こんにちは、くるくるテンパ(@kurukrutenpa)です!
この記事では、ブログ“超”初心者の僕が何とかブログを形にするまでのながれを解説しています。
✓注意
テーマ”Coccon”を使用して解説しています。
別のテーマを使用している方は「Coccon設定」の所は、自身が使うテーマでの「設定」があると思いますので置き換えてお読みください。
✔ここですること
・サイドバーの項目の確認
・プロフィール
・カテゴリー
・タグクラウド
・関連記事
・アーカイブ
・検索
・カスタム (twitterなどの埋め込み) の設定
・デザインの変更
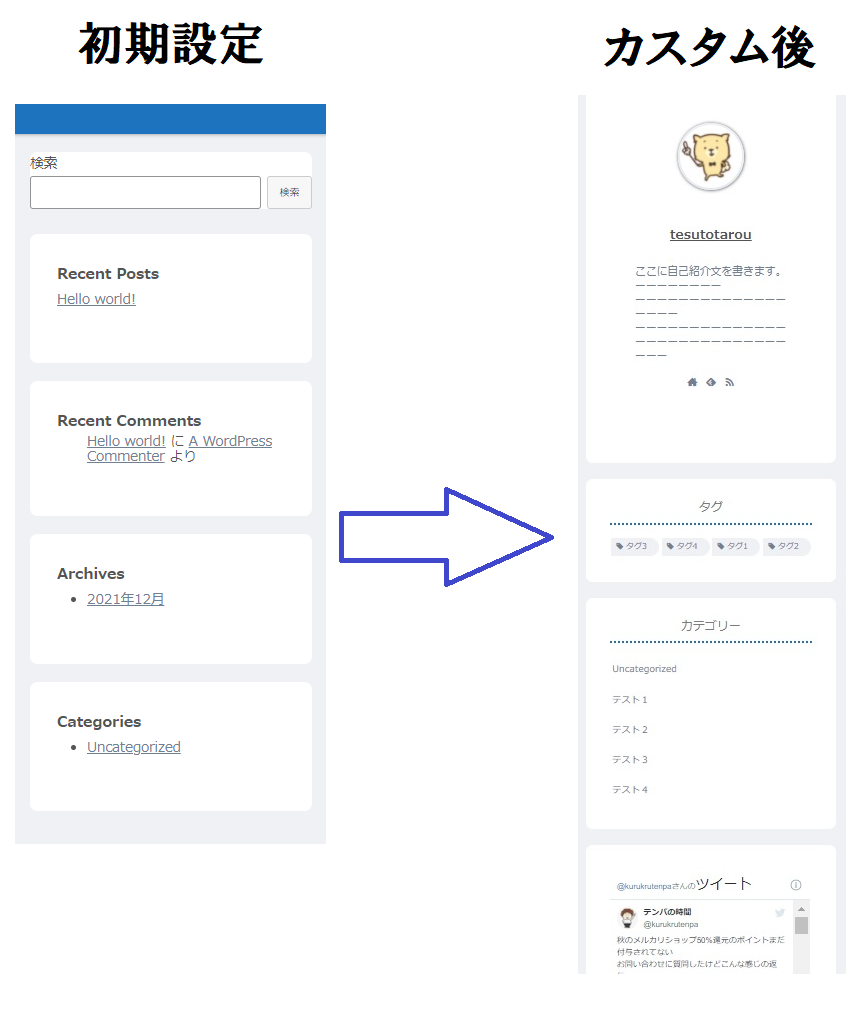
最初の初期設定からこのくらいには簡単に変えれます。

この記事ではその方法を解説していきますね。
ちなみに、ここではヘッダーメニューの設定が完了している方に向けて書いています。
まだの方は先にコチラをお読みください。
では始めていきましょう。
サイドバーに追加できる項目
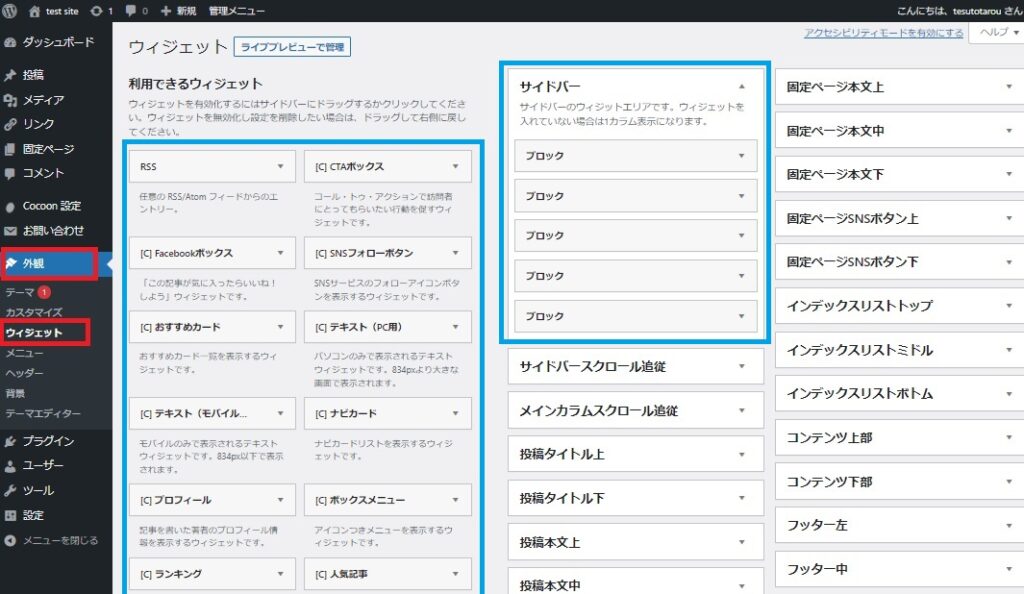
「外観」の「ウィジェット」をクリックします。
下のような画面になります。

左の青枠が”利用できるウィジェット”、つまりサイドバーに追加できる項目です。
いろいろありますが実際に使う項目はそれほどありません。
✓全部で37項目、よく使われているのがこちらになります。
・プロフィール
・カテゴリー
・タグクラウド
・関連記事
・アーカイブ
・検索
・カスタム (twitterなどの埋め込み)
右の青枠は現在サイドバーに表示させている項目です。
初期設定のものは、まず使うことはないので全て消してしまいましょう。
サイドバーの項目の消し方

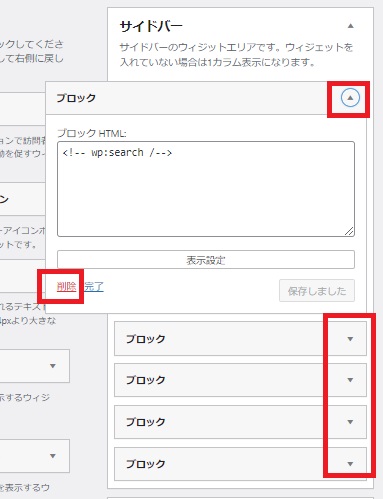
▲のボタンをクリックすると、タブが開きます。
左下に「削除」があるのでクリックすると消去されます。順番に残りの4つも消してしまいましょう。
(※間違って消しても左側の”利用できるウィジェット”に項目は残っています。)
各項目の設置とカスタマイズ
よく使われる項目7つを解説します。
・プロフィール
・カテゴリー
・タグクラウド
・関連記事
・アーカイブ
・検索
・カスタム (twitterなどの埋め込み)
プロフィール
サイドバーに”プロフィール”を表示させます。

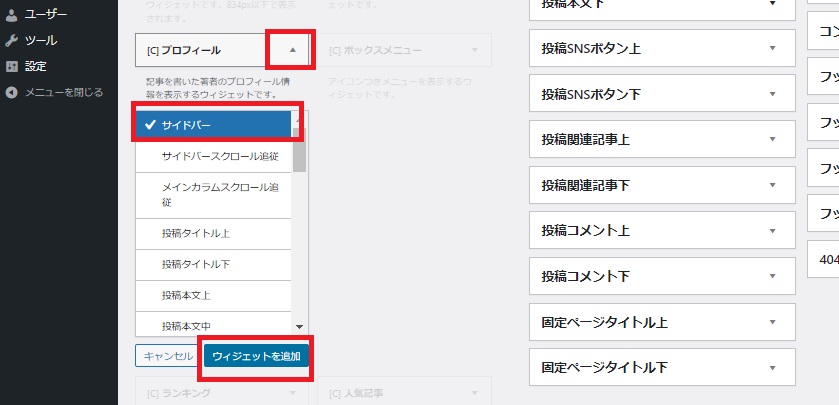
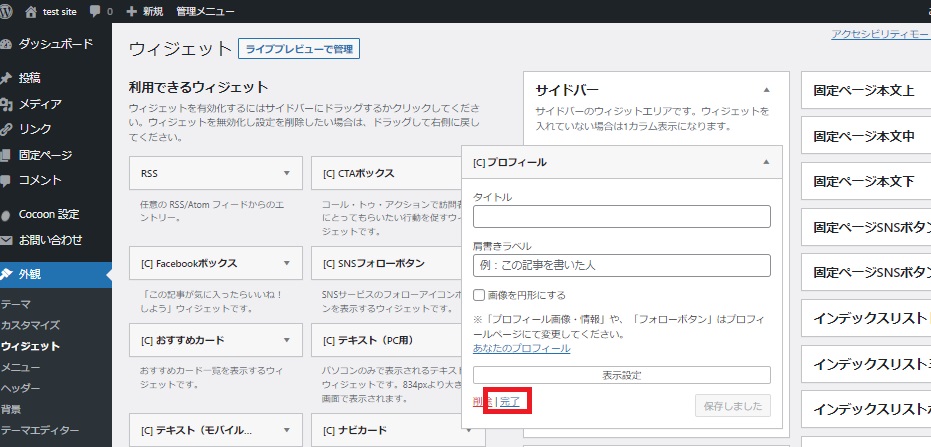
左の一覧から「プロフィール」を選択し、サイドバーにチェックを入れ「ウィジェットを追加」をクリックします。

完了をクリックします。

この画像ではスキンをBizarre-food(ホワイトラーメン)に設定しています。
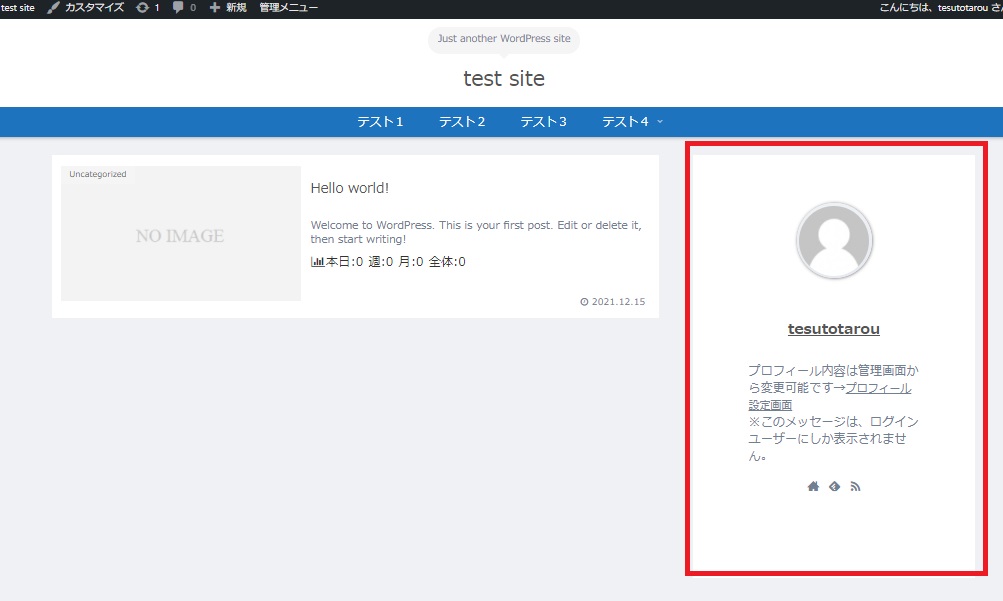
Webページではこのように表示されます。
次にプロフィール画像と自己紹介文を作成します。
※気になる方はスキンの設定方法で Bizarre-food(ホワイトラーメン)に変更しましょう。

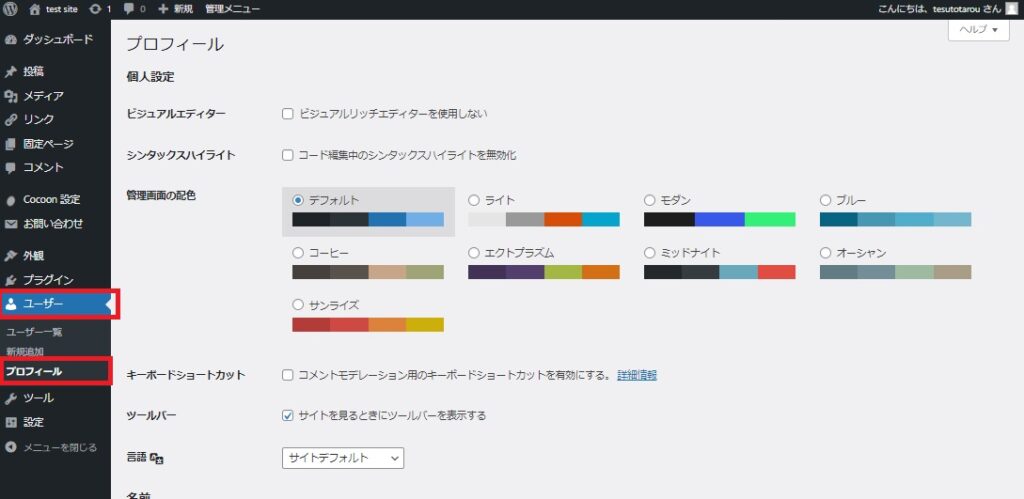
「ユーザー」の「プロフィール」をクリックします。

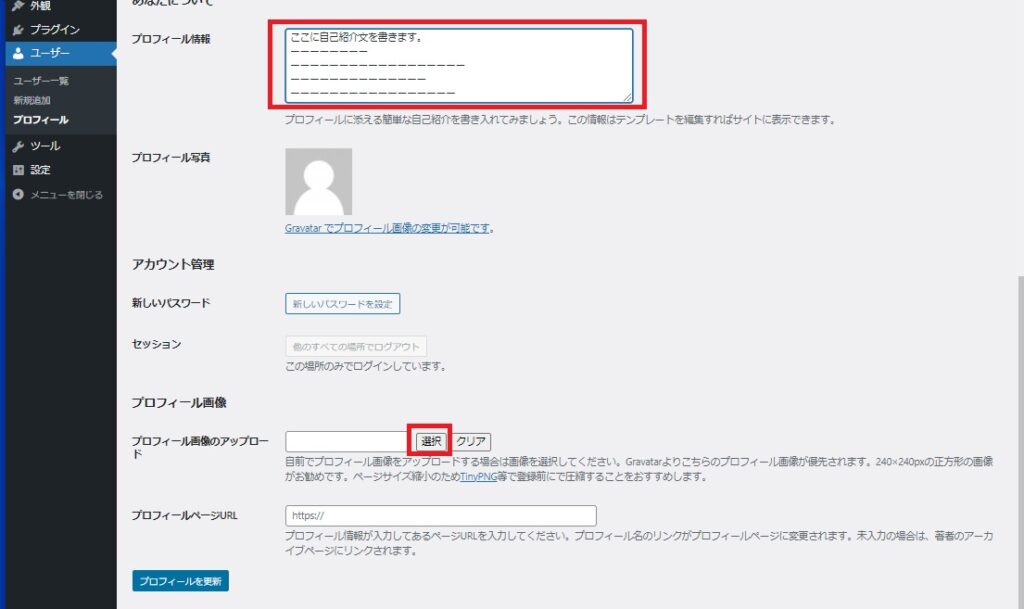
下にスクロールして自己紹介文を書きます。
プロフィール画像は「選択」をクリックしてアップロードさせます。

完了したら「プロフィールを更新」をクリックします。
(※プロフィール画像は正方形のものを選びましょう、もしくはトリミングして使いましょう。)

これでプロフィールの編集は完了です。
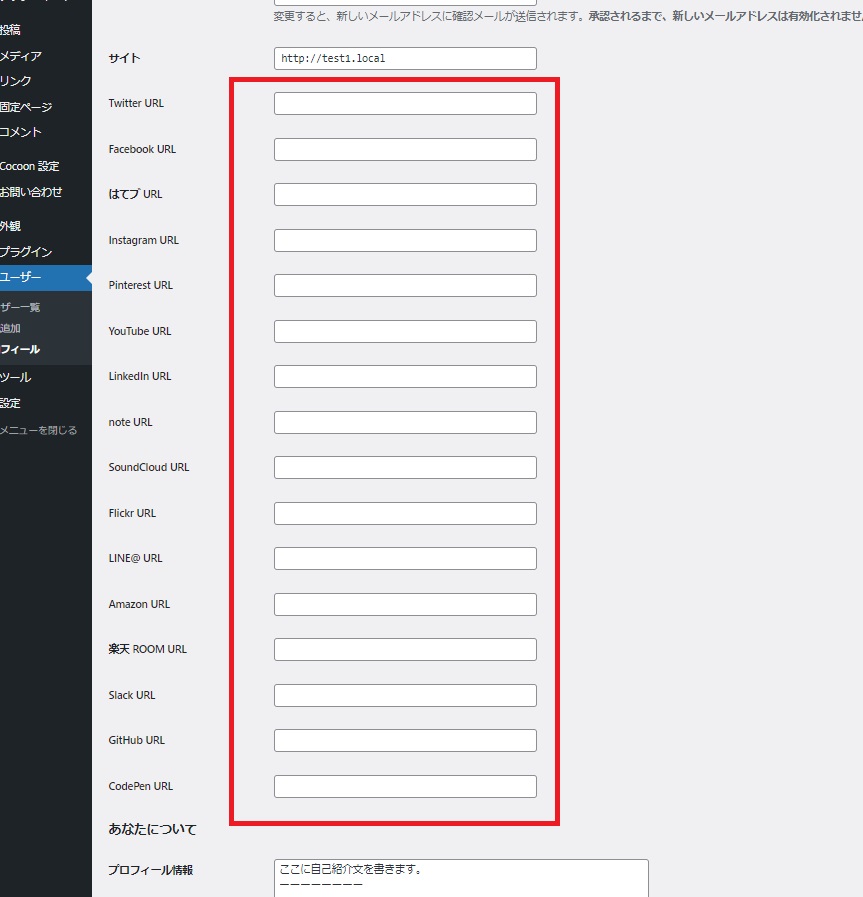
プロフィール下の「SNSフォローボタン」は先ほどの「ユーザー」の「プロフィール」で編集できます。

追加したいSNSのURLを入力すれば表示されます。
私の場合で、twitterならhttps://twitter.com/kurukrutenpaを貼りつける、といった感じです。
カテゴリー・タグクラウド

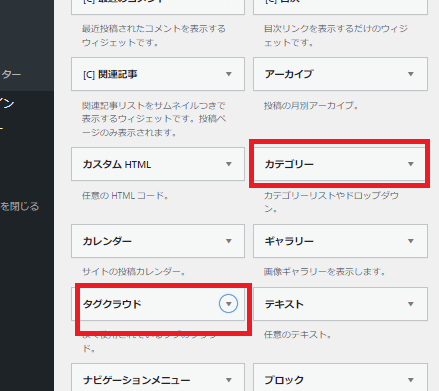
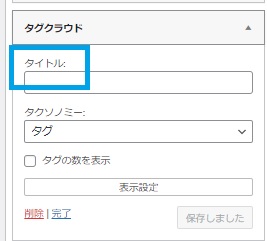
こちらも「ウィジェット」の左の一覧から「カテゴリー」「タグクラウド」を選択
サイドバーにチェックを入れ
「ウィジェットを追加」をクリックします。

これでサイドバーに追加は完了です。
ただこれだけではサイドバーに「カテゴリー」「タグ」は表示されません。

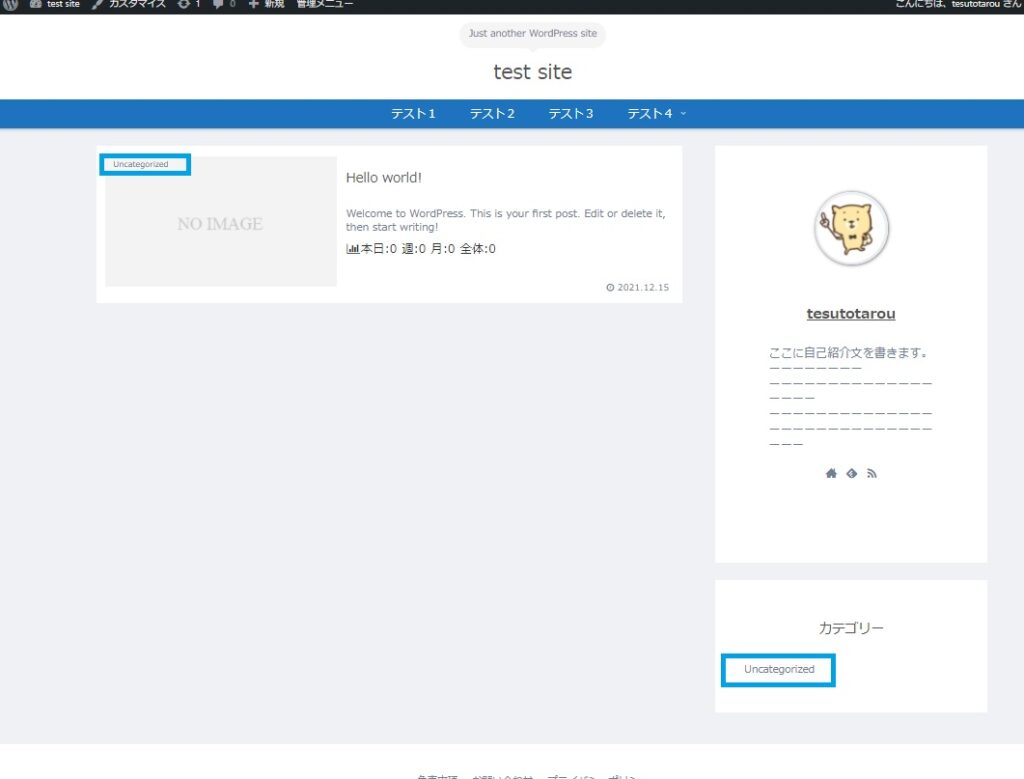
確認すると「カテゴリー」だけが「Uncategorized」と共に表示されています。
これは初期設定の記事”Hello world!”(カテゴリー分類されていない、つまり未分類 Uncategorized )しか、まだ記事が無いため表示できるのがこの1つだけ、という状態です。
つまり、カテゴリー分類された記事や、タグ付けされた記事があれば、サイドバーに出現します。

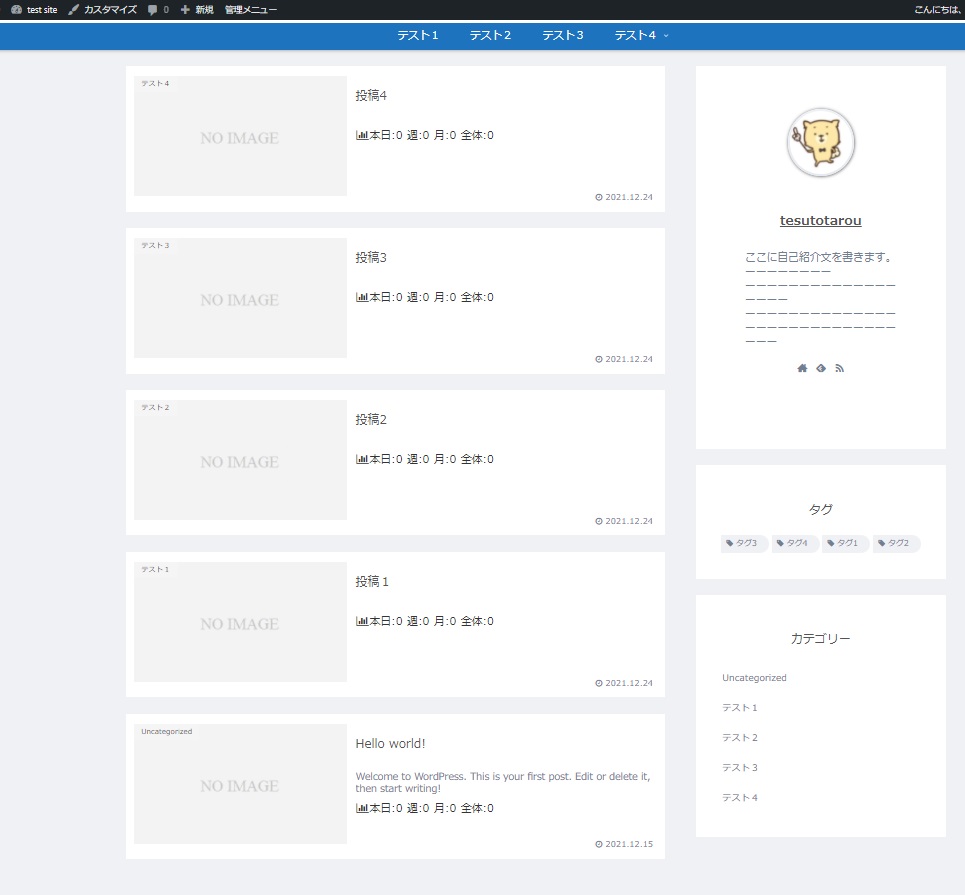
とりあえず、即席で記事を4つ、タグも4つ作り、それぞれにタグ付け、カテゴリー分類するとこのようになります。
記事の”カテゴリー分類方法”と”タグ付け方法”は別の記事で解説しています。
気になる方はそちらから設定してみてください。
関連記事
こちらも「ウィジェット」の左の一覧から「関連記事」を選択
サイドバーにチェックを入れ
「ウィジェットを追加」をクリックします。

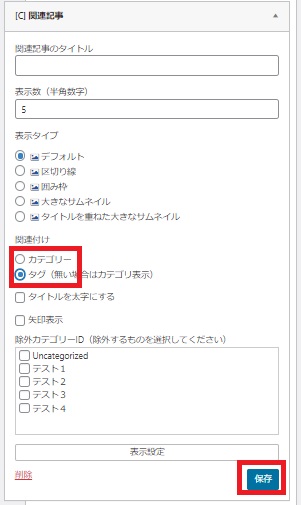
カテゴリーの関連ある記事を表示させたければカテゴリーを
タグの関連ある記事を表示させたければタグにチェックを入れて「保存」をクリックします。
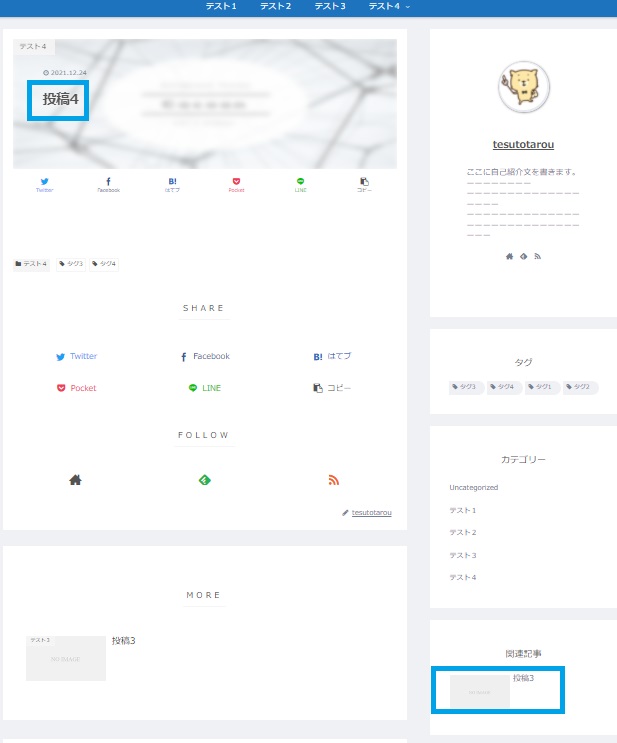
これで記事をクリックした時にサイドバーに、同じ「カテゴリー」または「タグ」(チェックが入っている方)がついている記事を表示すようにします。

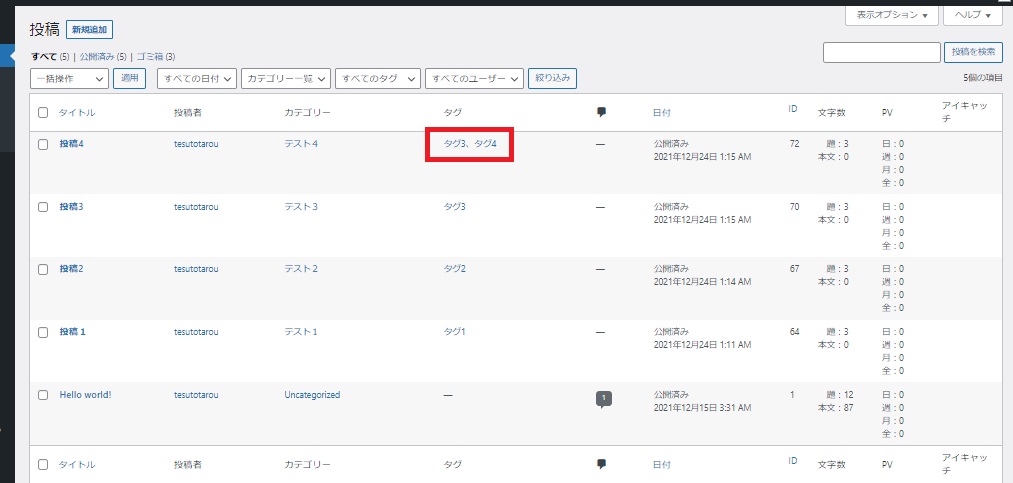
ためしに”投稿4”だけ”タグ3”、”タグ4”の二つ、つけておきました。

なので”投稿3”には”タグ3”がついているので、”投稿4”を開くとサイドバーの”関連記事”には”投稿3”が表示されます。
検索
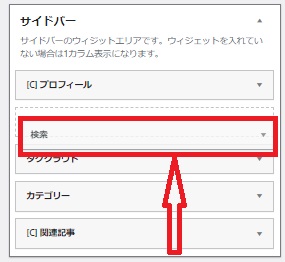
こちらも「ウィジェット」の左の一覧から「検索」を選択し、サイドバーにチェックを入れ「ウィジェットを追加」をクリックします。
特に他と変わりなく同じ方法です。

検索のボックスを上に移動させたいのなら、「検索」をドラッグして任意の位置に動かしてください。
カスタムHTML (twitterの埋め込み)
まず埋め込み用のコードを用意します。
twitterであればこちらが取得画面です→ https://publish.twitter.com/

画像の様に自身のtwitterのURLでも、@ーーーー(私だと@kurukrutenpa)でもどちらの入力でも大丈夫です。

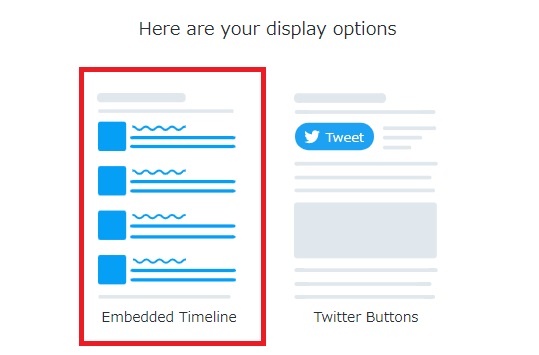
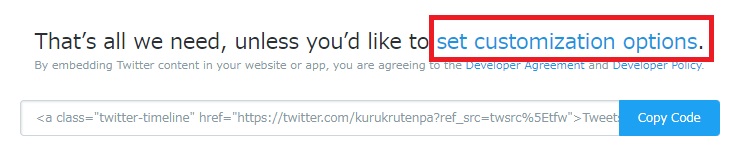
次に、この画面が下に出るので左を選択します。

「set customization options.」をクリックします。

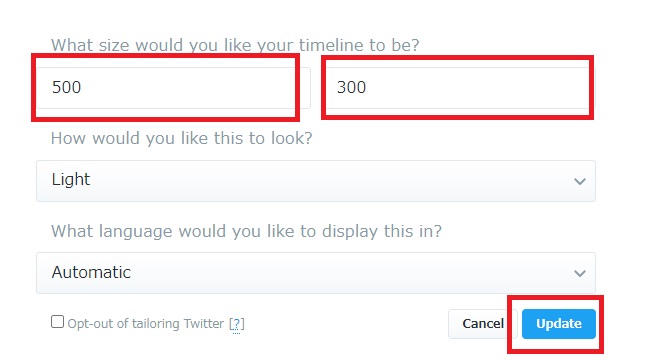
大きさを”500””300”にして「Update」をクリックします。

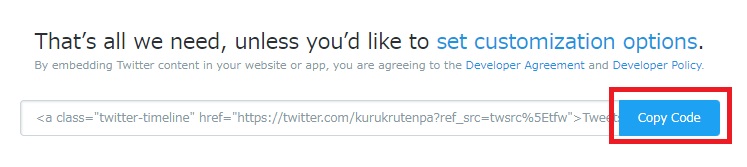
右の「Copy Code」をクリックします。
これでコードは完成です。
次に、貼り付け先の「カスタムHTML」を準備します。
先ほど同様、「外観」の「ウィジェット」の左の一覧から「カスタムHTML」を選択し
サイドバーにチェックを入れ
「ウィジェットを追加」をクリックします。

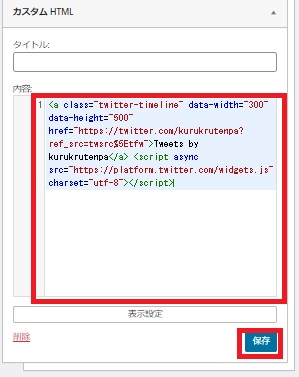
内容にコードを貼りつけ、「保存」をクリックします。

このように表示されます。
デザインの変更
ここからはスタイルシートにコードを貼りつけます。
✓注意
テーマを”Coccon Child(子テーマ)”にしておかないと、これ以降の変更は消えることがあります。
”Coccon Child”でないかたはコチラから設定方法を確認してください。
→”Coccon Child(子テーマ)”のインストール方法

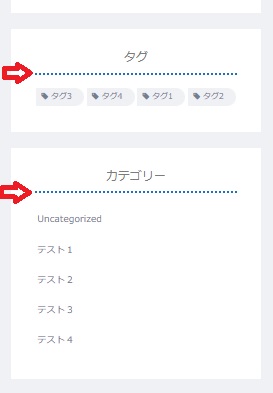
ではまず、このようなドットのカラーラインをいれていきます。
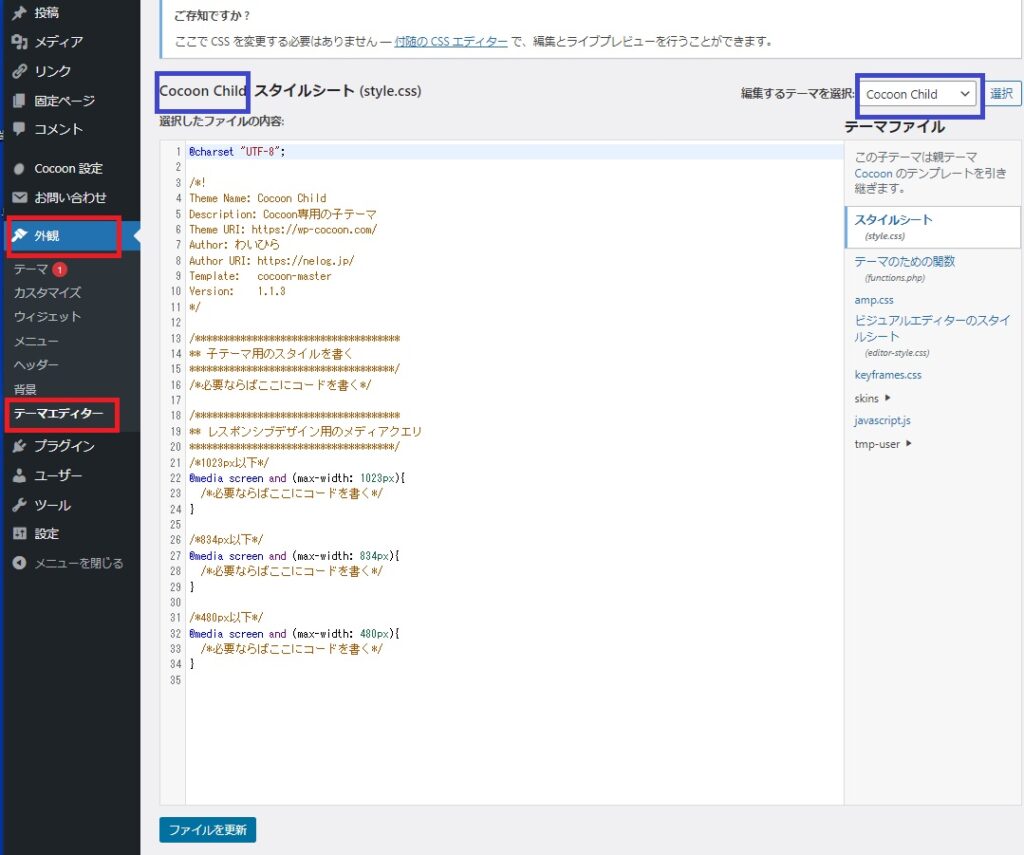
「外観」の「テーマエディター」をクリックします。

青枠が「 Coccon Child 」になっているか再度、確認しましょう。
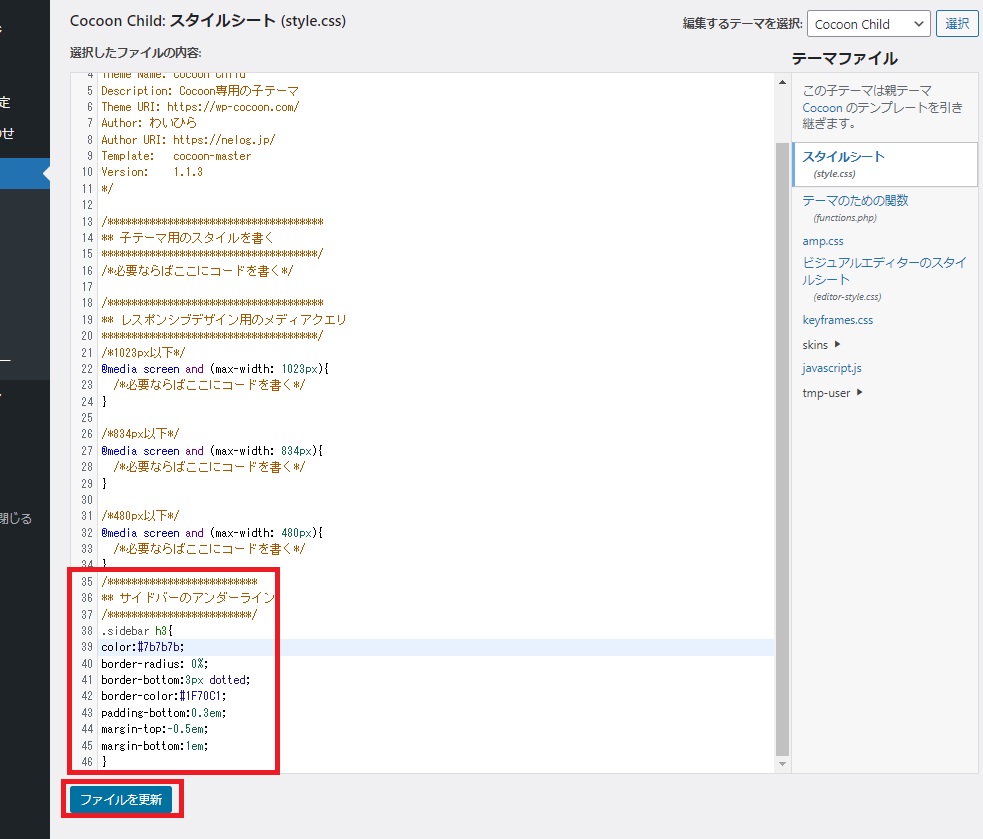
35番より上の、最初から入力されされている部分は消さないようにしてください。
/*************************
** サイドバーのアンダーライン
/************************/
.sidebar h3{
color:#7b7b7b;
border-radius: 0%;
border-bottom:3px dotted;
border-color:#1F70C1;
padding-bottom:0.3em;
margin-top:-0.5em;
margin-bottom:1em;
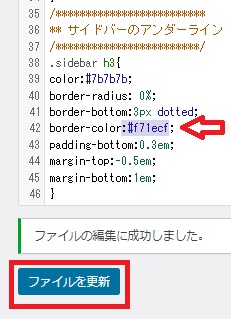
}35番の所にこのコードを貼りつけます。

完了したら「ファイルを更新」をクリックして終了です。
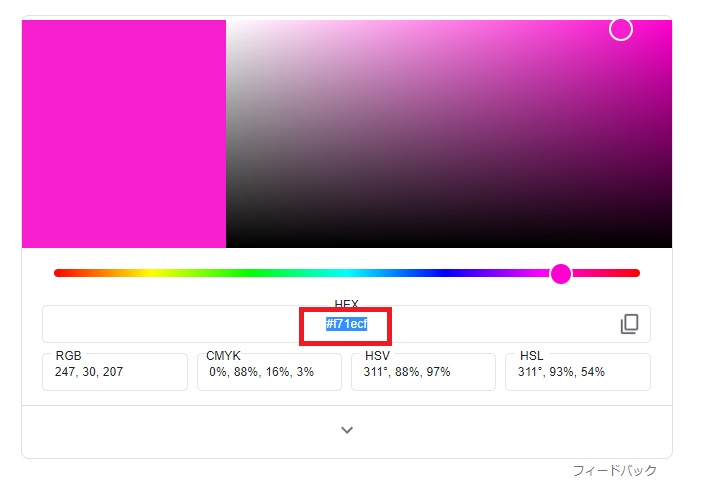
色の変更
色を変えたいときは、コードの中から下の部分を探してください。
border-color:#1F70C1;
黄色の所が色を定義するコードです。
下のページにとんで好きな色のコードに張り替えてもらえば変更できます。


#1F70C1 を #f71ecf に張り替えました。

このように変更できます。
その他の調整
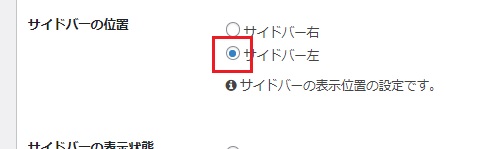
サイドバーを左側に表示する方法

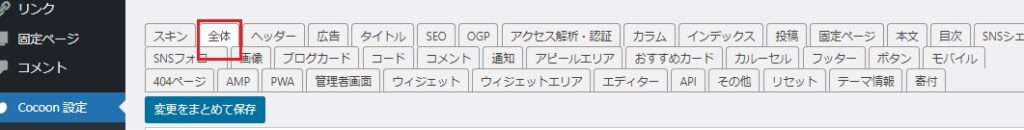
「Coccon設定」の「全体」をクリックします。

「サイドバーの位置」のチェックを「左」にして「変更をまとめて保存」をクリックすると変更できます。
まとめ
お疲れさまでした。
今回はスタイルシートにコードの貼り付けをしました。
他のサイトでもコードの紹介はいろいろあるので探してみても面白いですよ。
次回の記事では、インデックスカードの設定を改善します。
それではこの記事は、これで終了です!
最後までお読みいただき、ありがとうございました!!





















コメント