こんにちは、くるくるテンパ(@kurukrutenpa)です!
この記事では、ブログ“超”初心者の僕が何とかブログを形にするまでのながれを解説しています。
主に使われる3つのメニュー
・ヘッダーメニュー
・フッターメニュー
・モバイルメニュー
のカスタマイズの仕方を解説していきます。
✓注意
テーマ”Coccon”を使用して解説しています。
別のテーマを使用している方は「Coccon設定」の所は、自身が使うテーマでの「設定」があると思いますので置き換えてお読みください。
ヘッダーメニューのカスタマイズ

ここでは”ヘッダーメニュー”の作り方を解説します。
これが出来上がると、一気に見た目がよくなります。
後で出てくるデザイン変更の”スキン”を決めたりするときにも、イメージしやすくなるので先に作ってしまいましょう。
✔ここですること
・メニューとなる項目を作る
・ヘッダーメニューを作る
・ヘッダーメニューの色、幅を決める

では早速作っていきましょう!
メニュー項目の作り方
まずはメニューとなる項目の作成です。
ブログとしてのメニューなら”タグ”か”カテゴリー”で、作るといいです。
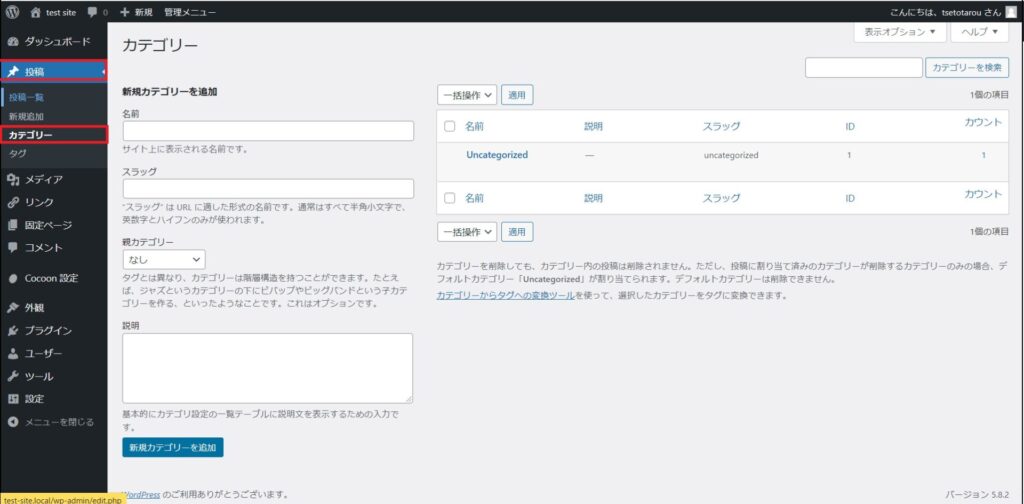
”投稿”に「カテゴリー」があるのでそこを押すと、下の画面が出ます。

まだ何を書くか決まってない人は、「メニュー1」「メニュー2」と4個くらい作っておきましょう。

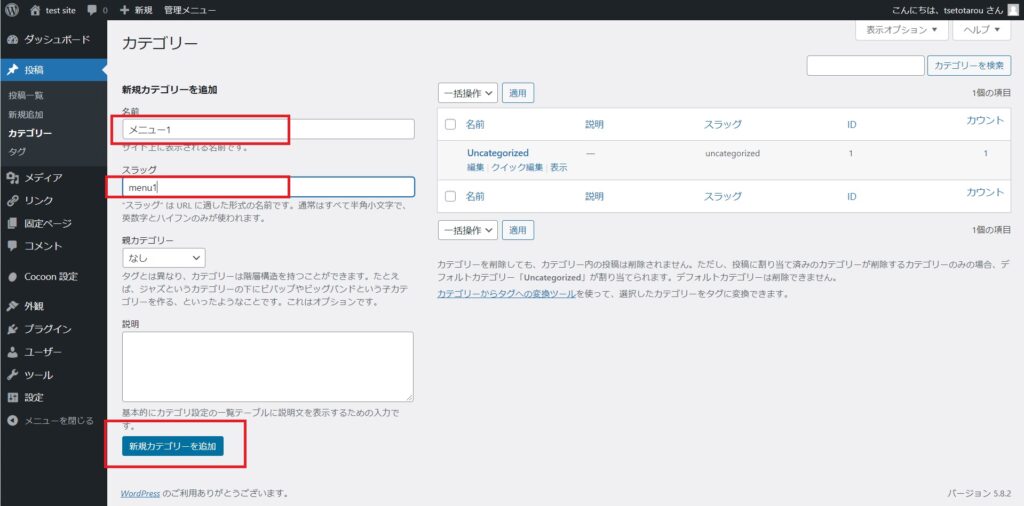
上の画像の様に
名前:メニュー1、
スラッグ:menu1
入力して、「新規カテゴリーの追加」を押します。
※ メニュー名が、後々決まれば順次,名前を変更しましょう。

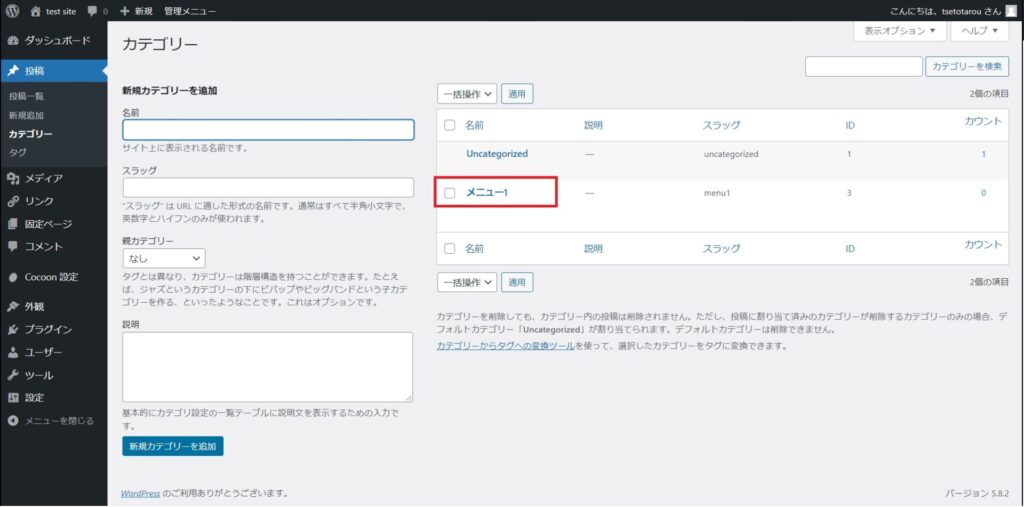
これでメニュー1の完成です。
このままメニュー4まで作りましょう。
※ スラッグとは
”スラッグ”は、WebサイトでそのページがURL表示される際
http:~/category/menu1/
黄色マーカーのところにあたります。
スラッグを日本語で「メニュー1」と入力すると
http:~/ category/メニュー1/
といった感じです。
ローマ字入力が推奨なので「メニュー1」ではなく「menu1」などローマ字表記にしておきましょう。
以上でメニュー項目の作成は終了です。
ヘッダーメニューの作成
次はできたメニュー項目をWebページに表示させましょう。

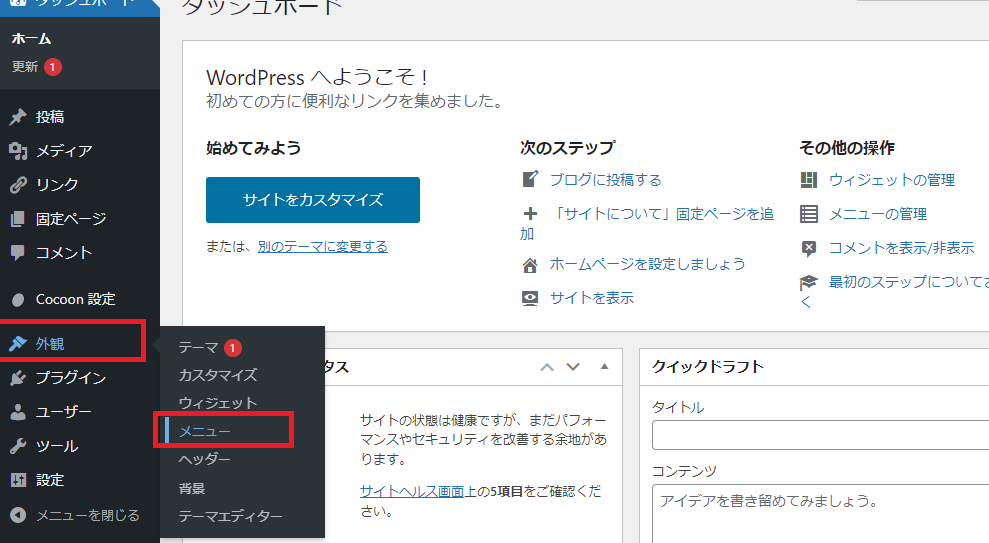
「外観」の「メニュー」をクリックします。

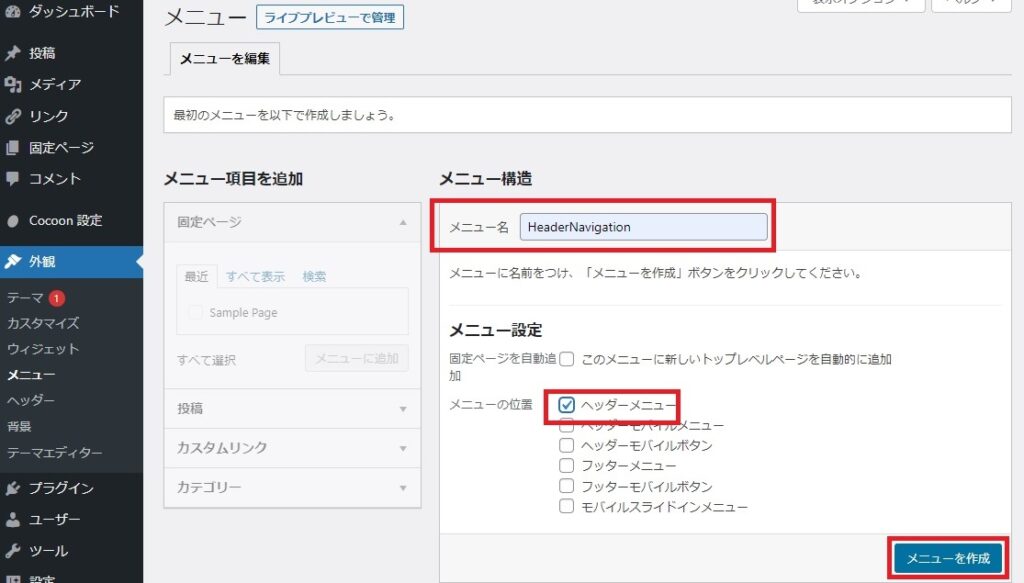
「メニュー名」の入力です。
作ろうとしているメニューはヘッダーメニューなので”HeaderNavigation”とメニュー名に打ち込みます。(ヘッダーメニューとカタカナでも何でもいいです)
ヘッダーメニューのチェックボックスにチェックを入れ、「メニューを作成」をクリックします。

画面が若干変化します。
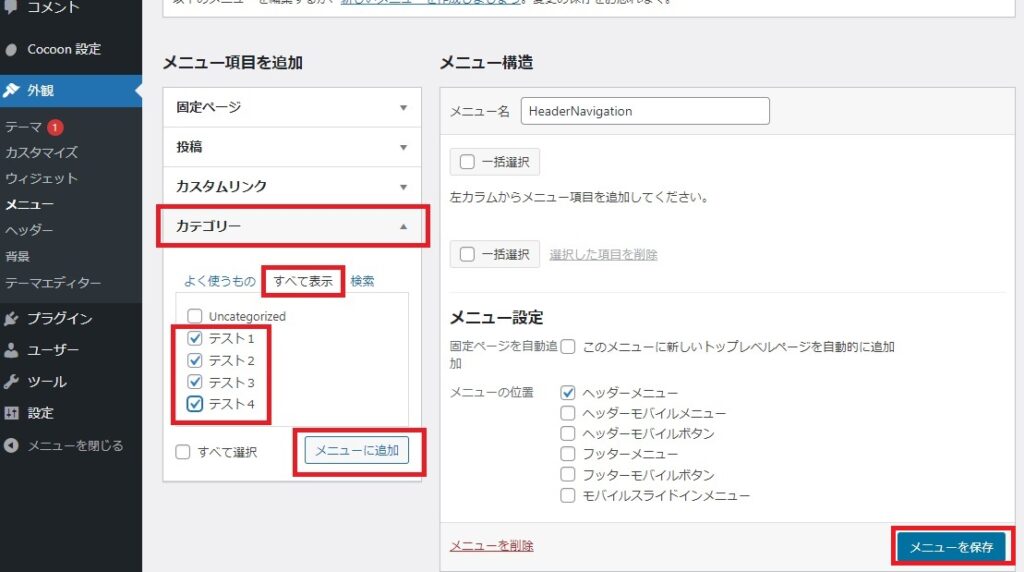
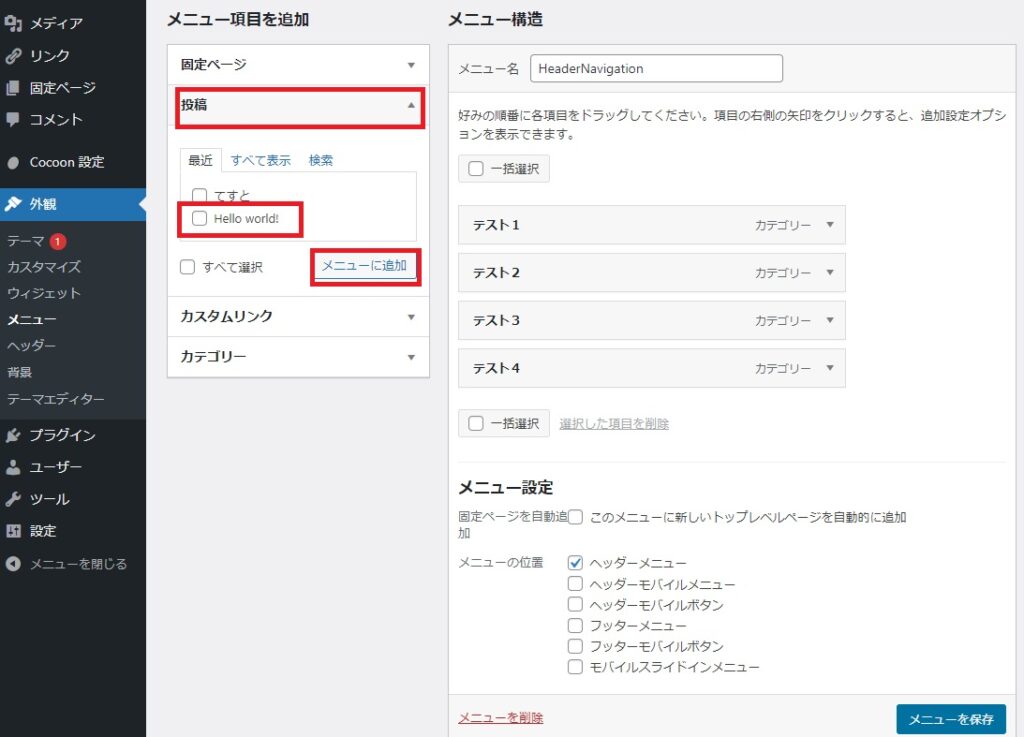
次に「カテゴリー」をクリック
→「すべてを表示」をクリック
→「テスト1~4」をチェック
→「メニューに追加」をクリック、と順番にしていきましょう。
ここまで出来たら最後に、「メニューを保存」をクリックします。

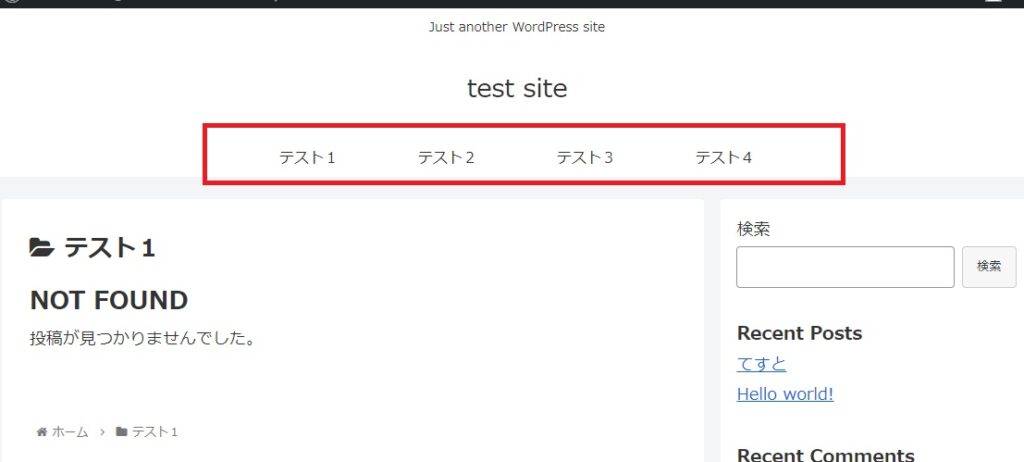
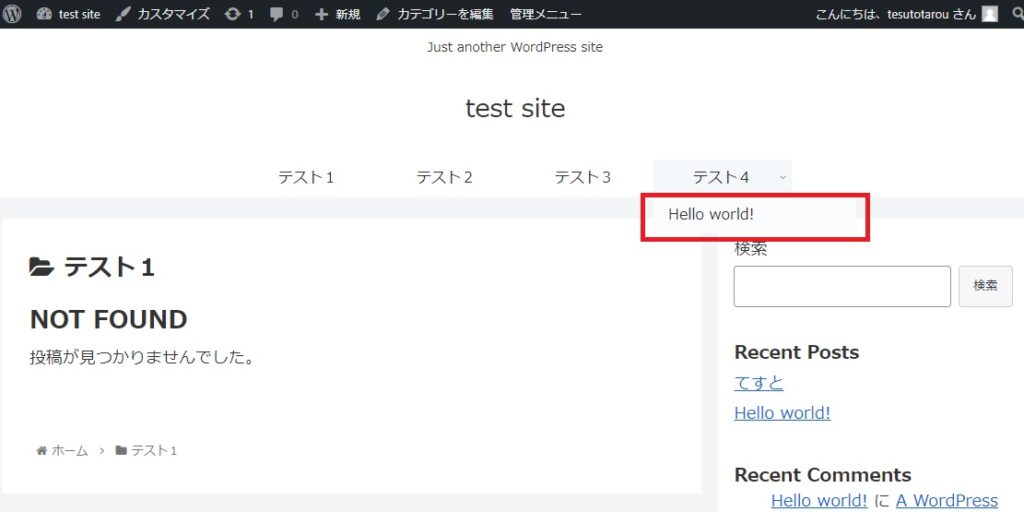
これでWebページにヘッダーメニューが表示されました。
サブメニューの作成
次にサブメニューの作成方法です。

「テスト4」のサブメニューに 「投稿」の”Hello world” を配置した状態です。
この設定の方法を解説していきます。

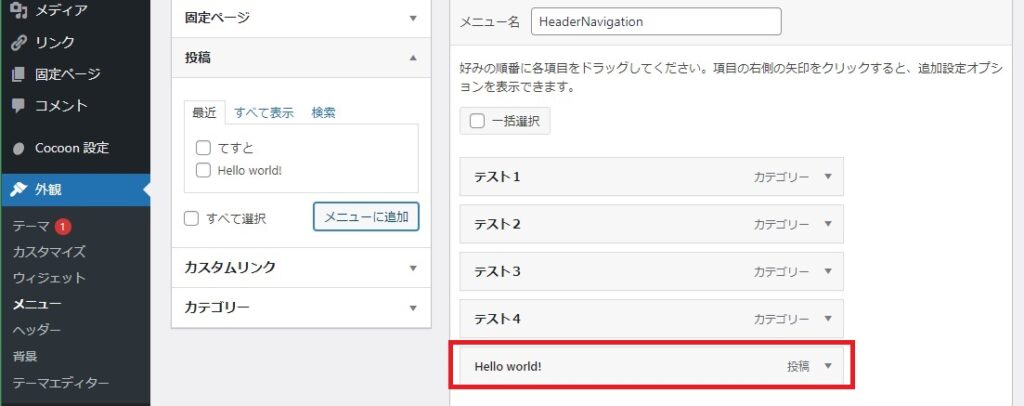
先ほどのメニュー作成画面に戻り、「投稿」にある”Hello world”を追加してみましょう。
(※ ”Hello world” を消してしまった、見つからない人はカテゴリーでも固定ページにでもあるもの、新しく作ったものなんでも大丈夫です。)
✓メニューとして選べるものは5つ
・固定ページ
・投稿
・カスタムリンク
・カテゴリー
・タグ

ではこの投稿の”Hello world”をテスト4のメニューの中に入れてみましょう。

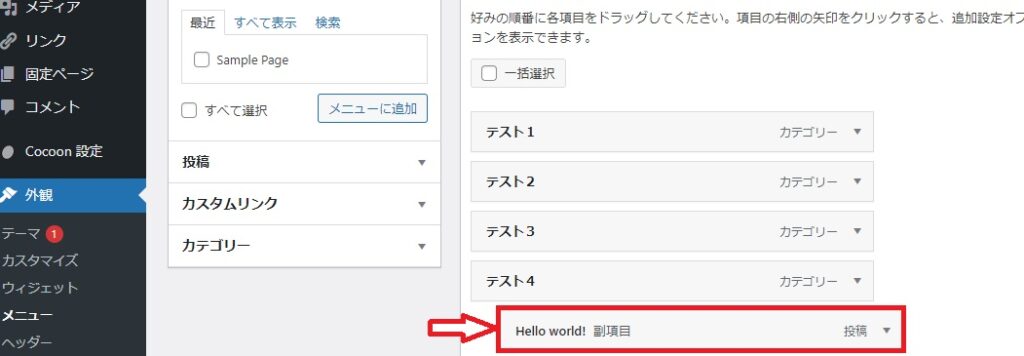
サブメニュー化するには、したい項目をドラッグして横にずらします。
右に一段下がった状態になったら完了です。
あとは上の画面には映っていませんが、右下にある「メニューを保存」をクリックしましょう。
これでサブメニューの設定は終了です。
デザインの変更
次は、メニューの色や幅の大きさなどをカスタムしていきましょう。

このままでは、さすがにシンプル過ぎますね。

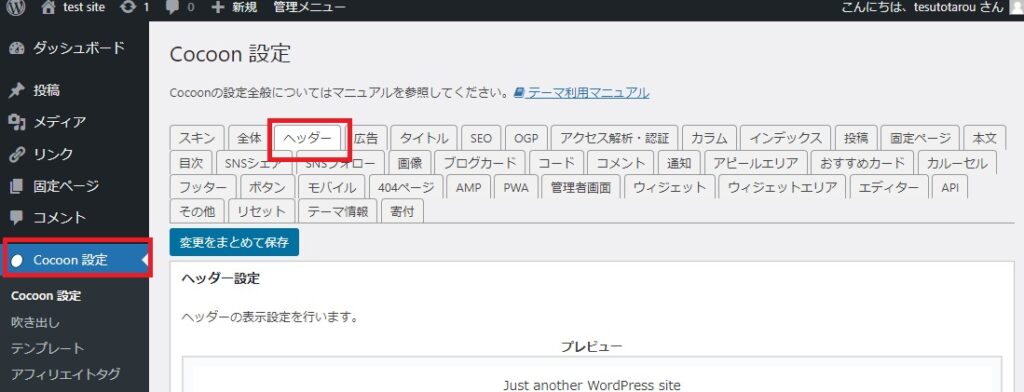
「Coccon設定」の「ヘッダー」をクリックします。

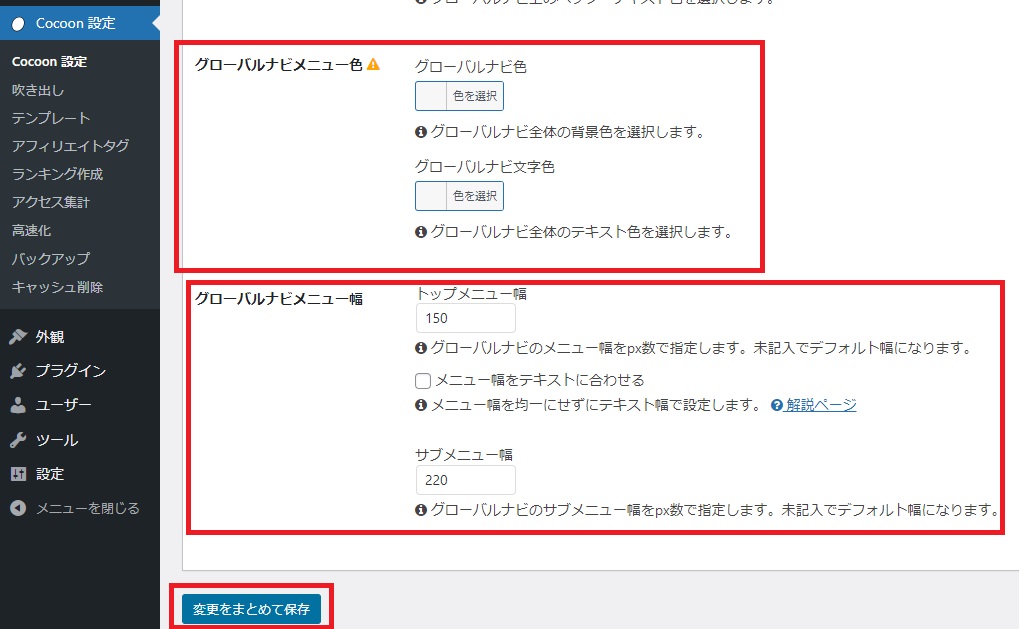
ここでヘッダーメニューの色と幅を変えれます。
ここはあなたの思うままに、変更してみてください。
変更が終われば「変更をまとめて保存」をクリックします。

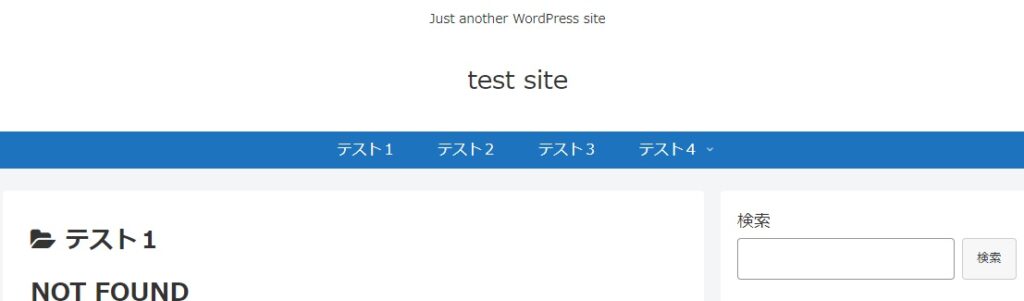
例えばこのように変更すると

このような仕上がりになります。
ここはいろいろ試して、あなたの好みに仕上げてください。
以上でヘッダーメニューのカスタマイズは終了です。
フッターメニューのカスタマイズ
次にフッターメニューを作成します。

フッターメニューによく置かれているのが
”プライバシーポリシー”
”免責事項”
”お問い合わせ”
などになると思います。
これらのページは”固定ページ”で作ります。
(※投稿で作ると新記事一覧などにあがってきます。)
ではまず、メニュー項目から作成します。
プライバシーポリシー、免責事項のページの作成

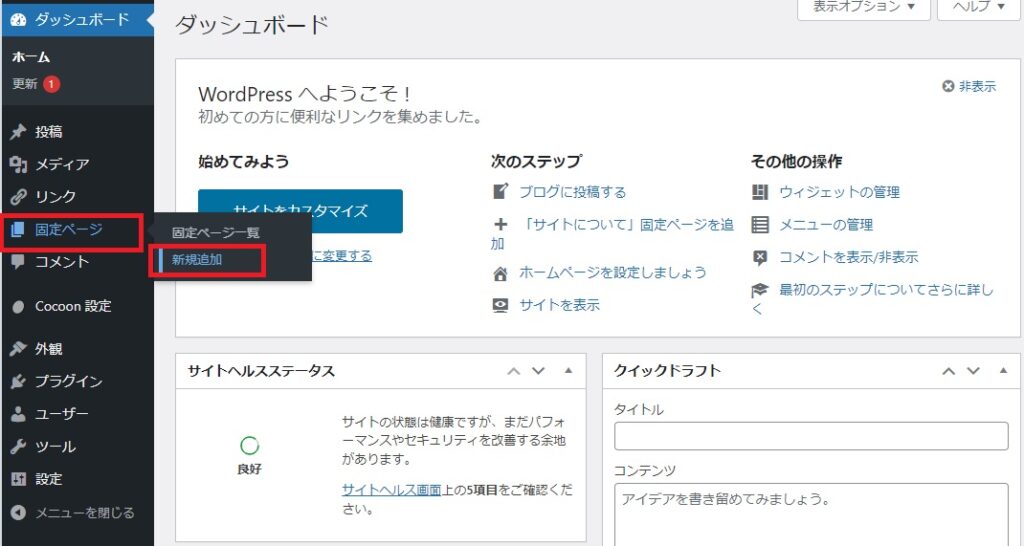
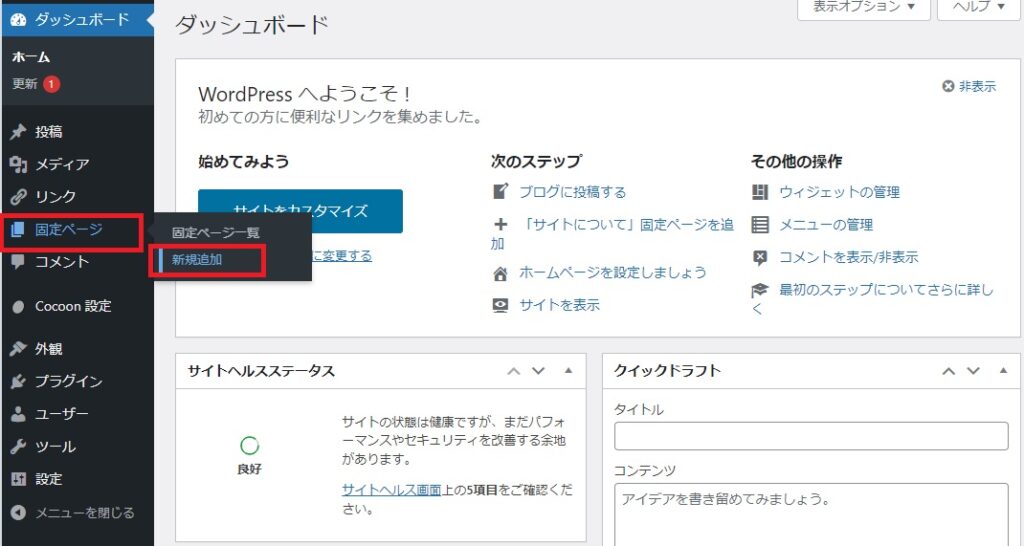
では、まず「固定ページ」の「新規追加」をクリックします。

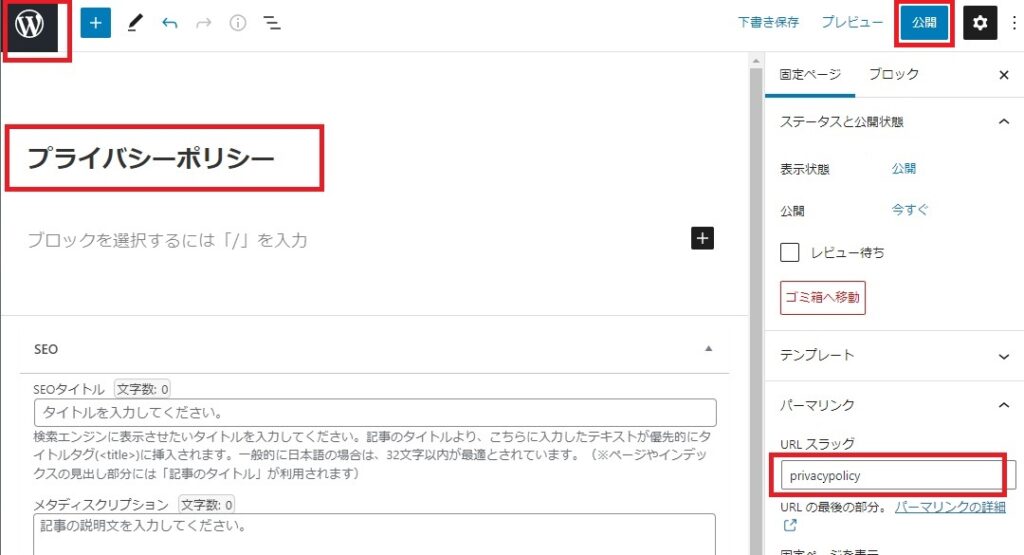
タイトル:プライバシーポリシー
URLスラッグ:privacypolicy
を入力し、「公開」をクリック。
ここまで出来たら、左上の”W”のマークを押します。
(※内容はまた後日しっかり書きましょう。)

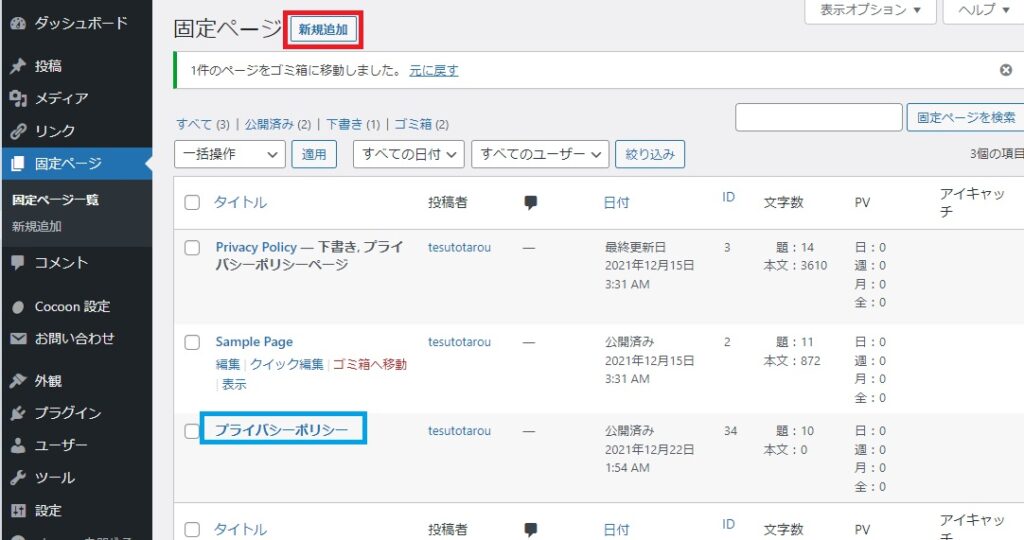
この画面になれば”免責事項”も同じように「新規追加」で作成します。
この”プライバシーポリシー”や”免責事項”、”お問い合わせ”はGoogleアドセンスに合格するために必要といわれています。
※Googleアドセンス:クリックされると収入が入るクリック型広告のこと、申請して合格しないとそういった広告はWebページに貼ることができません。

広告は貼らない!という趣味のブログであれば、これらは作成しなくても大丈夫です。
お問い合わせページの作成
次は”お問い合わせ”をつくります。
今、ある設定などでは”お問い合わせ”のページは作れません。
なので、プラグインからContact Form 7をインストールします。
(スマホにアプリをインストールするのと同じようなものです)

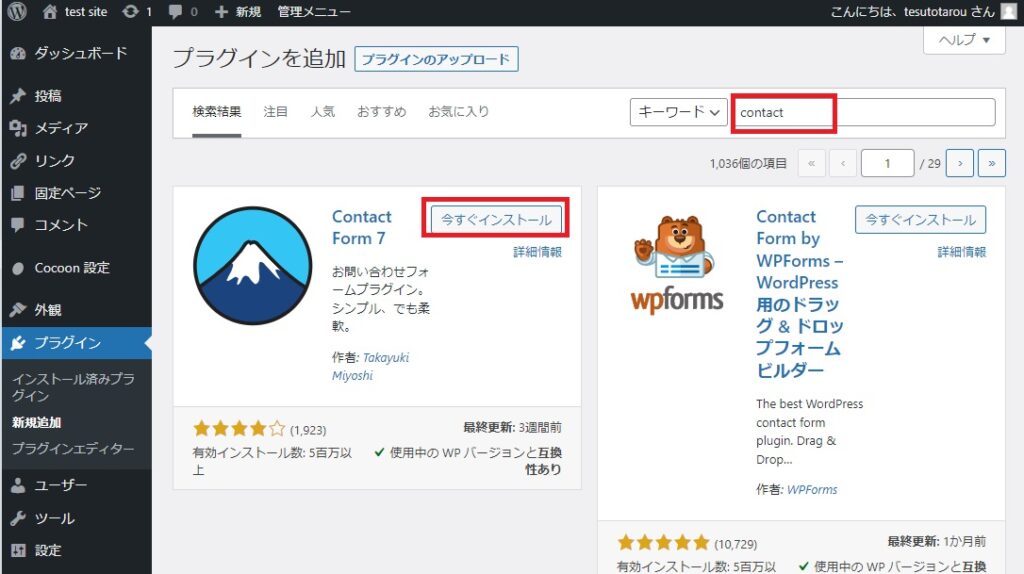
「プラグイン」をクリックし、「新規追加」をクリックします。

“プラグインの検索”で”contact”まで入力してくると出てくるので「今すぐインストール」をクリックします。

このような画面になりましたら、「有効化」をクリックします。
これでプラグインのインストールは完了です。

ではこのプラグインを使って”お問い合わせ”を作ります
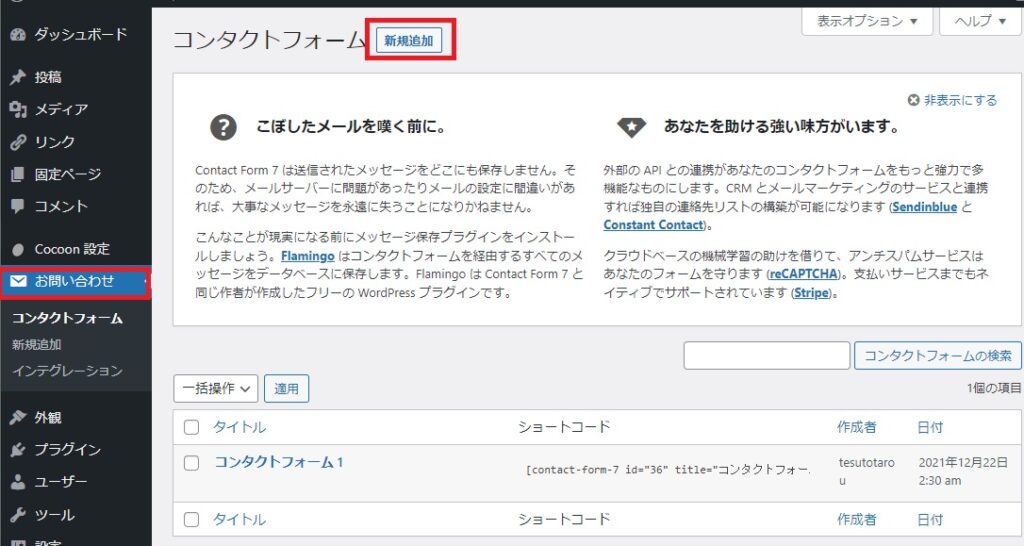
「お問い合わせ」の項目が新しくできているのでクリックし、「新規追加」をクリックします。

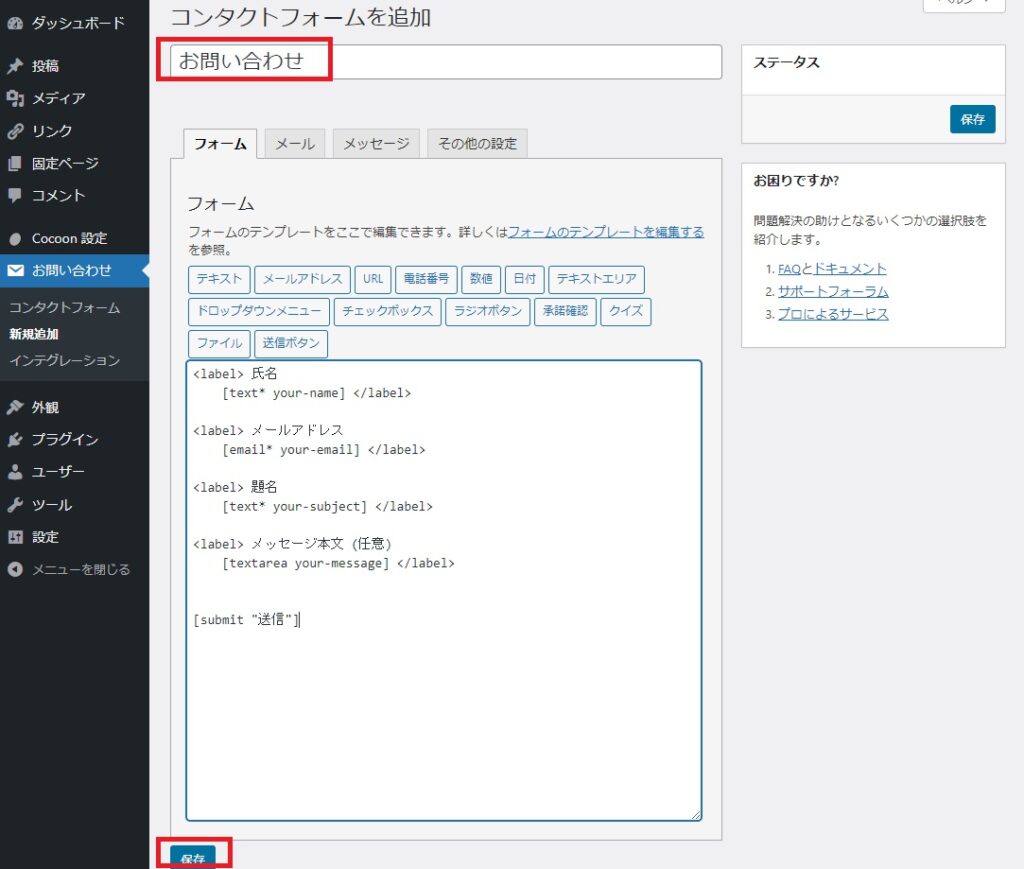
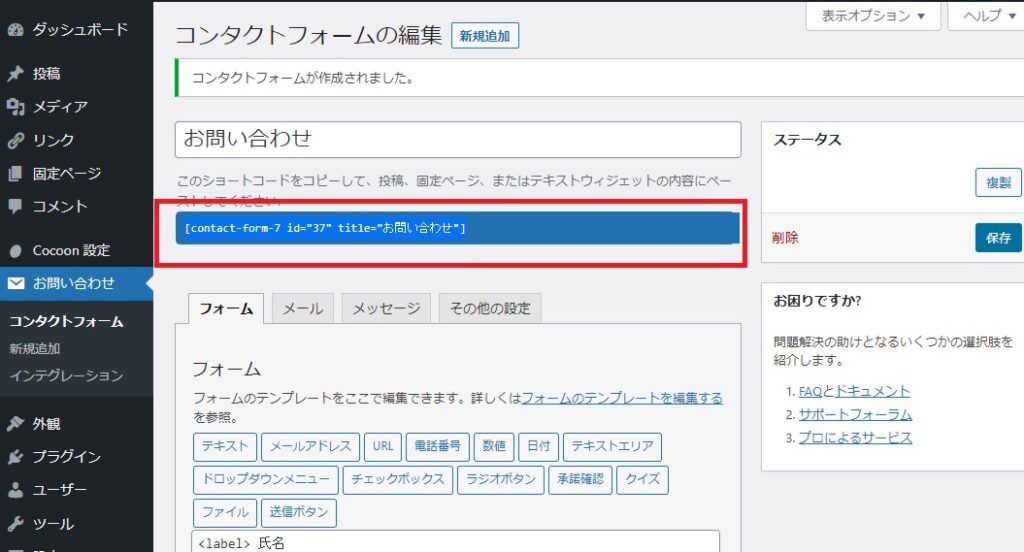
タイトルに”お問い合わせ”と入力、「保存」をクリックします。

”contact-form-7 id=”37″ title=”お問い合わせ”
というのが表示されます。書かれている文字は人によって若干違う場合があります。
出てきたこの文字をコピーします。

次に「固定ページ」をクリックし、「新規追加」をクリック

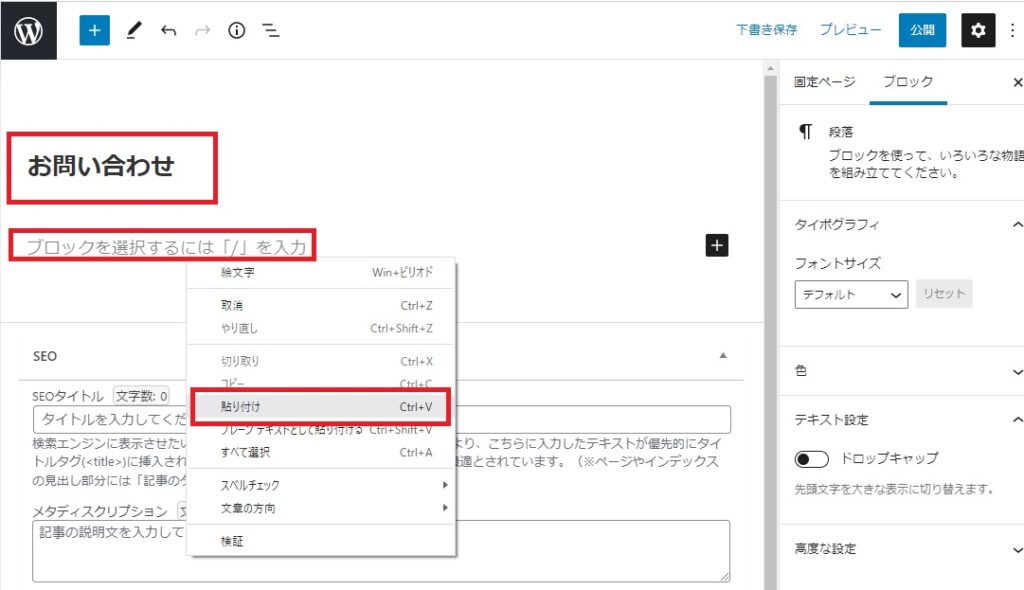
タイトルに”お問い合わせ”を入力し、下の一行目に先ほどコピーした
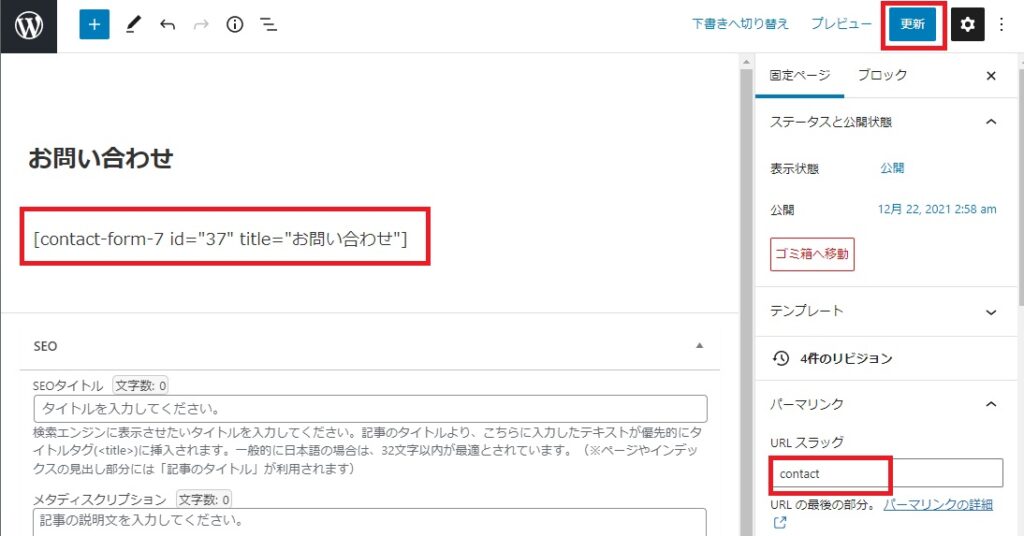
”contact-form-7 id=”37″ title=”お問い合わせ” を貼りつけます。

最後にURLスラッグを”contact”などのローマ字に変えて「公開」をクリックしてお問い合わせページは完成です。

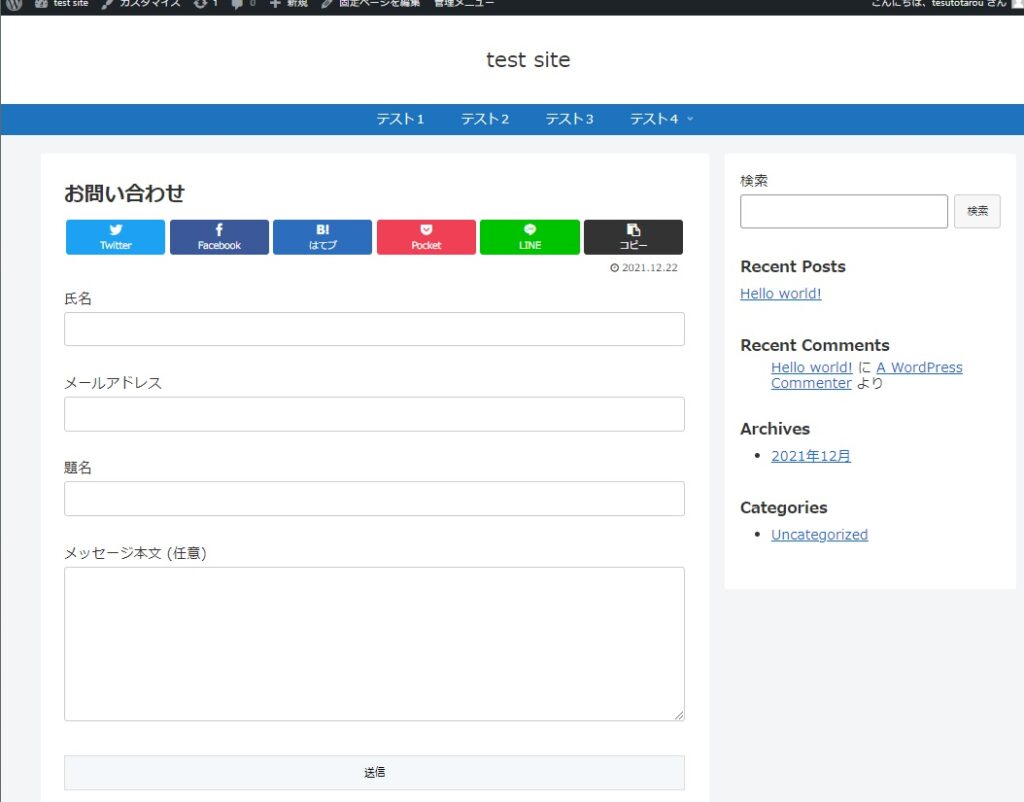
このような仕上がりです。
SNSシェアボタンが邪魔ですね。
消し方は、ここで書くと長くなるので、また別の記事で説明します。
フッターメニューの作成
さて、ようやくメニュー作成です。
ここからはすぐ終わるので、もう少し頑張ってください。

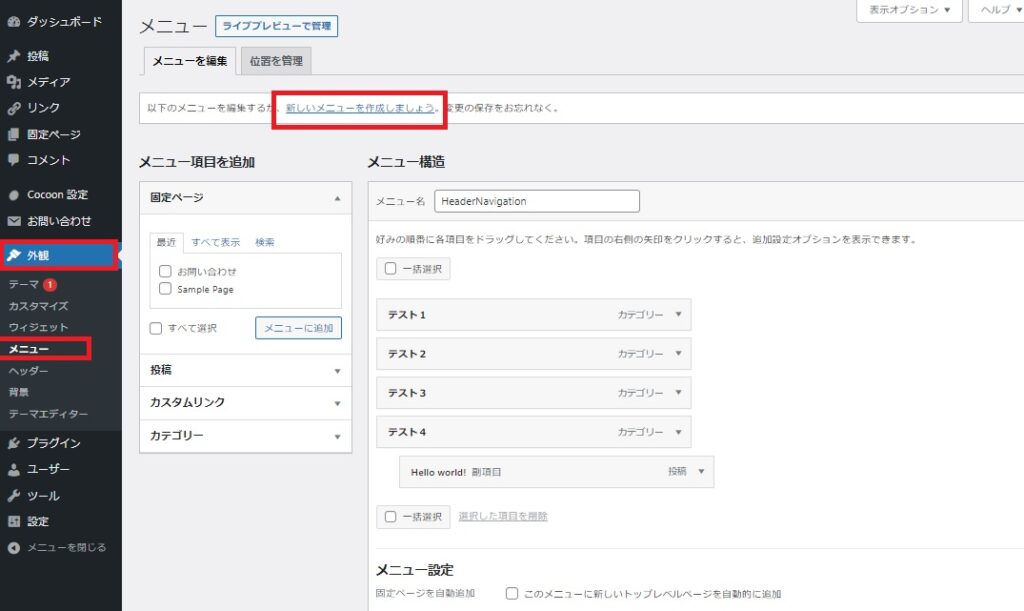
「外観」、「メニュー」とクリックして、「新しいメニューを作成しましょう」をクリックします。

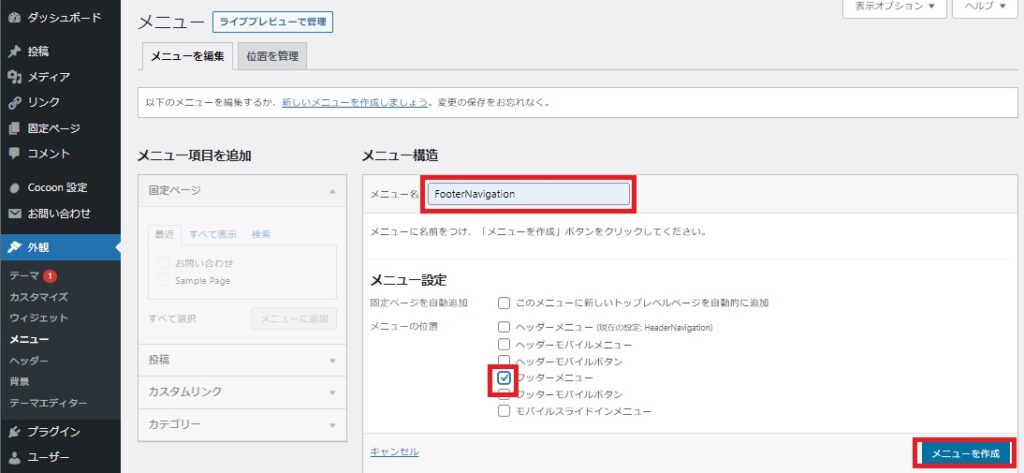
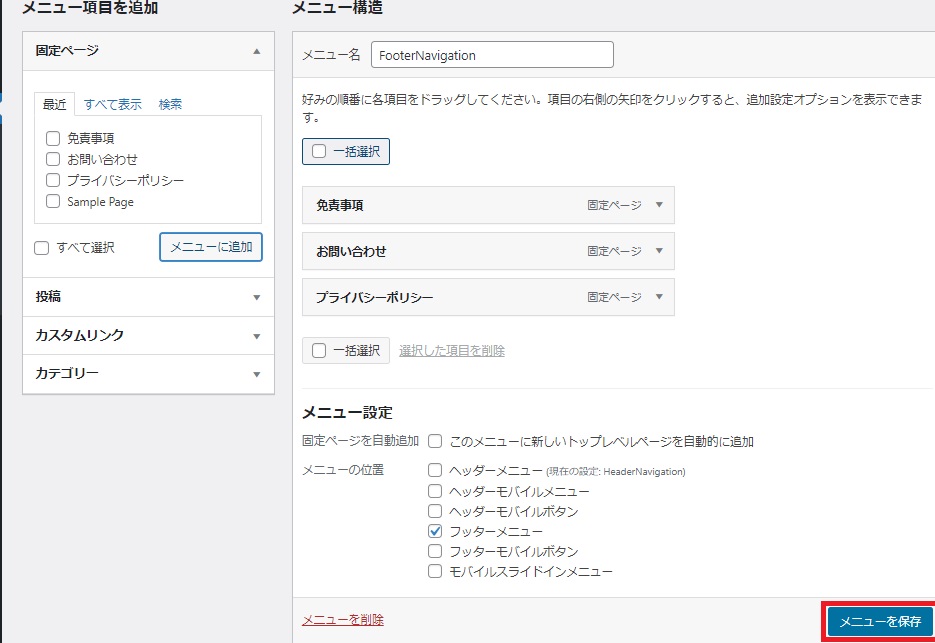
・メニュー名:FooterNavigation (フッターメニューとカタカナでも大丈夫です)
・フッターメニューにチェック
「メニューを作成」をクリックしましょう。

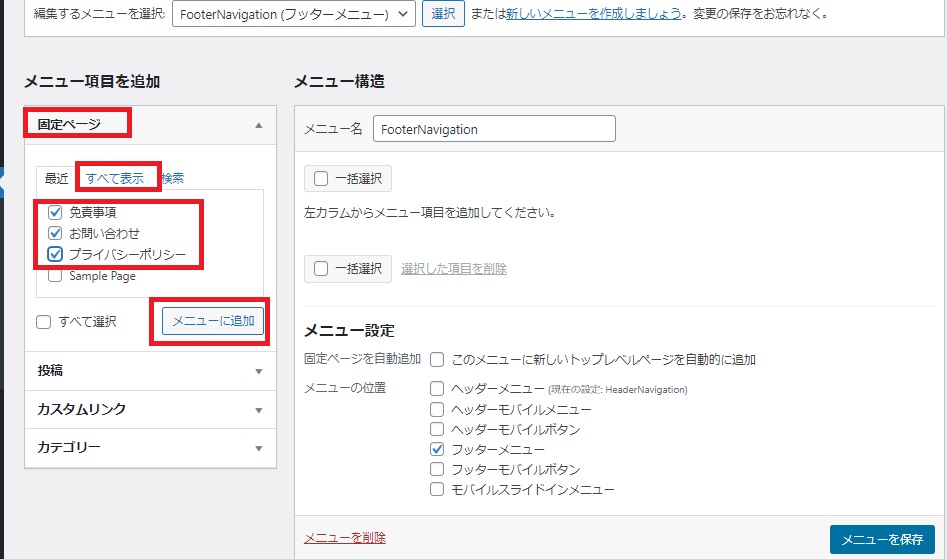
同じように「固定ページ」「すべてを表示」「チェックボックスにチェック」「メニューに追加」をクリックします。

この画面になれば完成です。
「メニューを保存」をクリックします。

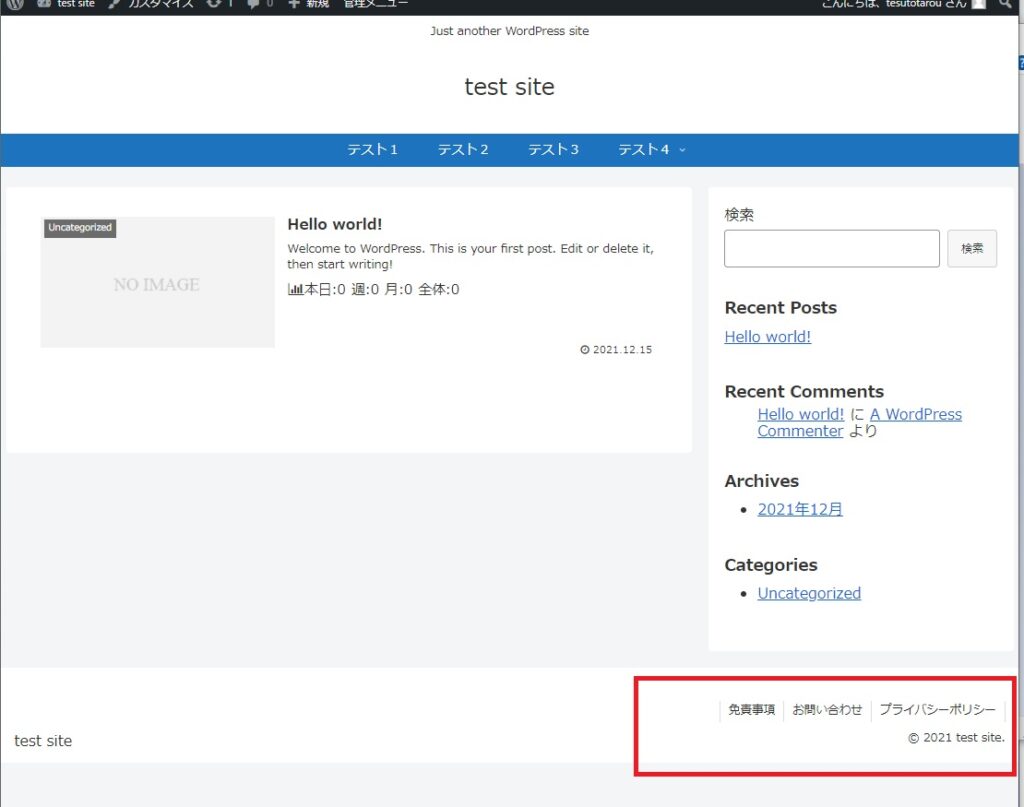
Webページでこのように表示させることができました。

もし中央に配置したいときは「Coccon設定」を触ります。

「Coccon設定」 の「フッター」をクリック。

下にスクロールすると、「フッター表示タイプ」があるので、”メニュー&クレジット(中央揃え)”をチェックします。
以上でフッターメニューのカスタマイズは終了です。
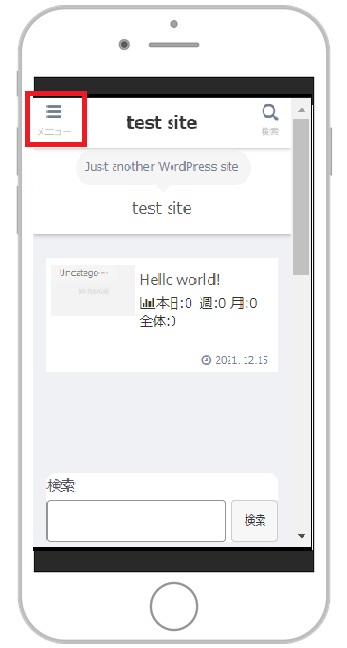
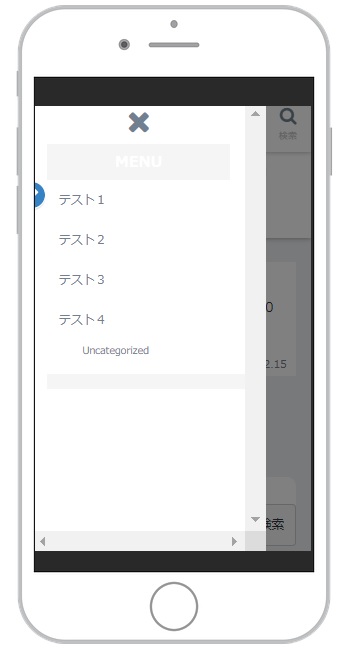
モバイルメニューのカスタマイズ


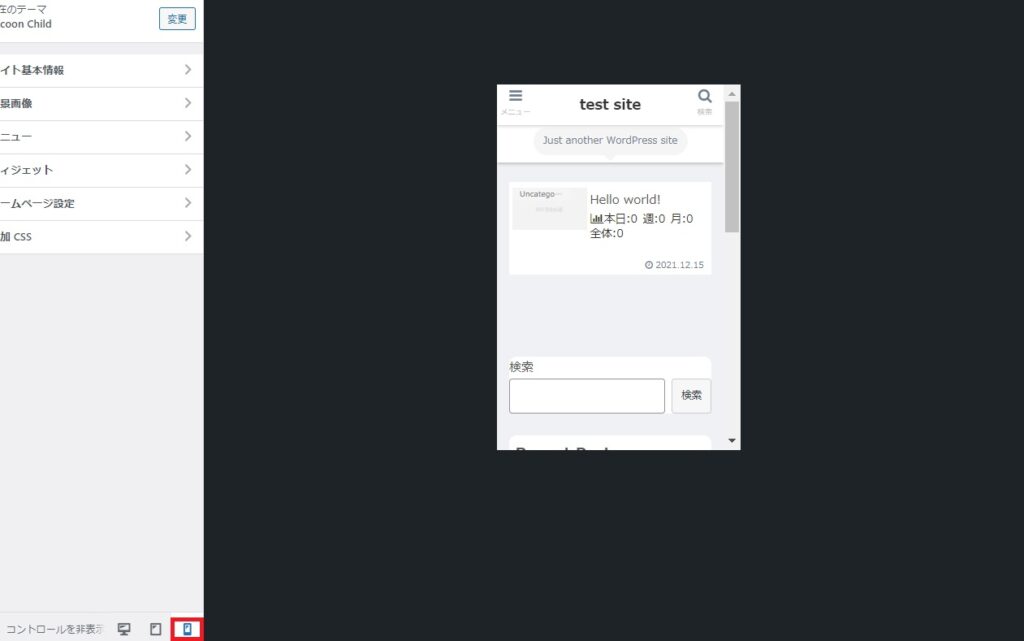
このようなモバイルメニューを作ります。
また「外観」の「メニュー」をクリックします。

「新しいメニューを作成しましょう。」をクリックします。

メニュー名:mobile menu (モバイルメニューでも何でも大丈夫です)
「モバイルスライドインメニュー」にチェック
「メニューを作成」をクリックします。

あとは、ヘッダーメニューの時と同じ要領です。

次にCoccon設定です。
「モバイル」をクリックします。

モバイルメニューの「ヘッダーモバイルボタン」
モバイルボタンの「モバイル時コンテンツ下のサイドバーを表示」にチェックを入れます。
最後に「変更をまとめて保存」をクリックしたら完了です。
プレビューでモバイルメニューを確認する方法

左上の”家”のマークの所をクリックします。

次に「カスタマイズ」をクリックします。

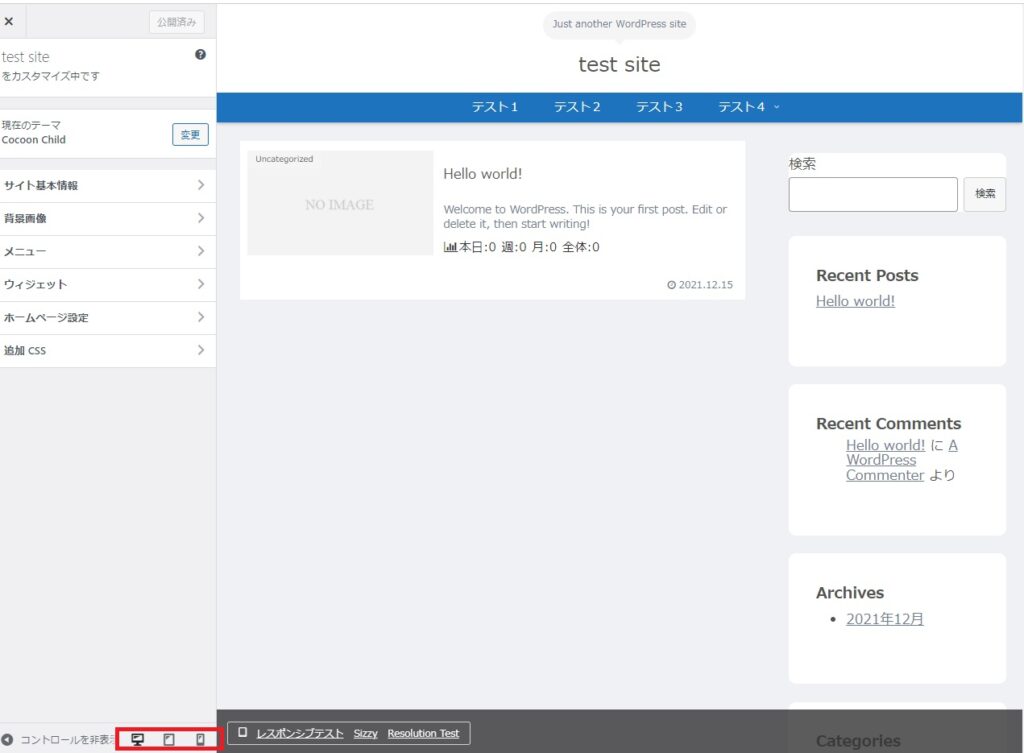
画面が変わり、左下のボタンを押すと左から「パソコン画面→タブレット画面→スマホ画面」と変化させられます。

たまにチェックして、見にくくないかなど確認しましょう。
以上でモバイルメニューのカスタマイズも終了です。
まとめ
以上でメニューの設定はすべて終了です。
初めての方は、ちょっといろいろで大変だったかもしれません。
Coccon設定などは項目がたくさんありますので、これとは別に触ってみても面白いですよ。
今回の設定は基礎の基礎になります。
人によってはもう少し、デザインを整えたいと、思われるでしょう。
しかし、そうなるとスタイルシートにコードを貼りつける作業が必要になります。
またいいコードがあれば追記していきます。
質問などありましたらtwitterかお問い合わせから連絡ください。
次回は”サイドバーのカスタマイズ”をしていきます。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!




















コメント