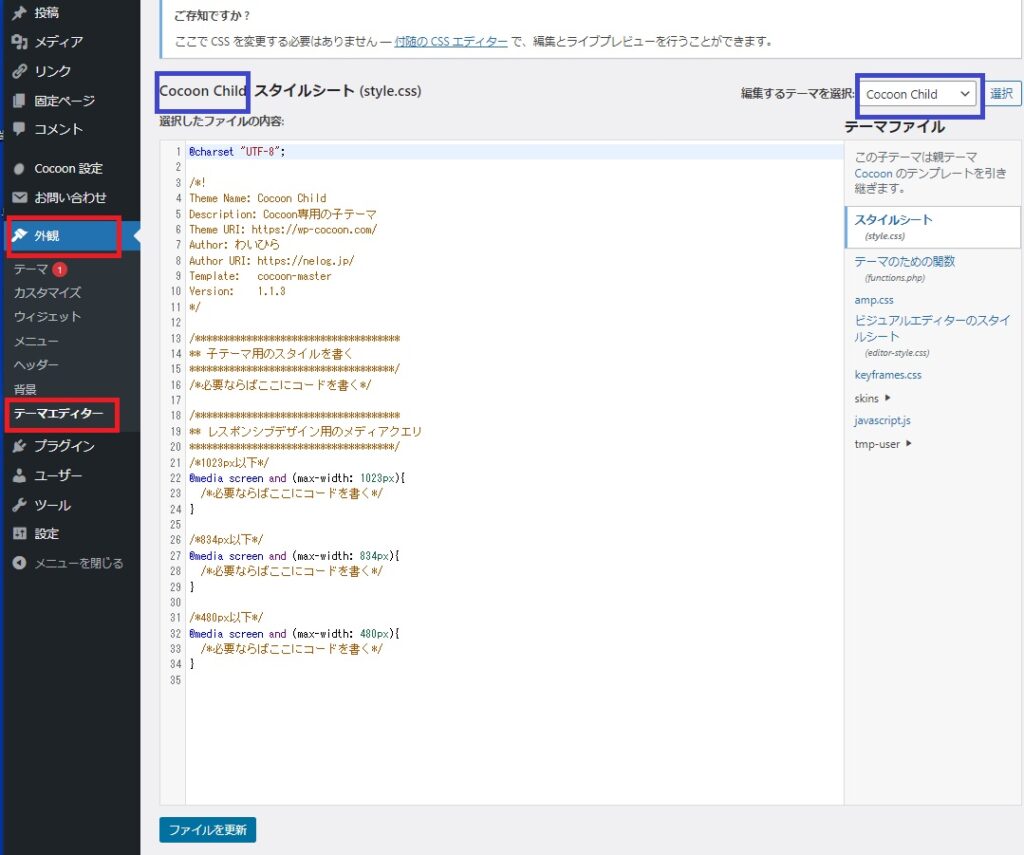
「外観」の「テーマエディター」をクリックします。

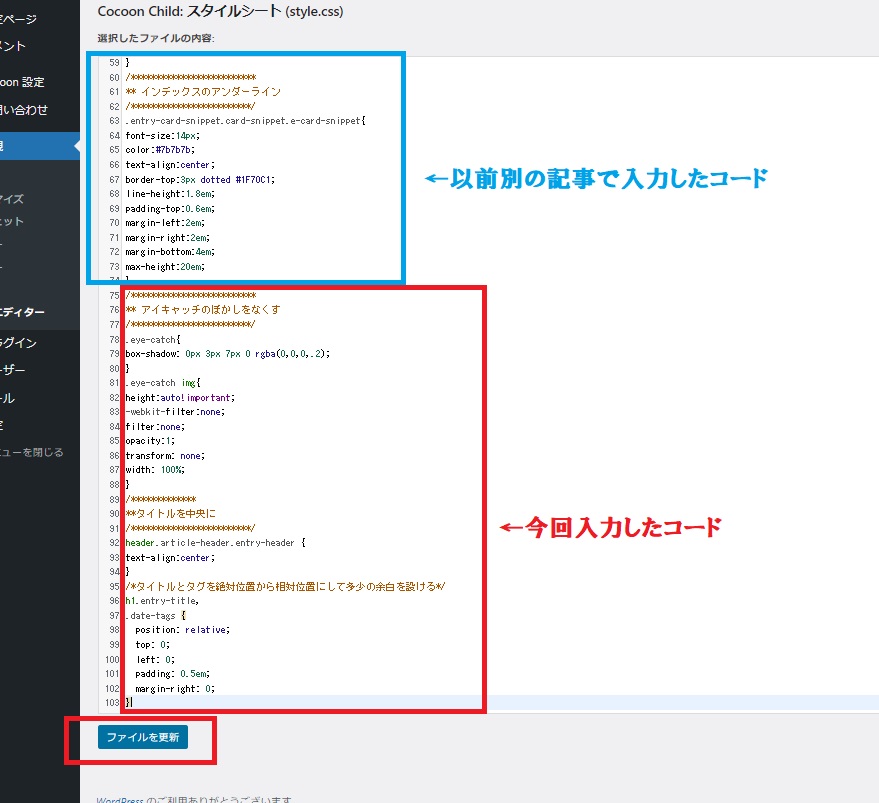
”サイドバーのアンダーライン”と”インデックスの調整”のコードを貼りつけている人は、35番ではなく一番下の空白(おそらく75番)に、コードを貼りつけて下さい。
青枠が「 Coccon Child 」になっているか再度、確認しましょう。
35番より上の、最初から入力されされている部分は消さないようにしてください。
/*************************
** アイキャッチのぼかしをなくす
/************************/
.eye-catch{
box-shadow: 0px 3px 7px 0 rgba(0,0,0,.2);
}
.eye-catch img{
height:auto!important;
-webkit-filter:none;
filter:none;
opacity:1;
transform: none;
width: 100%;
}
/*************
**タイトルを中央に
/************************/
header.article-header.entry-header {
text-align:center;
}
/*タイトルとタグを絶対位置から相対位置にして多少の余白を設ける*/
h1.entry-title,
.date-tags {
position: relative;
top: 0;
left: 0;
padding: 0.5em;
margin-right: 0;
}35番、もしくは一番下の空白の所に、このコードを貼りつけます。

貼りつけが終わりましたら、「ファイルを更新」をクリックします。
これで、ボカシの解除は完了です。
※他の記事のコードと、貼りつけの順番が前後しても問題はありません。
パーマリンク設定

このパーマリンク設定、意外と重要です。
最初にしっかり設定しておかないと、後で分類するときにわかりにくく、リンクが無効になったりします。
✓ここですること
・各記事のパーマリンク(URLスラッグ)の変更方法を覚える
パーマリンクとは?
例えばこのWebページであれば
https://www.kukrukurutenpa.com/howto-article/
赤マーカーの部分がパーマリンクです。
パーマリンクは、この表示されているWebページがブログ( www.kukrukurutenpa.com )のどこ( /howto-article/ )にあるかを規定するものです。
住所で言うと、”東京都”/”葛飾区”/”亀有”/~
といった感じです。
ブログを公開してからパーマリンク変更するのは、住所を”葛飾区”から”世田谷区”に変えるような行為です。
それまで”葛飾区”だと思っていた(リンクしていた)人は、迷子になってしまい、そのページは存在しませんと表示されることになります。

最初にしっかり設定変更していれば問題ないです。
では、具体的な設定方法を説明していきます。
各記事でのパーマリンク設定
では、実際に記事を書くときに必要な設定を解説します。
せっかくなので、先ほどアイキャッチを設定した記事を設定してみます。

「投稿」から、先ほどの記事”テスト投稿”の「編集」をクリックします。

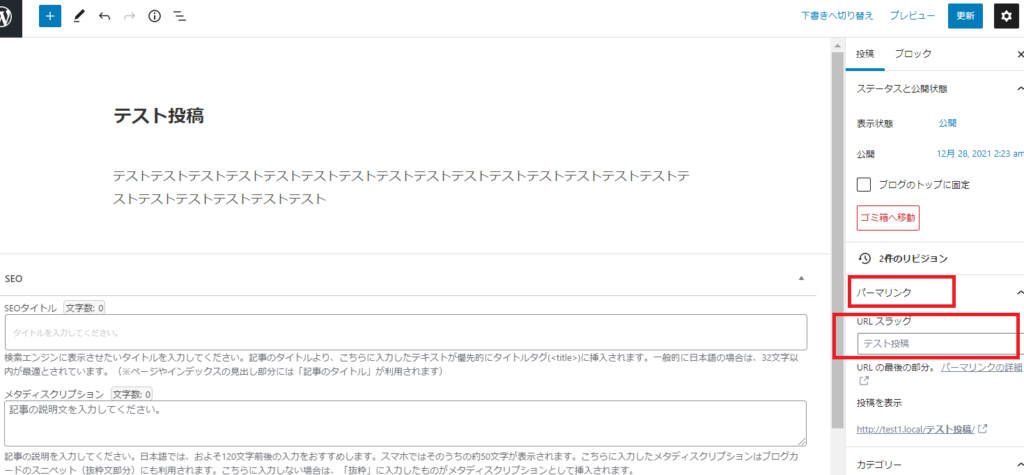
パーマリンクをクリックし、タブを開きます。
タイトル名(テスト投稿)に、なっています。

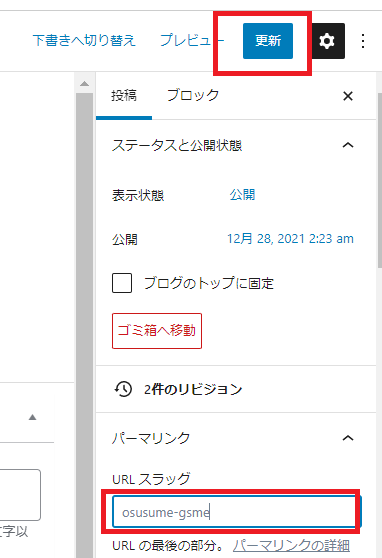
アイキャッチにあわせて”osusume-game”としました。
ここは何でもいいので、わかりやすいローマ字に直しましょう。ただベストは英語で意味が通る方が若干検索されやすくなるようです。
パーマリンクを意味のとおるローマ字表記にしておくことで、少しばかり検索で上位に表示されやすくなります。
後々、記事のアクセス数をチェックする時も、この方がわかりやすいです。
変更したら「更新」をクリックして記事のパーマリンクは完了です。

記事を書くとき、最初はパーマリンク(URLスラッグ)の変更を忘れがちです。記事を書くとき思い出してくださいね。
カテゴリー・タグのつけ方
次は記事の分類わけです。

タグやカテゴリーを設定すればサイドバーに表示させたり、記事を開いたときに関連記事として表示させたりもできます。

では、記事を分類するためのカテゴリーと、タグをまず作っていきましょう。
カテゴリー項目の作成
まずはカテゴリーの項目の作成です。
内容は別記事の”【Coccon】各メニューのカスタマイズ”の時とほぼ同じです。
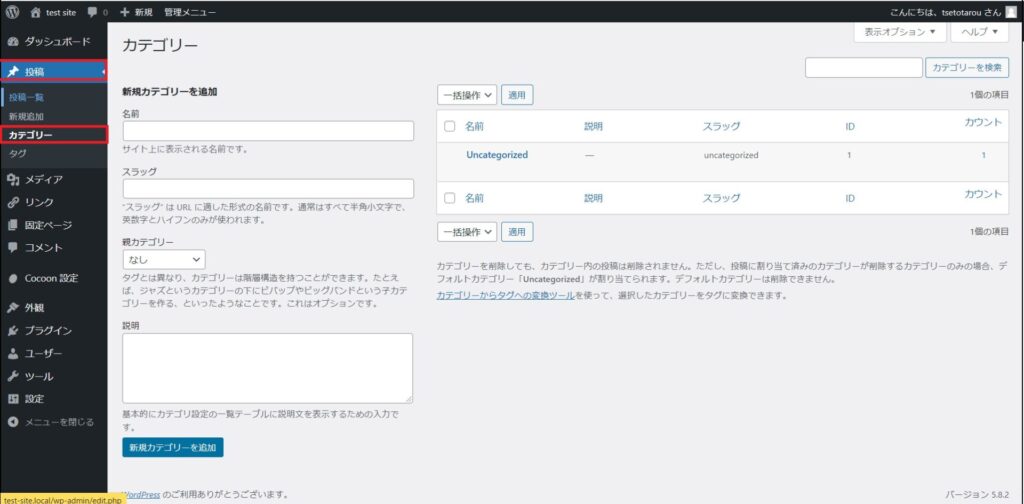
「投稿」に「カテゴリー」があるのでそこを押すと、下の画面が出ます。

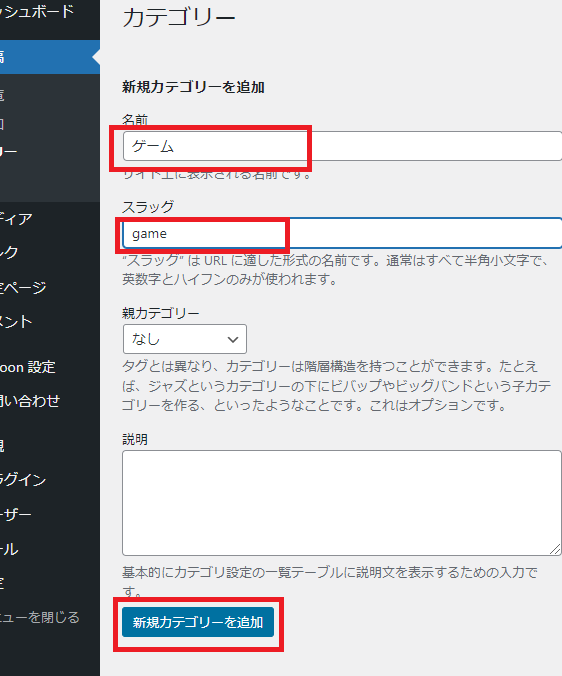
今回はアイキャッチが”おススメゲーム”なので、設定するカテゴリーも”ゲーム”とします。

名前:ゲーム
スラッグ:game
入力して、「新規カテゴリーの追加」を押します。

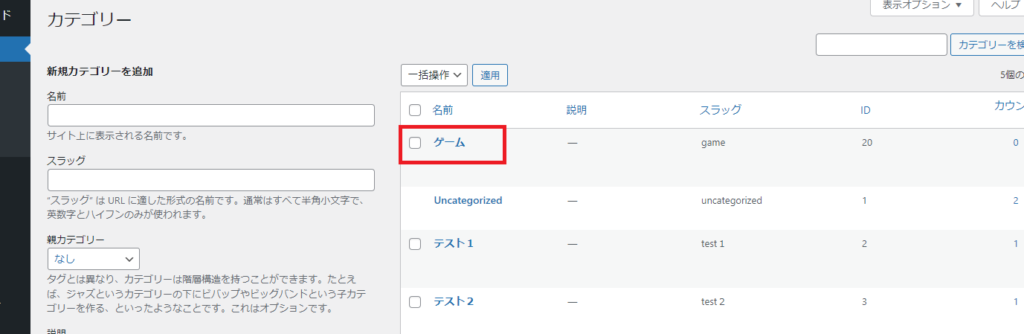
これで今回の記事につけるカテゴリーの完成です。
※ スラッグとは
”スラッグ”は、WebサイトでそのページがURL表示される際
http:~/category/menu1/
黄色マーカーのところにあたります。
スラッグを日本語で「メニュー1」と入力すると
http:~/ category/メニュー1/
といった感じです。
ローマ字入力が推奨なので「メニュー1」ではなく「menu1」などローマ字表記にしておきましょう。
カテゴリーを記事に設定する
また「投稿」から先ほどの記事を選び「編集」をクリックします。

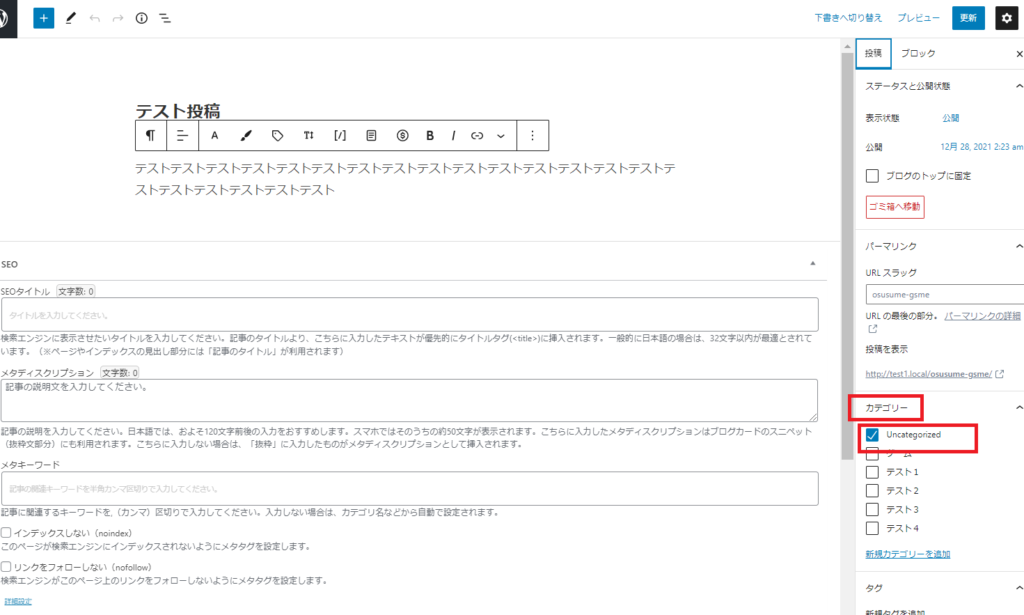
カテゴリー分類されてない記事は「Uncategorized」と勝手に設定されています。

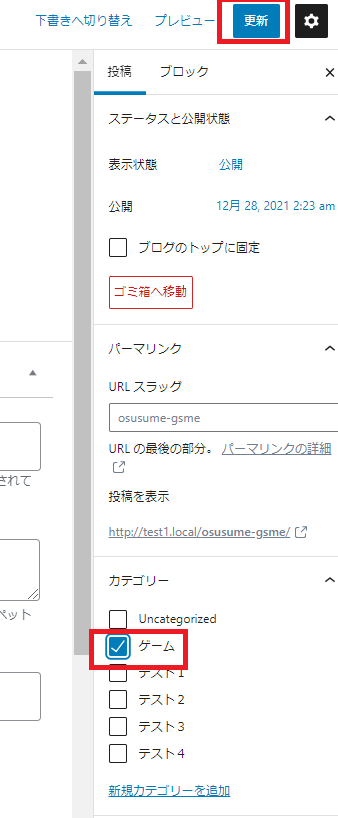
「Uncategorized」のチェックを外して、「ゲーム」にチェックをつけ、「更新」をクリックします。

このように記事が、カテゴリーの「ゲーム」に分類されました。
タグの項目の作成
次は”タグ”です。
先ほどカテゴリーでゲームにしたので、タグは”趣味”にしようかと思います。
(※カテゴリーを趣味として、タグをゲームにしてもどちらでもいいです。あくまで解説のために適当に分類しています。)
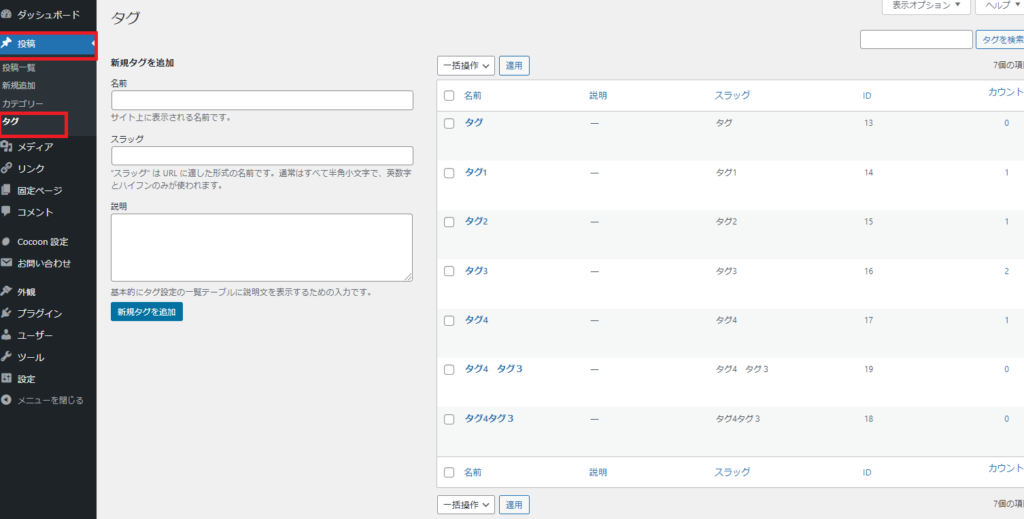
では、「投稿」の「タグ」をクリックします。

名前:趣味
スラッグ:hobby
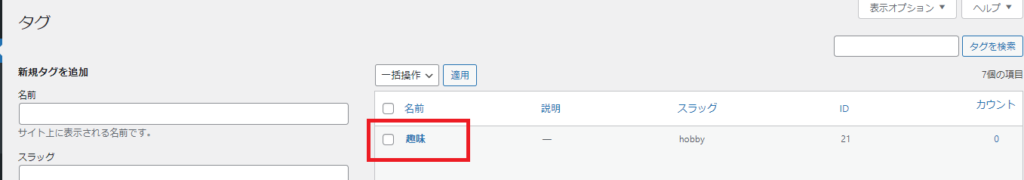
入力して、「新規タグの追加」を押します。

これで、記事に付けたいタグの完成です。
「投稿」から先ほどの記事の「編集」をクリックします。
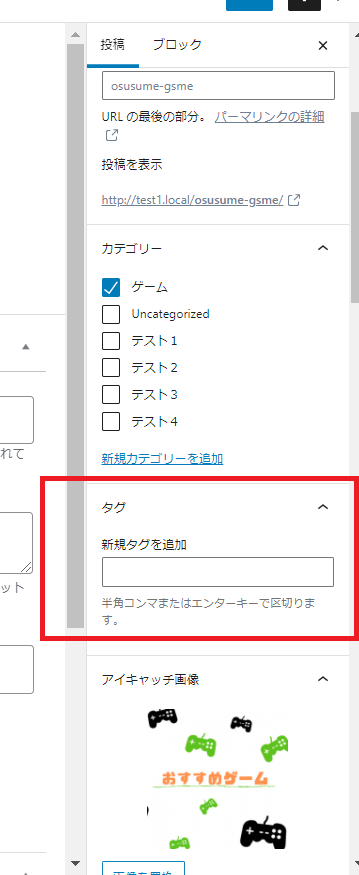
カテゴリーのすぐ下にタグがあります。

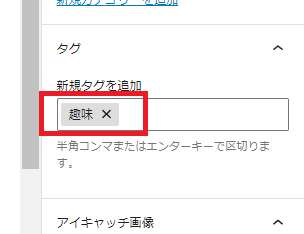
「新規タグを追加」に「趣味」を入力し、エンターを押すと下の画像のようになります。

こうなればタグ付けされていますので、「更新」をクリックして完了です。

投稿画面でもタグ付けが確認できます。

Webページではこのように表示されます。
まとめ
以上で解説は終了です。
最低限これだけしておけば、後で困ることは無いと思います。
ちょっと面倒かもしれませんが忘れずにしてくださいね。
これをしているだけで後々記事を増えてきた時も、まとまりが出てすっきりした印象になります。
次回は、記事を書く際、使えると便利なブロック、リンクのとばし方などを書く予定です。
また記事が出来たらここにもリンクをはりますね!
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!



















コメント