こんにちは、くるくるテンパ(@kurukrutenpa)です!
このブログでは、ブログ“超”初心者の僕がブログを形にするまでのながれを紹介しています。

WordPressのテーマっていろいろあるけど、どれがいいの?
デザインの違いだけじゃないの?
わかりやすく解説してーー。
以上のような、質問に答えていきたいと思います。
ブログを始めるうえで、サーバー選びの次に悩むのが”テーマ”だと思います。
テーマ選びは、ブログのデザインを大きく左右するところでもあり、モチベーションにも関わるのでしっかりと選びたいところです。
✔この記事の内容
・WordPressのテーマについて解説
・WordPressのテーマの選び方、他のサイトで使われている”テーマ”をチェックする方法。
・ WordPressのテーマのインストール方法
【Caution!】
✓ここでは以下のことが完了している方に向けて書いています。
・サーバー契約完了、またはローカルでダミーサーバーを構築している
・wordpressもインストール、初期設定、完了
何のこと?という方はコチラを先に読んでみてもいいかもしれません。↓

それでは解説していきます!
WordPressのテーマとは?
まず”テーマ”について解説していきます。

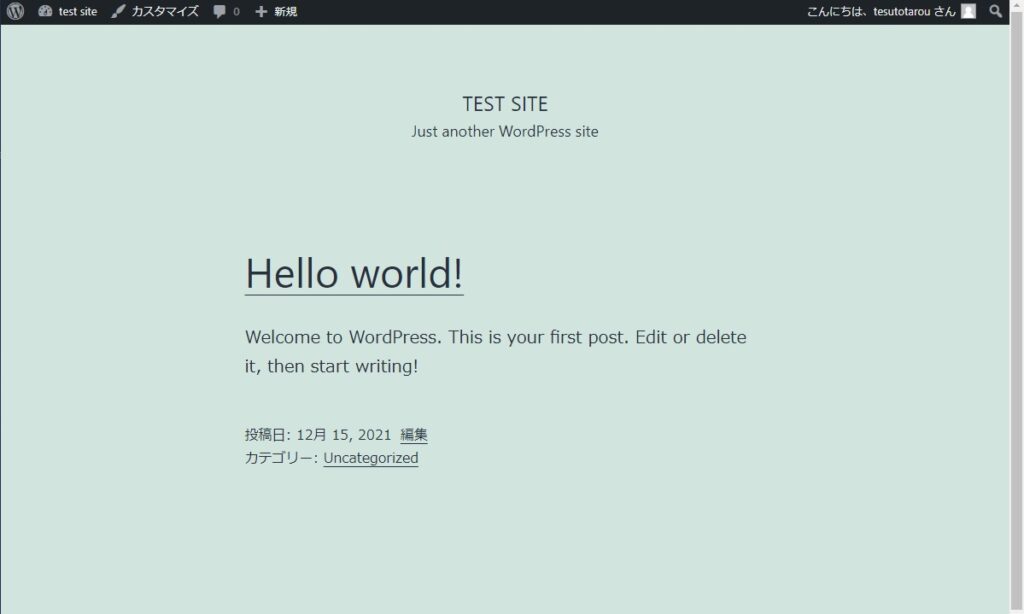
WordPressの初期設定テーマです。↑
サイドバーも何もなく、真っ白な自由帳のようなものです。
これを一からデザインしていくのは大変です。
そこで出てくるのが”テーマ”です。
ここでは無料で使用できるテーマ、”Coccon”と”Lightning”の2つを紹介していきます。
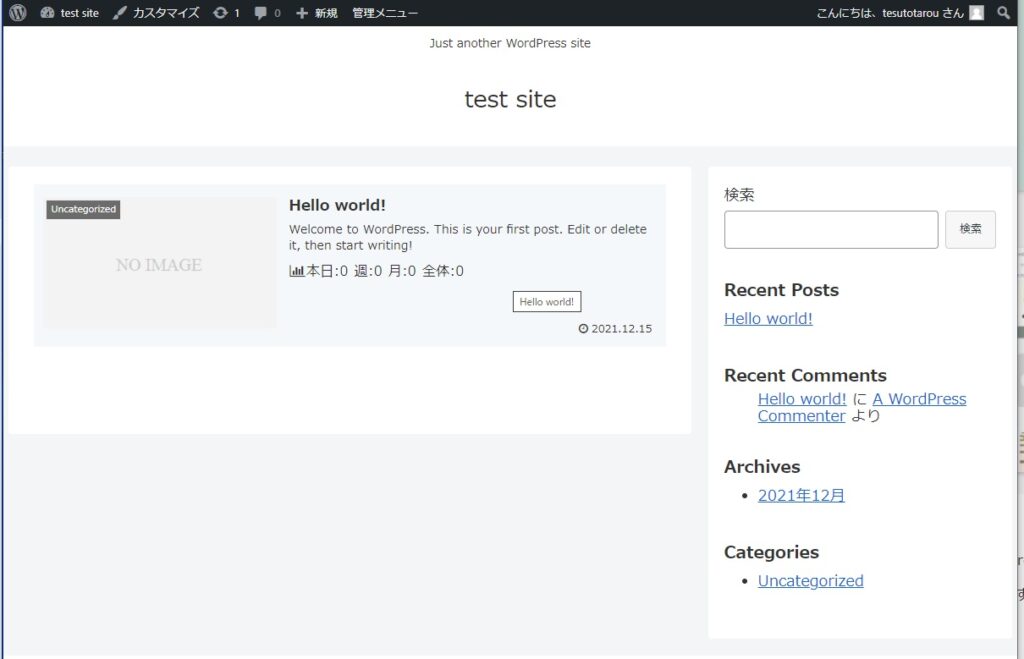
Coccon

上の画像は記事内容、サイドバーなど一切手を加えず、
テーマだけ初期のから”Coccon”に変更しています。
無料のテーマなのでシンプルですが、これだけでも何となく形になっています。
ここから更に”Coccon”内での設定を変えることでデザインが飛躍的に良くなります。
多くのブロガーに支持されているテーマの1つです。
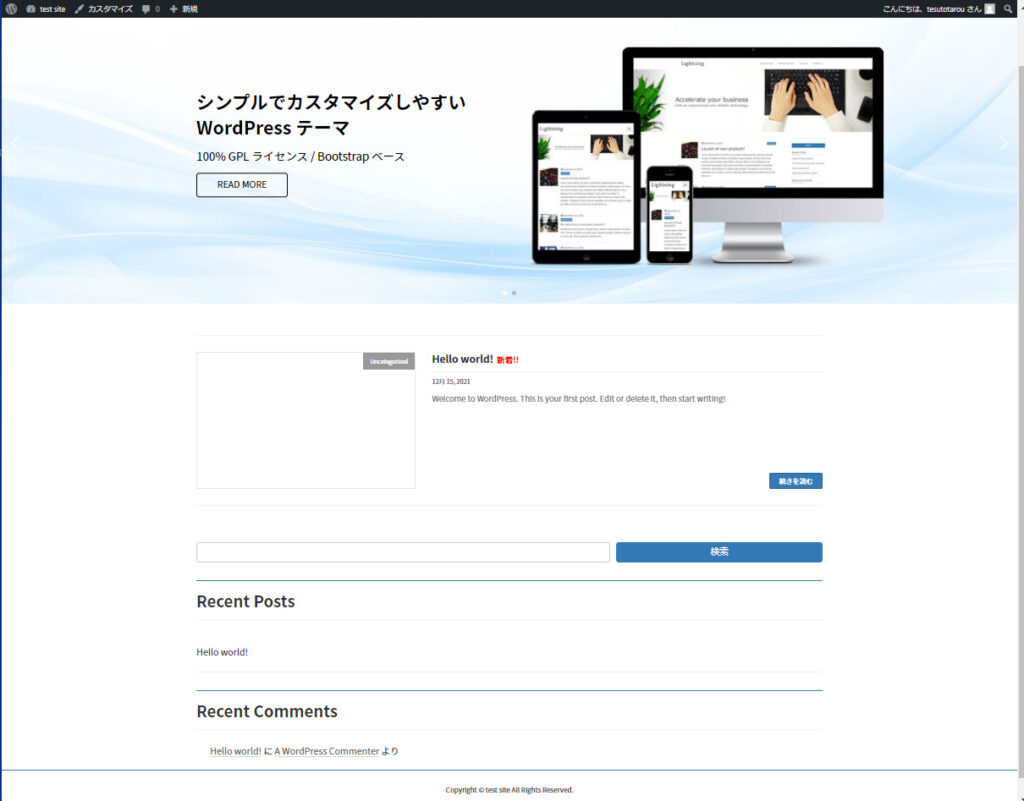
Lightning

次に紹介するテーマは”Lightning”です
こちらもテーマだけ変えて、他は一切触っていません。
Cocconの時と比べ”会社のホームページ”といった雰囲気になりましたね。
同じ状態でもテーマを変えるだけで、これだけ雰囲気が変わってきます。
このようにブログにはブログの、企業のHPには企業用のテーマが用途別に多種多様に存在しています。
テーマを変えるだけでデザイン、設定、機能などが手間なくカスタマイズできます。
WordPressのテーマの選び方
次にテーマの選び方です。
検索すればわかると思いますが、数多く種類があり、素人には判断が難しいです。

「おすすめテーマ!」という題で書かれてる記事もブログもたくさんありますが、紹介料(アフィリエイト)欲しさに誘導している内容も、あると思います。
では、どうしたらいいか?
簡単です。あなたがいいと思ったものを選べばいいのです。
まず、よく紹介されているテーマをいくつか見て調べて、なんとなく覚えておきます。
そして他のブログ、Webサイトを見て回り、いいなと思ったデザインのページが、何のテーマを使っているか調べればいいのです。
では、あなたが普段見ているWebサイトが、何のテーマで作られたか調べる方法を紹介します。
一般のWebサイト、ブログで使われている”テーマ”の調べ方
方法はいくつかありますが、使い勝手が一番いいのは
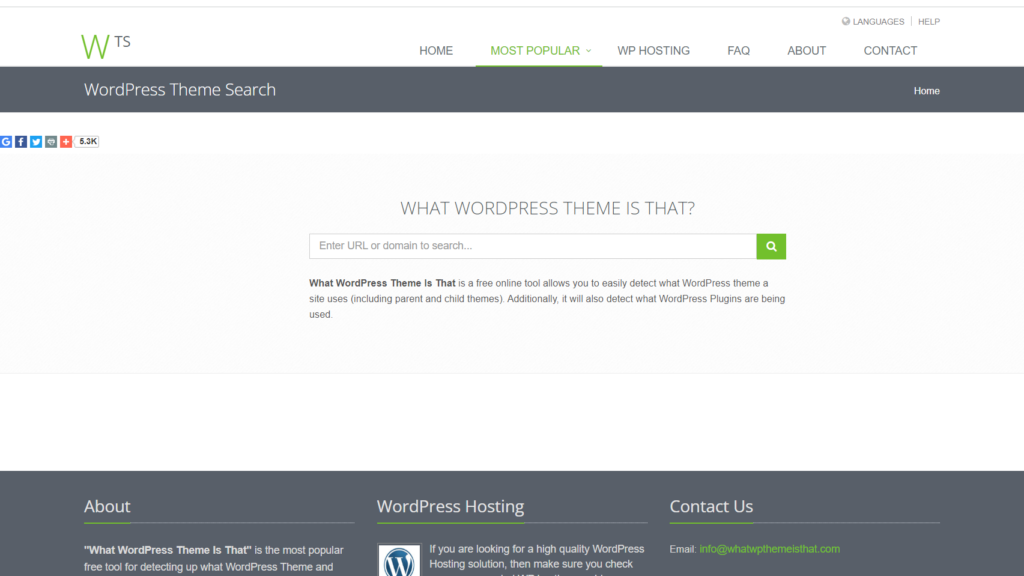
”What WordPress Theme Is That?” です。
WEB上で利用できるツールです。
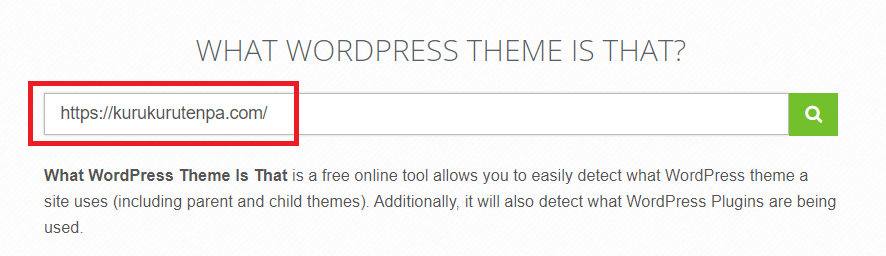
上のページにとんで、真ん中の検索ボックス「Enter URL or domain to search…」に調べたいブログのURLをコピペしてエンターを押します。

例えば私のブログのURLを入力してみます。

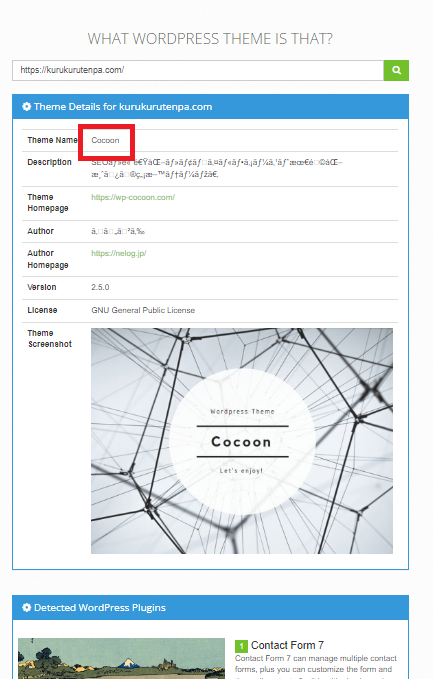
するとこのような画面が表示されます。
赤枠の所に”Coccon”と現在使用しているテーマが表示されています。
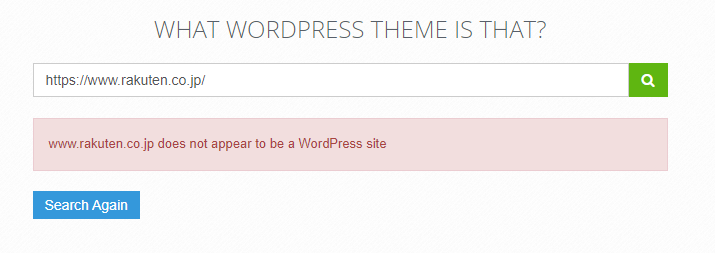
もしWordpressを使用してないサイトだと下のような表示になります。↓

“What WordPress Theme Is That?“でわかること
- そのHPで使われているWordpressのテーマ
- そのHPで使われている検出可能なプラグイン
この方法は簡単にすぐにわかるので、いろんなサイトをチェックしていきましょう。
そのうち、よく使われていて、いいなと思うものが見つかると思います。
そしてそれをインストールすればいいのです。
また、「よく使われているテーマはアレンジのしかた、トラブルシューティングも充実しているので検索すれば何かしら答えが出てきやすいです。
ついでに使われているプラグインもわかるので新たな発見もあったりします。

私の場合はそれが”Coccon”だったのでそれを使っています。
次のテーマのインストール方法の説明は”Coccon”を使って説明していきます。
テーマのインストール方法

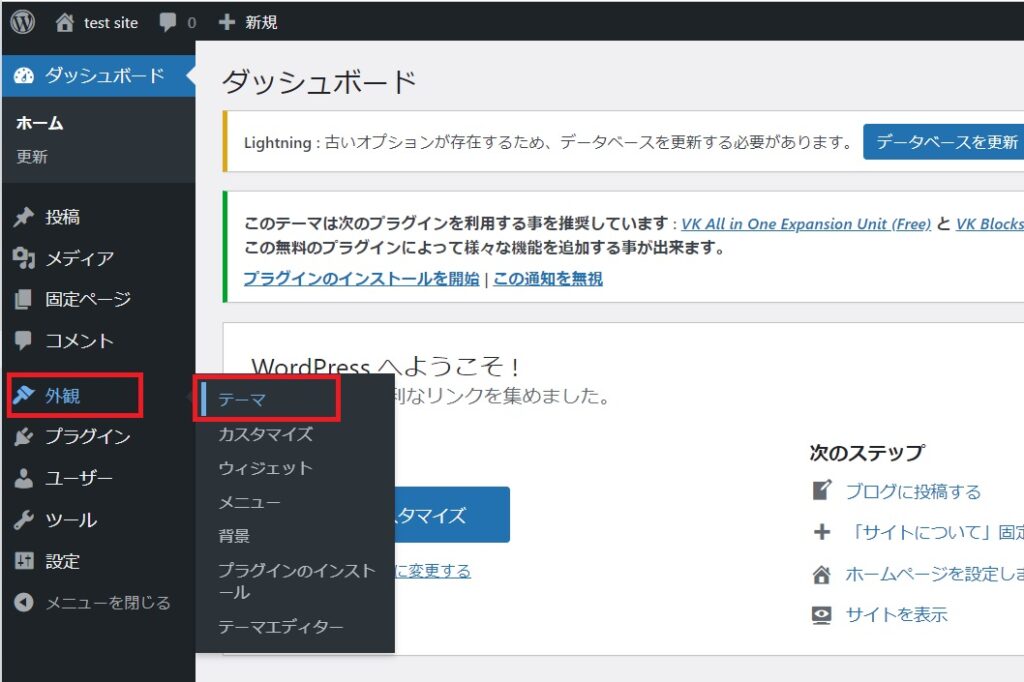
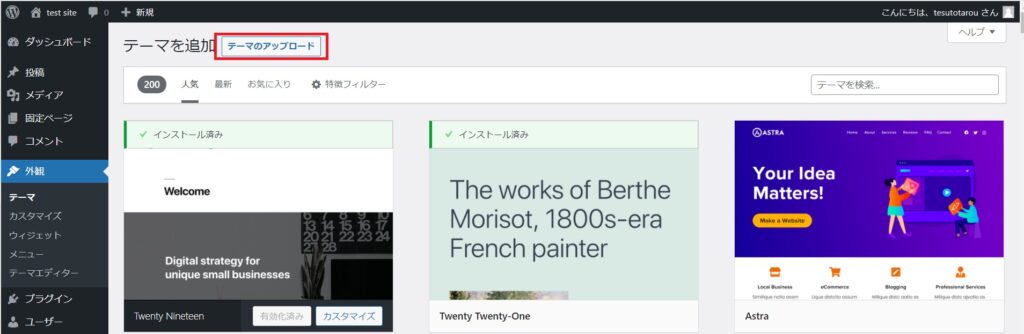
「外観」の「テーマ」をクリックします。

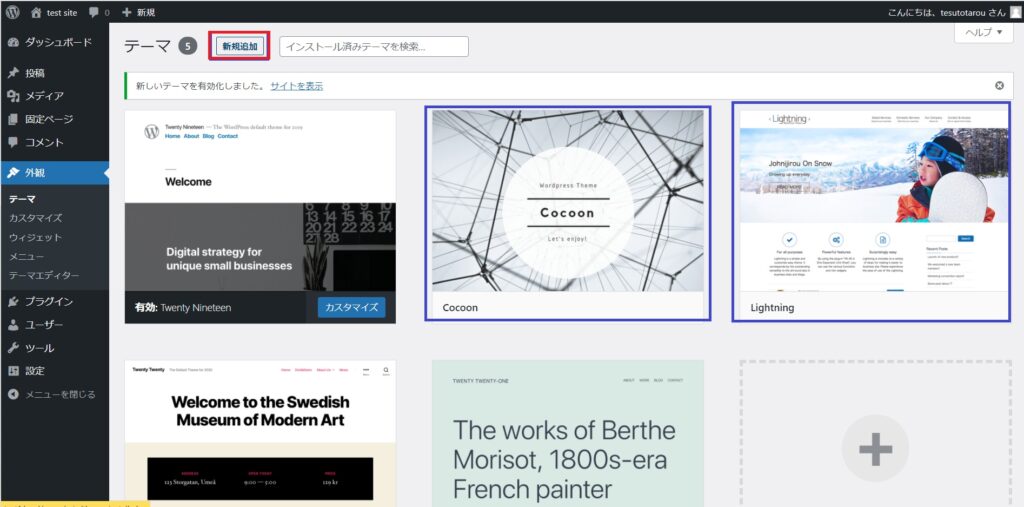
「新規追加」をクリックします。

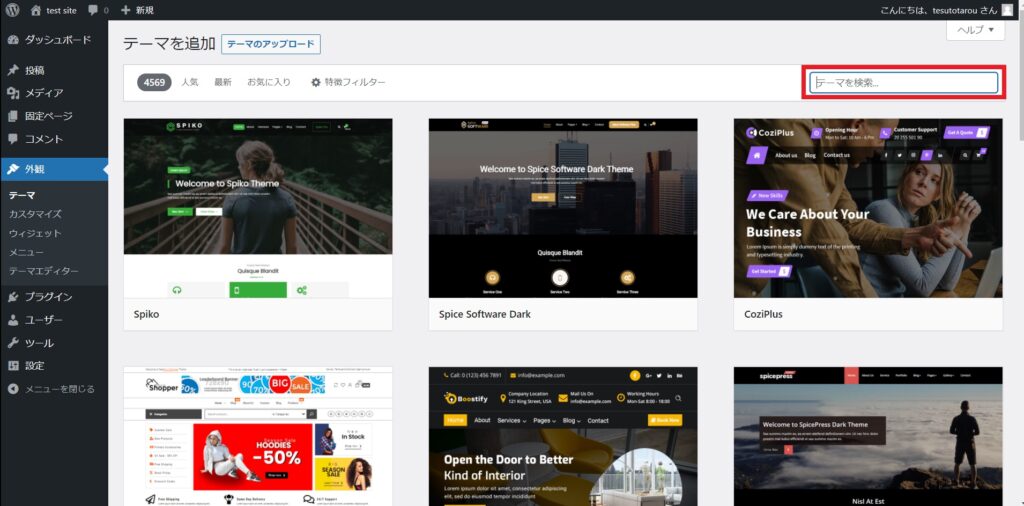
右上の「テーマを検索」で見つけたいテーマを検索します。
先ほど紹介した”Lightning”はこの検索で出てきますが”Coccon”は出てきません。
それとは別で、お探しのものが出てきたら「インストール」をクリックして「有効化」させれば大丈夫です。
ではたまにある、検索で出てこないテーマ(Cocconなど)のインストールの仕方を解説します。
検索で出てこないテーマのインストール方法

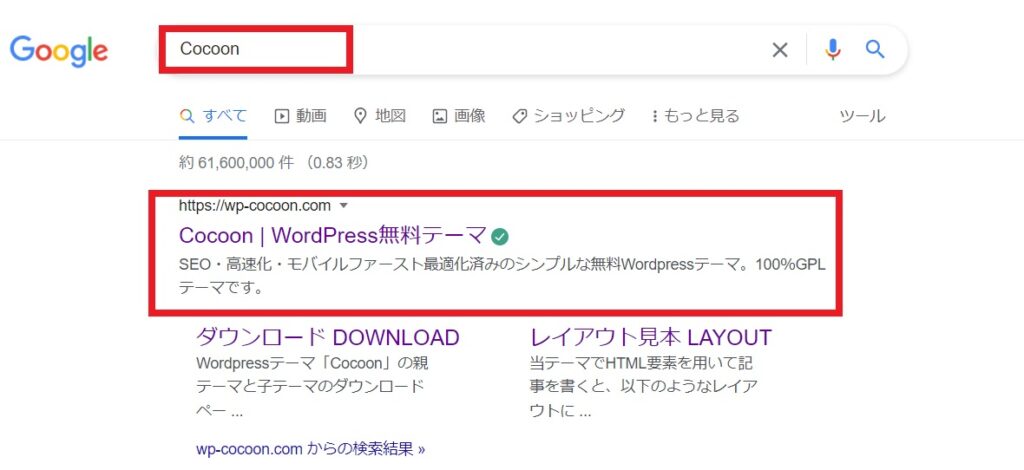
欲しいテーマのWebサイトにいきます。
→Coccon WordPress無料テーマ

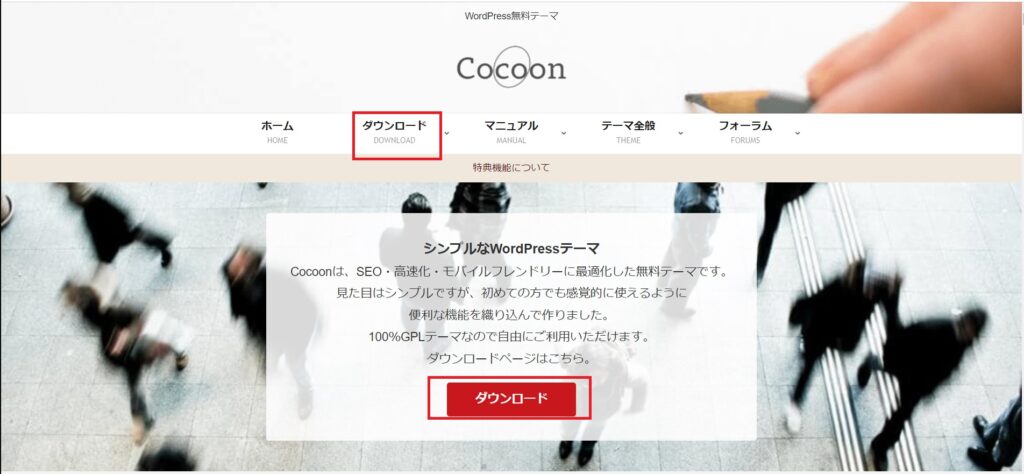
ダウンロードをクリックしてダウンロードページに行きます。

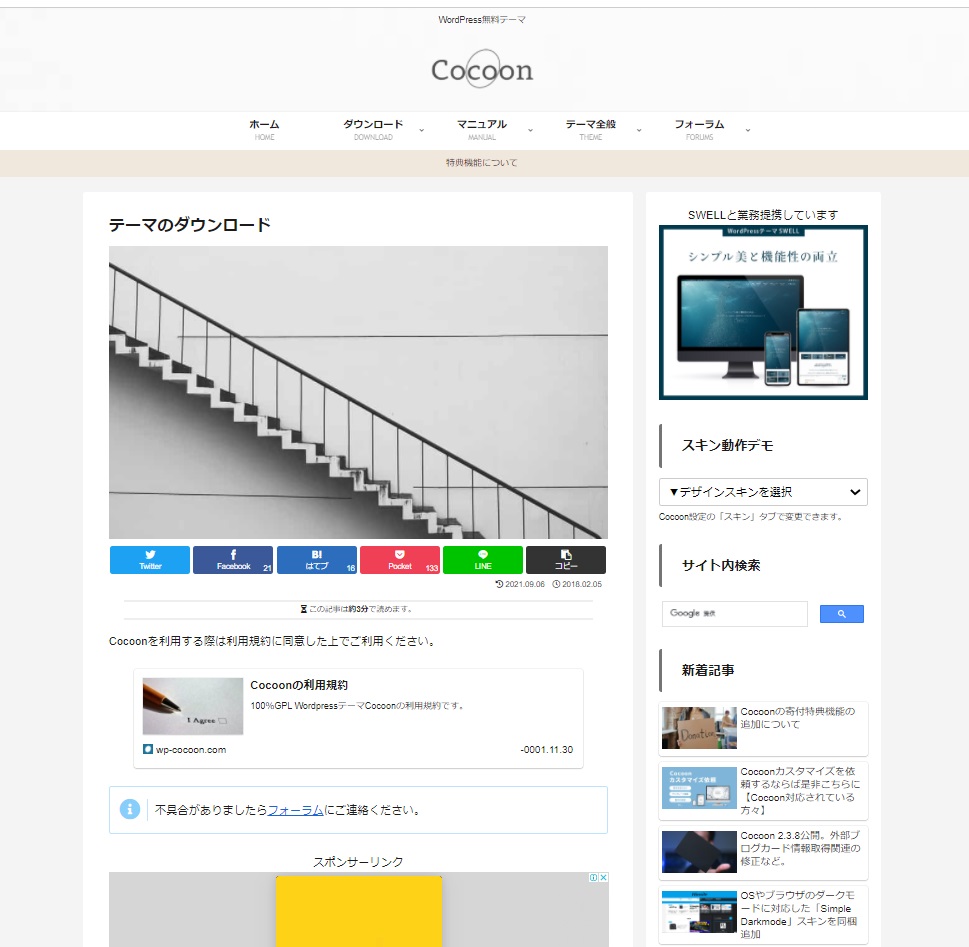
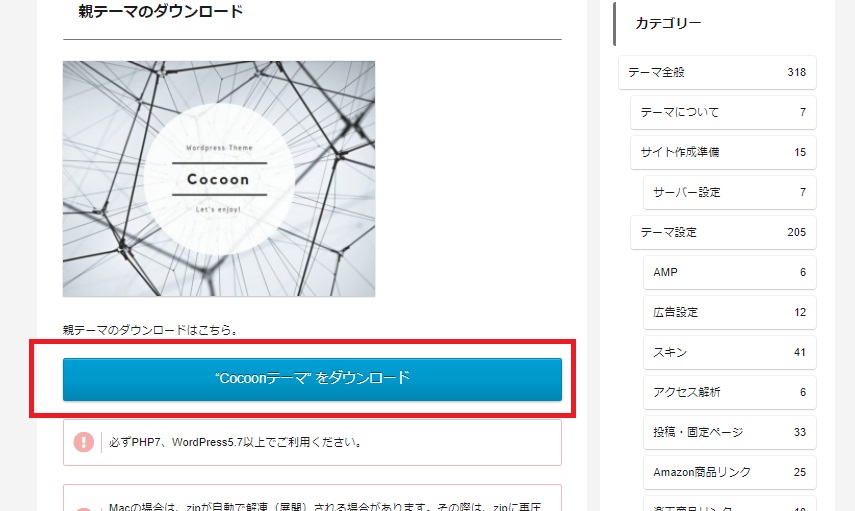
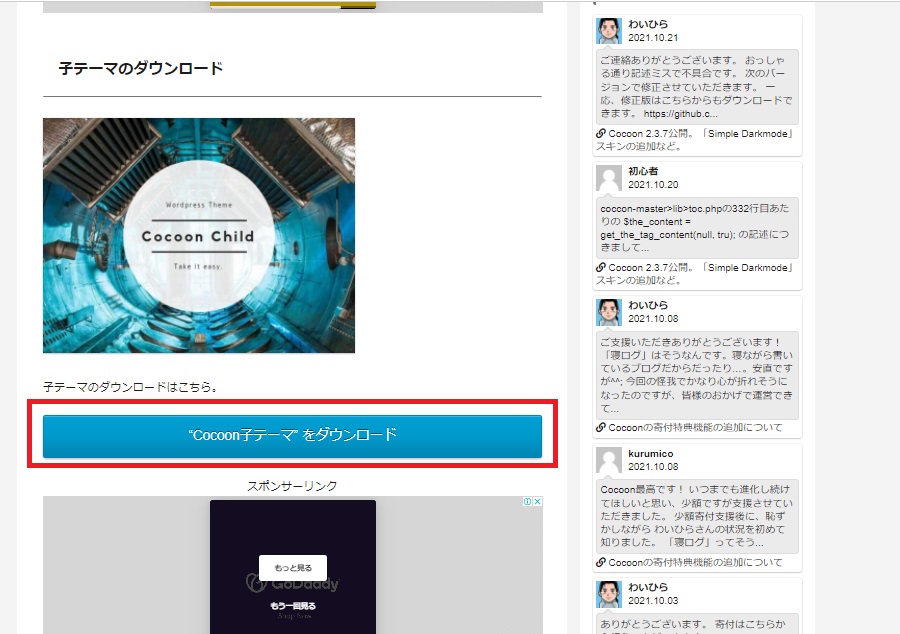
下にスクロールしてダウンロードボタンを探します。

上の画像の「Cocconテーマのダウンロード」を見つけたらクリックしましょう。

左下にこのような画面が表示されればダウンロード完了です。
Cocconを使っていくつもりの人はCocconの”子テーマ”も一緒にダウンロードしましょう。
”子テーマ”とは?
スタイルシートに新たにコードを書き込むことによって、デザインを変更することができます。
しかし、バージョンアップされると、すべて初期化されてしまいます。
なのでそうならないように子テーマというものに書き込んで、バージョンアップによる初期化の影響を受けないようにします。
簡単に言うと、スタイルシートにコードを書き込むときは、子テーマにしておけば大丈夫!!
という認識で大丈夫です。

ダウンロードが終わったら「テーマを追加」の画面に戻ります。

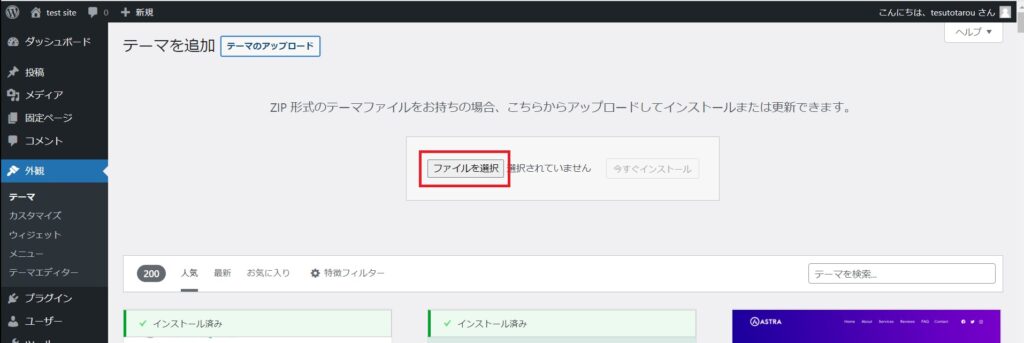
「テーマのアップロード」をクリックします。


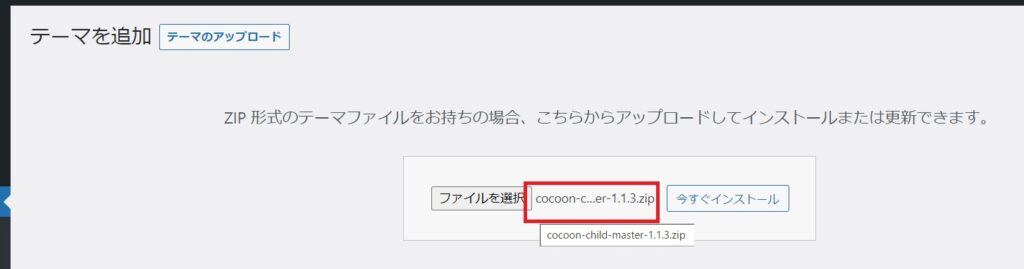
「ファイルを選択」をクリックし、先ほどダウンロードしたCocconのファイルを選択します。

このようの選択されたら「今すぐインストール」をクリックします。

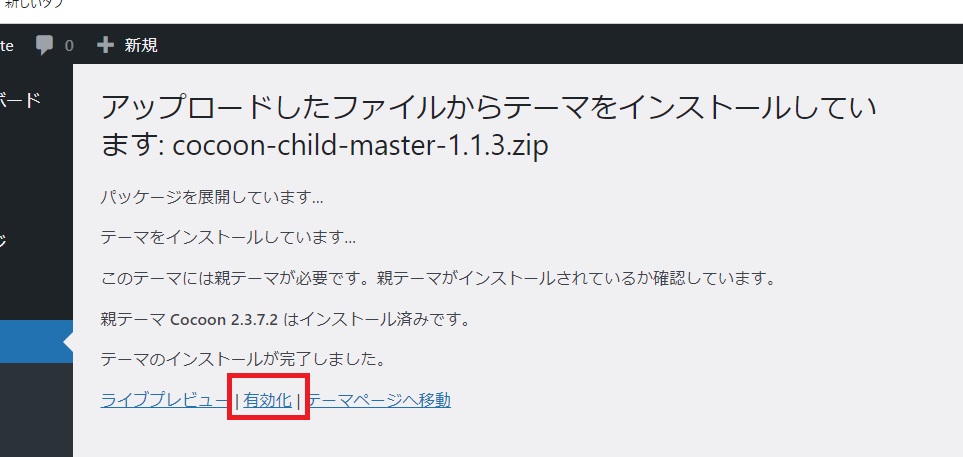
インストールが完了するとこの画面が表示されます。
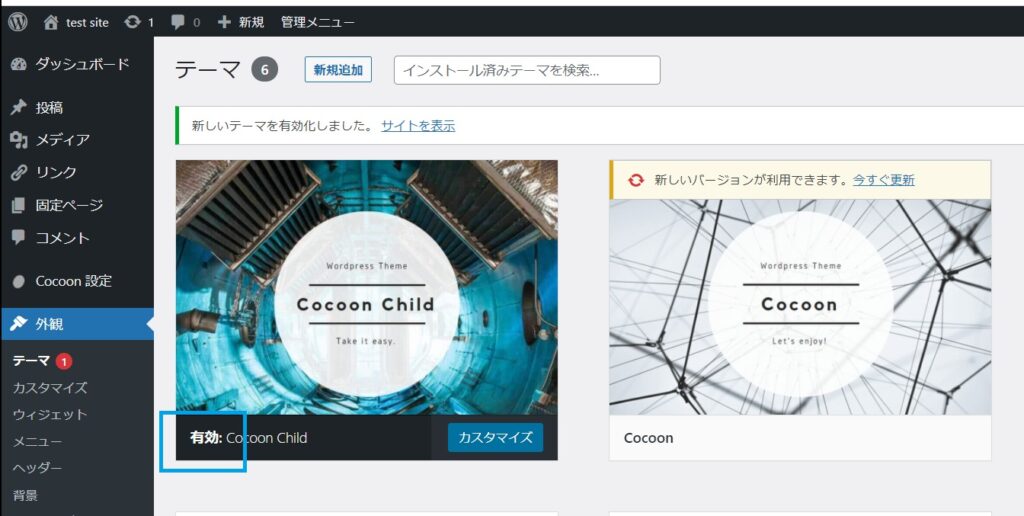
後は「有効化」をクリックしたらテーマの変更は完了となります。
子テーマも同じようにインストール、有効化させましょう。

子テーマも普通のテーマも、両方インストールして子テーマを有効にしておきましょう。
まとめ
以上でWordPressの”テーマ”の選び方は終了です。
自分は費用を極力かけたくない人なので、使ったことがない有料テーマについては正直わかりません。
ただ、有名ブローガーさんは有料テーマを使っていることがしばしばあります。
いいなと思うデザインのブログを調べたら有料テーマだった、ということもありますのでいいものなんだとは思います。
1万~3万くらいが相場のようなので、そこはお読みいただいている、あなたの価値観でお決めいただいたらいいと思います。
もし今後、有料テーマを使うことや、検討することになった時は記事にしますね。
次の記事では「テーマ”Coccon”の初期設定」を解説します。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!























コメント