こんにちは、くるくるテンパ(@kurukrutenpa)です!
この記事では、ブログ“超”初心者の僕が何とかブログを形にするまでのながれを解説しています。

下の項目を行えば、このブログみたいに整えられますよ!
✓ここでは以下のことが完了している方に向けて書いています。
・サーバー契約完了、またはローカルでダミーサーバーを構築している
・wordpressもインストール、初期設定、完了
・テーマはコクーンに決めた方 (それ以外のテーマでも参考にしていただけますが若干、仕様が違います)
いやいや何のこと?という方はコチラを先にお読みくださいね。
さて、多くの方はここから

さあバリバリ記事、書きまくるやで!!!
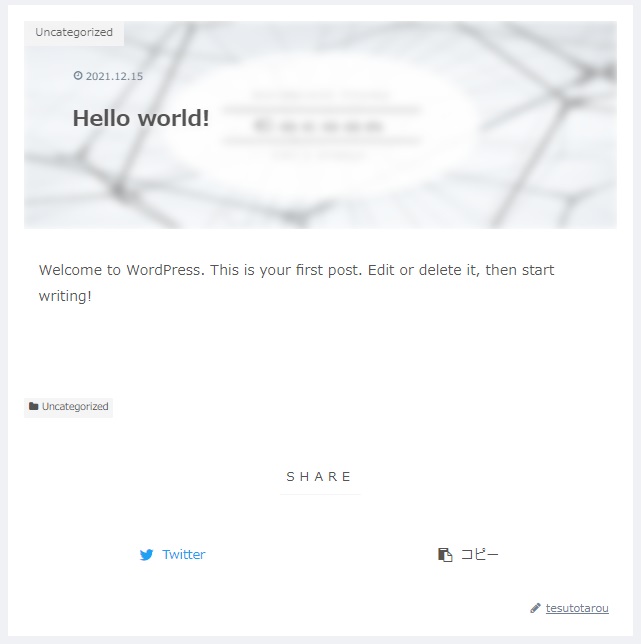
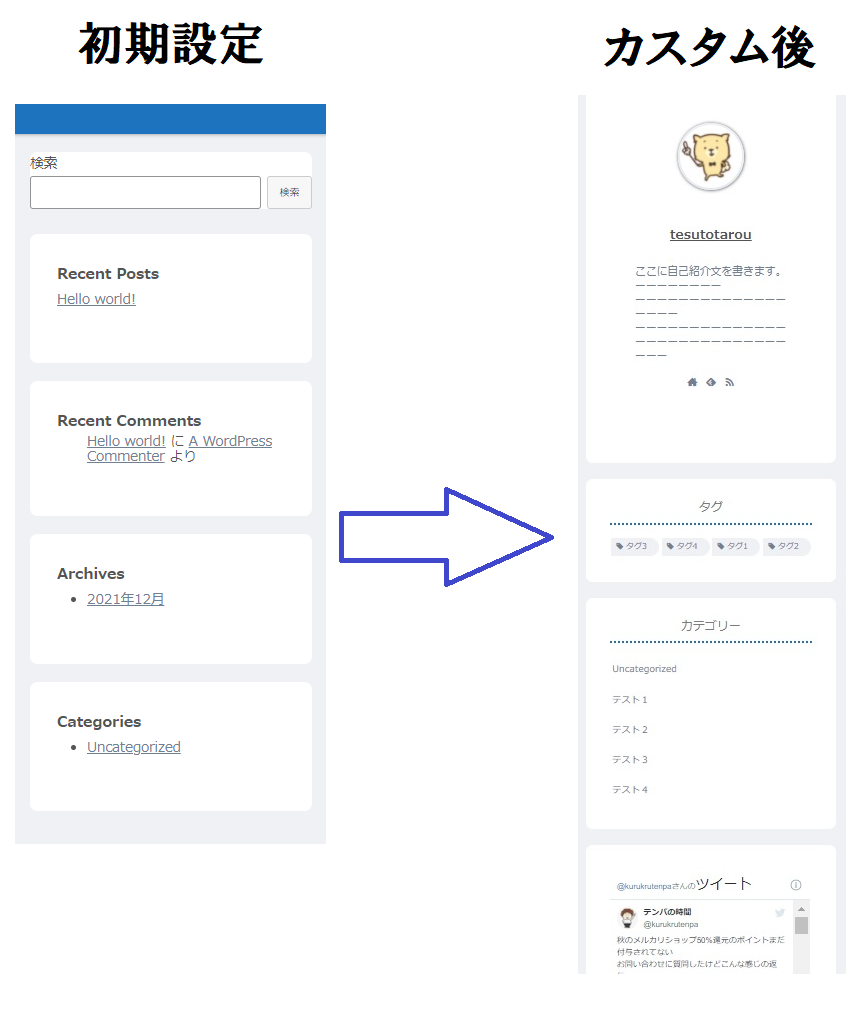
と意気込むと思いますが、インストールしたてのテーマ(Cocoon)は下の画像の状態です。


このままじゃ、シンプルすぎていまいち
テンションあがらん、、、
意気込んだのもつかの間、多くの方はこのように感じるのではないのでしょうか?
なので他のサイトなどを調べて、あなたが今、見て頂いている状態までもっていきました。
これから順を追って、設定方法の記事を紹介していきますね。
✔ここですること
・Cocoon child の有効化
・各メニューの作成(ヘッダーメニュー、フッターメニュー、モバイルメニュー)
・サイドバーのカスタマイズ
・インデックスカードの設定
・スキンの設定
・SNSシェアボタンの設定
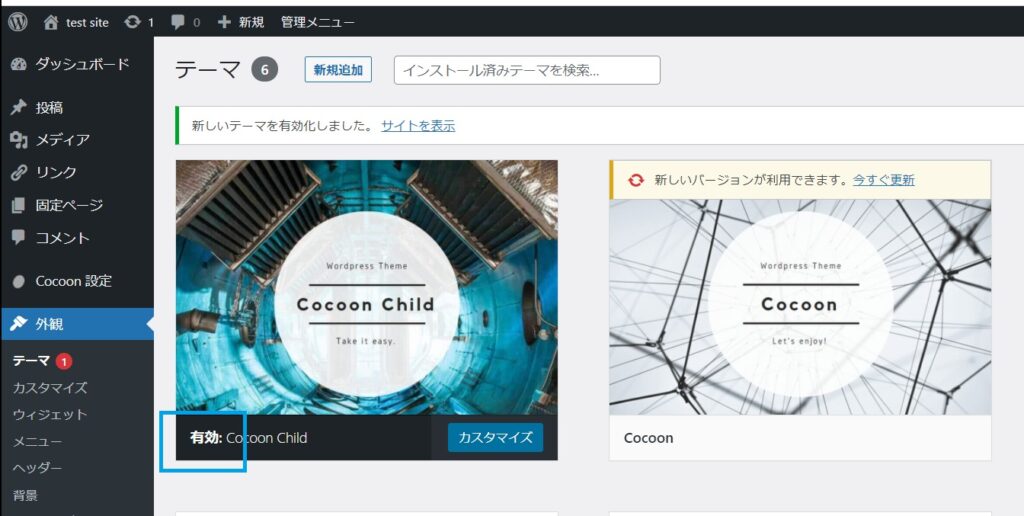
Cocoon child の有効化の確認

まず最初に子テーマ(Coccon Child)を有効化します。
もしくは有効化されているか確認します。
以前の記事で”子テーマ”のインストール方法を解説しています。まだの方はコチラをお読みください。
✓注意
子テーマにしておかないと、バージョンアップが行われたときに変更した設定が、初期化されてしまうことがあります。子テーマにしておくことで何か不都合が起こるということも聞かないので、子テーマにしておけば問題なしです。
各メニューのカスタマイズ

まず”ヘッダーメニュー”などを作成します。
これをまず作っておくとデザインがイメージしやすくなります。
→各メニューのカスタマイズはこちら

サイドバーのカスタマイズ
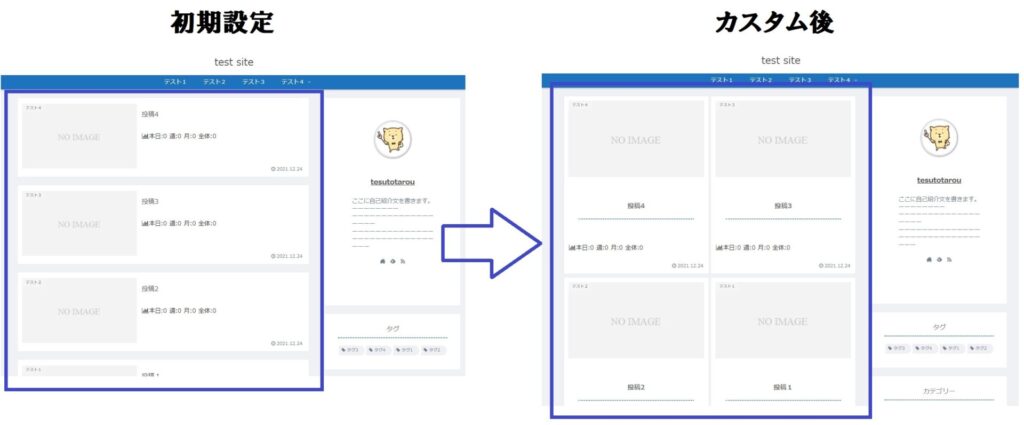
インデックスカードの設定

横から縦にデザインの変更をする方法を紹介しています。
→インデックスカードのカスタマイズ
スキンの設定方法
テーマでデザインが大きく変わったように、Cocconの中でも”スキン”というデザイン変更があります。
では、実際に変更してみましょう。

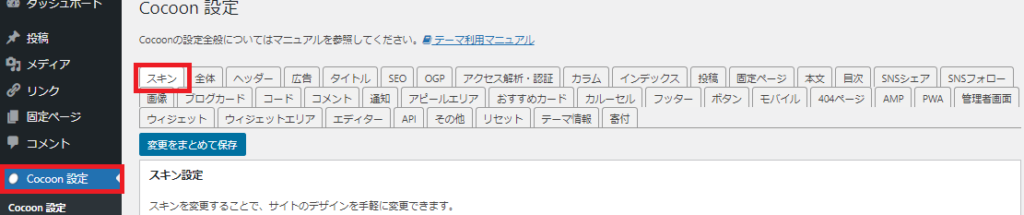
「Coccon設定」の「スキン」をクリックします。

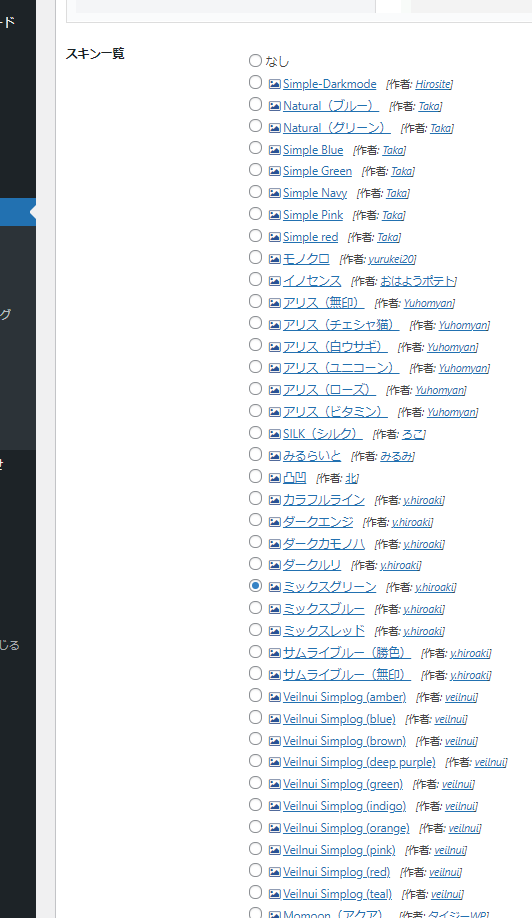
多くの”スキン”があります。
いろいろ試して好みのものを探してくださいね。
スクロールすると一番下に「変更をまとめて保存」があるのでそこをクリックし、デザインを確認しましょう。
このブログでは” Bizarre-food(ホワイトラーメン)”を使用しています。
→ スキン” Bizarre-food(ホワイトラーメン)” のアイキャッチ画像のボカシを外す設定方法
SNSシェアボタン・フォローボタンの設定
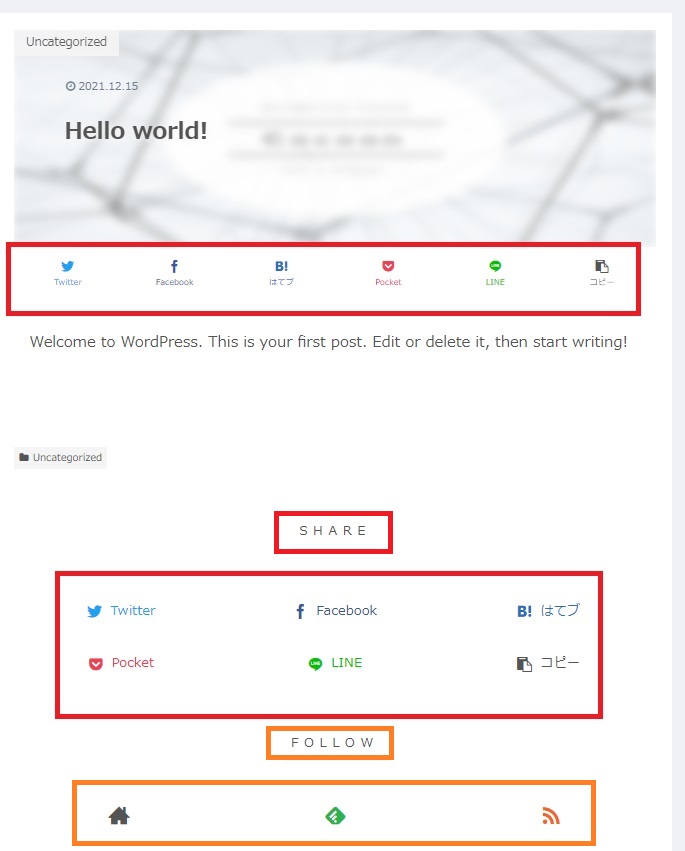
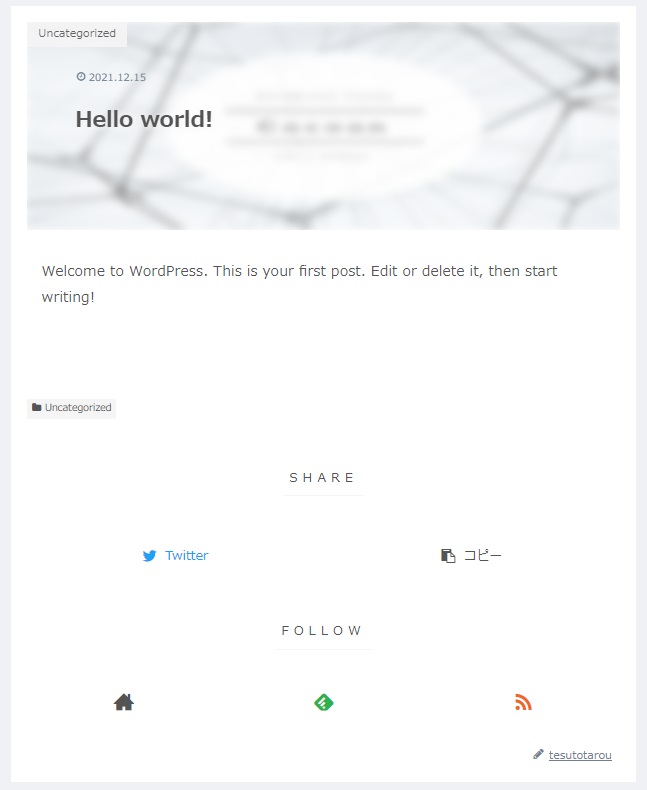
記事や固定ページを開いたとき、ページの上部と下部に設定されているボタンです。

このボタンの設定方法を解説していきます。
SNSシェアボタンの設定

「Coccon設定」の「SNSシェア」をクリックします。

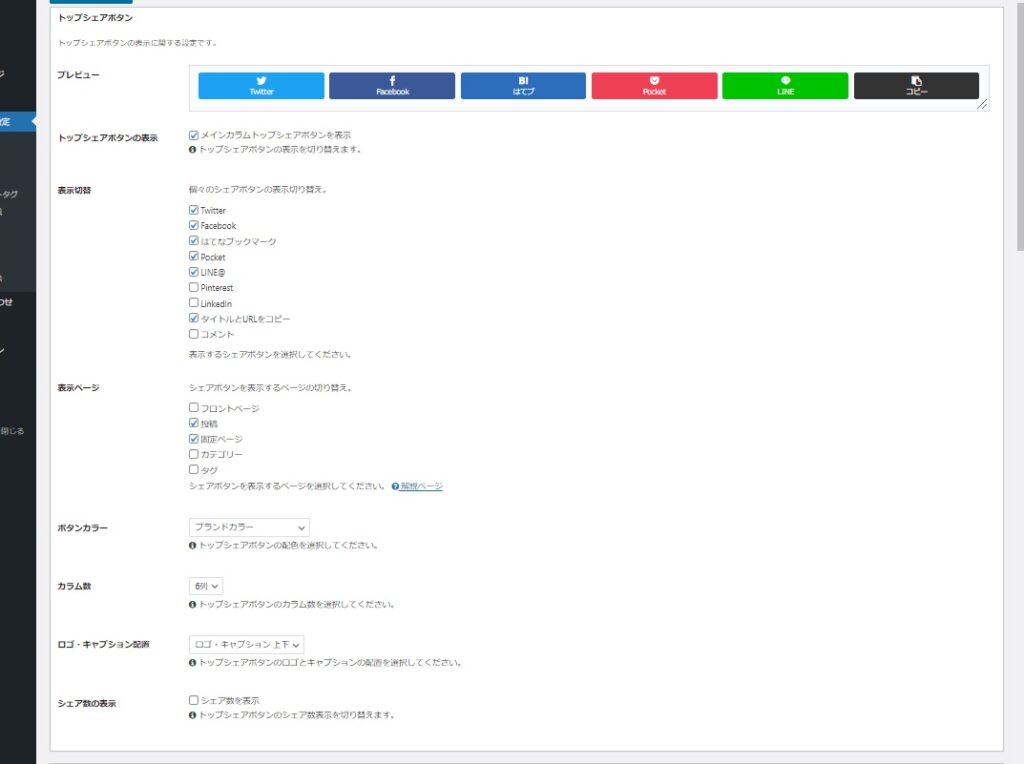
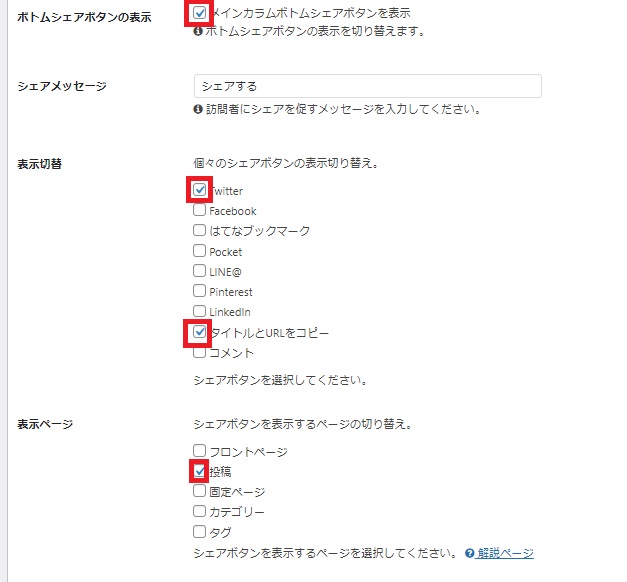
下にスクロールすると、まず”トップシェアボタン”の設定項目が現れます。
・トップシェアボタンの表示 →チェックを外すとページ上部のボタンが表示されなくなります。
・表示切替 →いらないボタンのチェックを外すと表示されなくなります。
・表示ページ →シェアボタンを表示したいページにチェックを入れます。
私は記事のトップにシェアボタンがあると、邪魔に感じてしまうので「トップシェアボタンの表示」のチェックを外して表示されないようにしています。

ボトムシェアボタン、ページ下部のシェアボタンの設定もスクロールすると、ありますので設定してください。

このブログでは”twitter”しかしていないので他のSNSはチェックを外して、上の画面のような設定にしています。
最後に変更が完了したら「変更をまとめて保存」のクリックを忘れないようにしましょう。

このように変更できました。
フォローボタンの設定

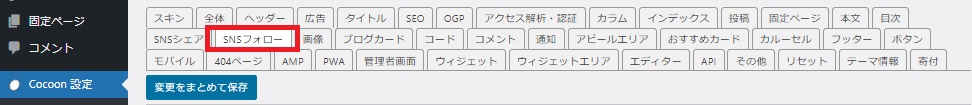
「Coccon設定」の「SNSフォロー」をクリックします。

現状では、「ホーム」「feedlyフォローボタン」「RSS購読ボタン」が表示されています。
※feedly とは
フォローしているSNS、ブログなどの更新を一括表示してくれるアプリ?のようなもののようです。海外ではメジャーなのかも?また情報あったら追記します。
※RSS購読ボタンとは
feedly とセットで使われるフォローボタンのようです。
自分は使わないと思うので、この程度の情報です。

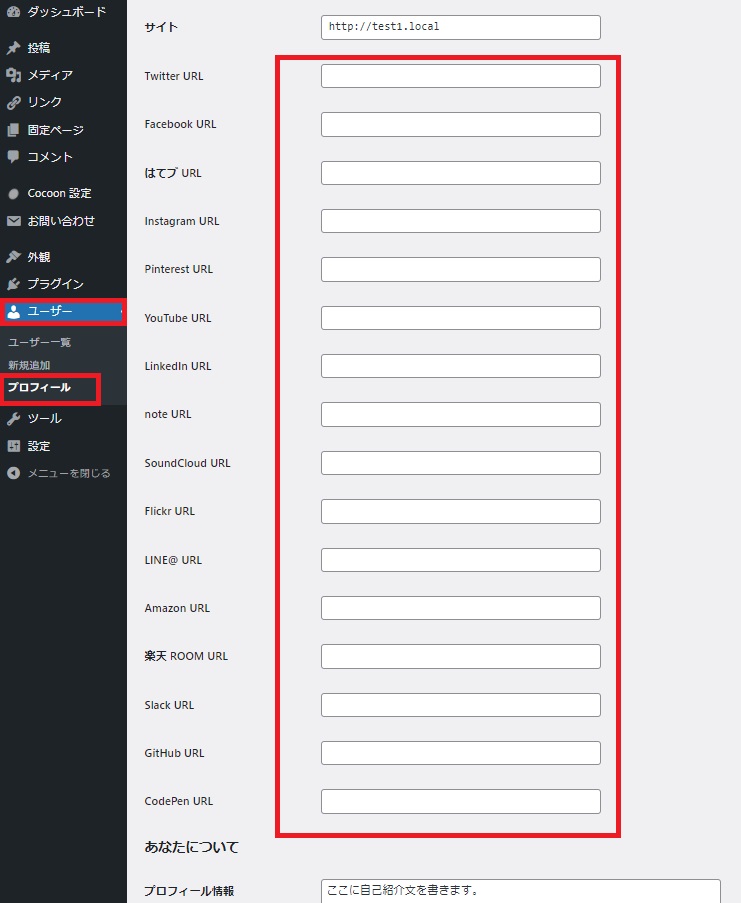
twitteなどをここに表示させたいときは、「ユーザー」の「プロフィール」にあるSNSのURL入力場所に自身のSNSURLを書き込むと表示されます。
ただ自分は必要ないので「フォローボタンの表示」のチェックを外して非表示にしています。

するとこのようにスッキリします。
まとめ
これでCocconの初期設定は終了です。
次回からは記事を書くときに必要な設定を解説していきます。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!


























コメント